CSS盒子模型
1. 盒子模型的组成
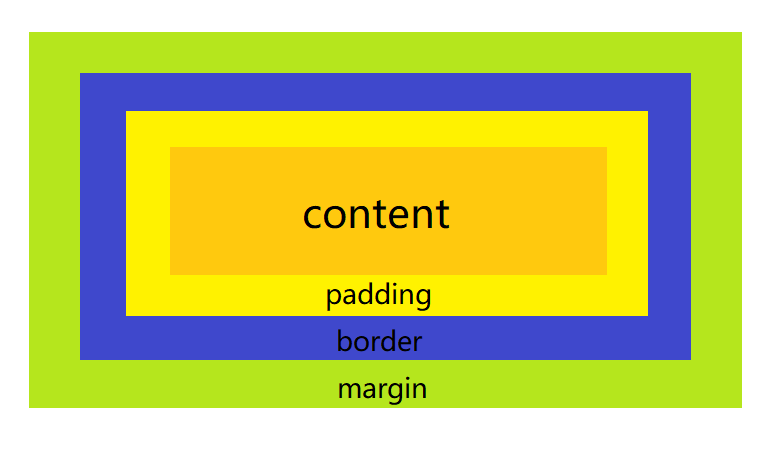
CSS盒子模型本质上是一个盒子,封装周围的HTML元素。
包括:边框border、外边距margin、内边距padding、实际内容content。

2. 边框border
div {
border: border-width border-style border-color;
}
| 属性 | 作用 |
|---|---|
| border-width | 边框粗细,单位px |
| border-style | 边框样式,solid(实线)、dashed(虚线)、dotted(点线) |
| border-color | 边框颜色,预定义值/十六进制/rgb() |
| 线形 | 样式 |
|---|---|
| dashed 虚线 | - - - - - - - - |
| dotted 点线 | ................. |
| 属性 | 作用 |
|---|---|
| border-left | 左边框 |
| border-right | 右边框 |
| border-top | 上边框 |
| border-bottom | 下边框 |
2.1 边框写法
简写:
border: 1px solid blue;/*没有顺序规定,一般按照这种顺序*/
分开写法:
border-top: 1px solid blue;/*只设定上边框*/
border-right: 1px dashed red;/*只设定右边框*/;
border-bottom: 2px solid #ccc;/*只设定下边框*/
border- left: 3px dotted #123456;/*只设定左边框*/
2.2 表格的细线边框border-collapse
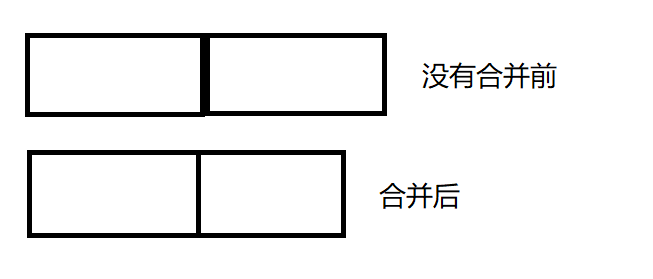
该属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。
border-collapse: collapse;/*表示相邻边框合并在一起*/

2.3 边框影响盒子实际大小的解决方案
如果一个盒子加了边框,会出现撑大盒子的情况,因此有两种解决方案。
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
3. 内边距padding
内边距:边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding的简写属性可以有1~4个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px | 上下左右都是5px内边距 |
| padding: 5px 10px | 上下5px,左右10px |
| padding: 5px 10px 15px | 上5px,左右10px,下15px |
| padding: 5px 10px 15px 20px | 上5px,右10px,下15px,左20px |
3.1 内边距影响盒子实际大小的解决方案
如果盒子已经有了宽度和高度,此时再指定内边框,会影响盒子的实际大小,撑大盒子。因此有两种解决方案。
- 让width/height减去多出来的内边距大小
- 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子
4. 外边距margin
外边距:控制盒子与盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的简写和padding一致。
4.1 外边距让块级盒子水平居中
利用外边距让块级盒子水平居中所满足的条件:
- 盒子必须指定了宽度
- 盒子左右的外边距都设置为auto
常见的写法:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;(建议使用)
注:行内元素、行内块元素水平居中,给其父元素添加text-align: center;即可。
4.2 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
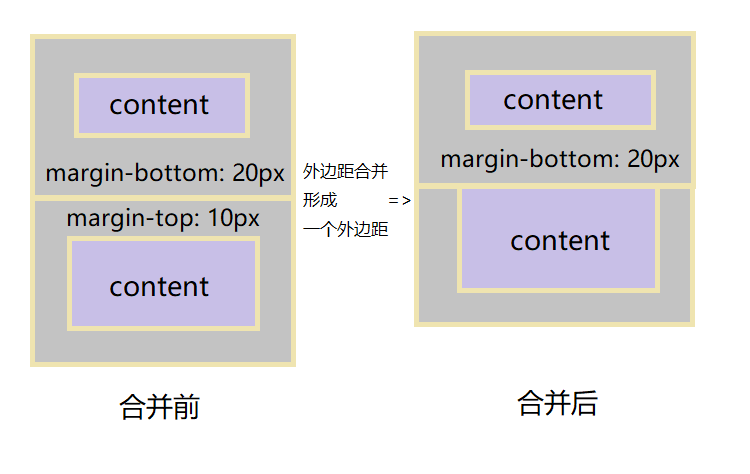
4.2.1 相邻块元素垂直外边距的合并

如上图,出现了取两个值中的较大者的现象,即为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin值。
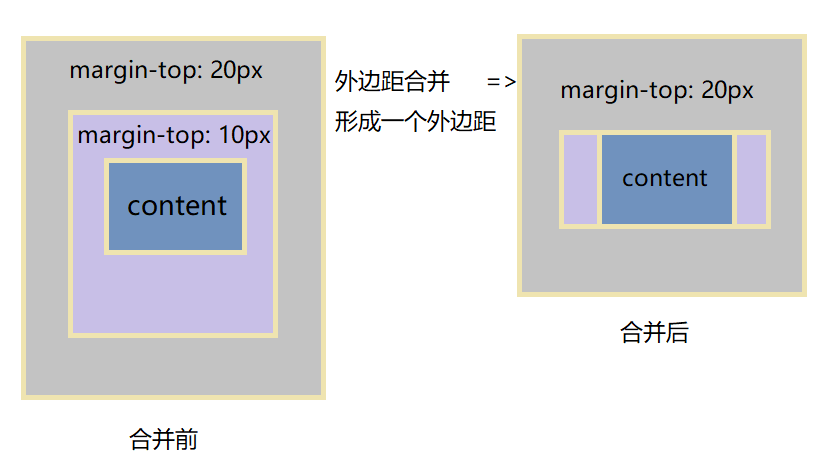
4.2.2 嵌套块元素垂直外边距的塌陷

如上图,出现了父元素塌陷较大的外边距值的现象,即为嵌套块元素垂直外边距的塌陷。
解决方案:
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加overflow: hidden;(推荐使用)
5. 清除内外边距
这也是CSS的第一行代码。
* {
padding: 0;/*清除内边距*/
margin: 0;/*清除外边距*/
}
注:
- 行内元素为了照顾兼容性,尽量只设置左右内外边距
- 但是转换为块级或行内块元素就无要求