1.UIImage
创建UIImage的两种方法
UIImage *image = [UIImage imageNamed:imageNmae];
UIImage *image = [UIImage imageWithContentsOfFile:imageNmae];
- imageNamed这个方法会自动缓存创建的图片
- 如果图片不是经常使用(比如汤姆猫), 并且图片非常占用资源, 那么不建议使用imageNamed方法加载图片
imageNamed 与 imageWithContentsOfFile的区别
如题,是不是大家为了方便都这样加载图片啊
myImage = [UIImage imageNamed:@"icon.png"];
那么小心了
这种方法在一些图片很少,或者图片很小的程序里是ok的。
但是,在大量加载图片的程序里,请千万不要这样做。
为什么呢 ???????
这种方法在application bundle的顶层文件夹寻找由供应的名字的图象 。 如果找到图片,装载到iPhone系统缓存图象。那意味图片是(理论上)放在内存里作为cache的。
试想你图片多了,是什么后果``````
图片cache极有可能不会响应 memory warnings and release its objects
所以,用图片的时候一定要小心的alloc和release
推荐使用
NSString *path = [[NSBundle mainBundle] pathForResource:@”icon” ofType:@”png”];
myImage = [UIImage imageWithContentsOfFile:path];
用UIImage加载图像的方法很多,最常用的是下面两种:
1、用imageNamed函数
[UIImage imageNamed:ImageName];
2、用NSData的方式加载,例如:
1. NSString *filePath = [[NSBundle mainBundle] pathForResource:fileName ofType:extension];
2. NSData *image = [NSData dataWithContentsOfFile:filePath];
3. [UIImage imageWithData:image];
由于第一种方式要写的代码比较少,可能比较多人利用imageNamed的方式加载图像。其实这两种加载方式都有各自的特点。
1)用imageNamed的方式加载时,系统会把图像Cache到内存。如果图像比较大,或者图像比较多,用这种方式会消耗很大的内存,而且释放图像的 内存是一件相对来说比较麻烦的事情。例如:如果利用imageNamed的方式加载图像到一个动态数组NSMutableArray,然后将将数组赋予一 个UIView的对象的animationImages进行逐帧动画,那么这将会很有可能造成内存泄露。并且释放图像所占据的内存也不会那么简单。但是利 用imageNamed加载图像也有自己的优势。对于同一个图像系统只会把它Cache到内存一次,这对于图像的重复利用是非常有优势的。例如:你需要在 一个TableView里重复加载同样一个图标,那么用imageNamed加载图像,系统会把那个图标Cache到内存,在Table里每次利用那个图 像的时候,只会把图片指针指向同一块内存。这种情况使用imageNamed加载图像就会变得非常有效。
2)利用NSData方式加载时,图像会被系统以数据方式加载到程序。当你不需要重用该图像,或者你需要将图像以数据方式存储到数据库,又或者你要通过网络下载一个很大的图像时,请尽量使用imageWithData的方式加载图像。
无论用哪种方式加载图像,图像使用结束后,一定要记得显示释放内存。
2.UIImageView
- 如果是通过[[UIImageView alloc] init];创建的图片, 没有默认的宽高
- 但是如果是通过[[UIImageView alloc] initWithImage:image];创建的图片, 有默认的宽高
默认的宽高就是图片的宽高
创建一个UIImageView
方法一:
UIImage *image = [UIImage imageNamed:@"meinv.jpg"]; UIImageView *iv = [[UIImageView alloc] initWithImage:image];
方法二:
UIImageView *iv = [[UIImageView alloc] init];
设置相关属性
iv.backgroundColor = [UIColor redColor]; UIImage *image = [UIImage imageNamed:@"meinv.jpg"]; iv.image = image;
修改控件的frame:
iv.frame = CGRectMake(0, 0, image.size.width, image.size.height); iv.frame = (CGRect){{0, 0}, {image.size.width, image.size.height}};
- OC语法规定, 不能直接修改一个"对象"的"结构体属性"的"成员"
iv.frame.size = image.size;// 错误 先取出 --> 再修改 --> 重新赋值 CGRect tempFrame = iv.frame; tempFrame.size = image.size; iv.frame = tempFrame;
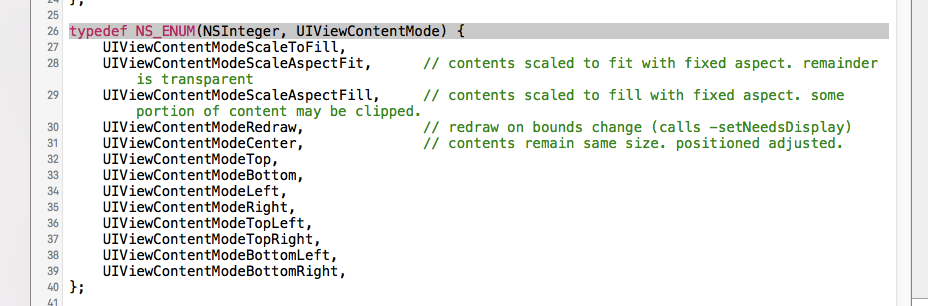
3.UIViewContentMode

- 规律一:
但凡取值中包含Scale单词的, 都会对图片进行拉伸(缩放)
但凡取值中没有出现Scale单词的, 都不会对图片进行拉伸
UIViewContentModeScaleToFill,
+ 会按照UIImageView的宽高比来拉伸图片
+ 直到让整个图片都填充UIImageView为止
+ 因为是按照UIImageView的宽高比来拉伸, 所以图片会变形
- 规律二:
但凡取值中包含Aspect单词的, 都会按照图片的宽高比来拉伸
因为是按照图片的宽高比来拉伸, 所以图片不会变形
UIViewContentModeScaleAspectFit
+ 会按照图片的宽高比来拉伸
+ 要求整张图片都必须在UIImageView的范围内
+ 并且宽度和高度其中一个必须和UIImageView一样
+ 居中显示
UIViewContentModeScaleAspectFill,
+ 会按照图片的宽高比来拉伸
+ 要求整张图片必须填充UIImageView
+ 并且图片的宽度或者高度其中一个必须和UIImageView一样