因为我们知道echarts图表需要一个ID节点,所以我们循环echarts同一个图表时要考虑ID节点变化问题。废话不多说,直接上demo效果。

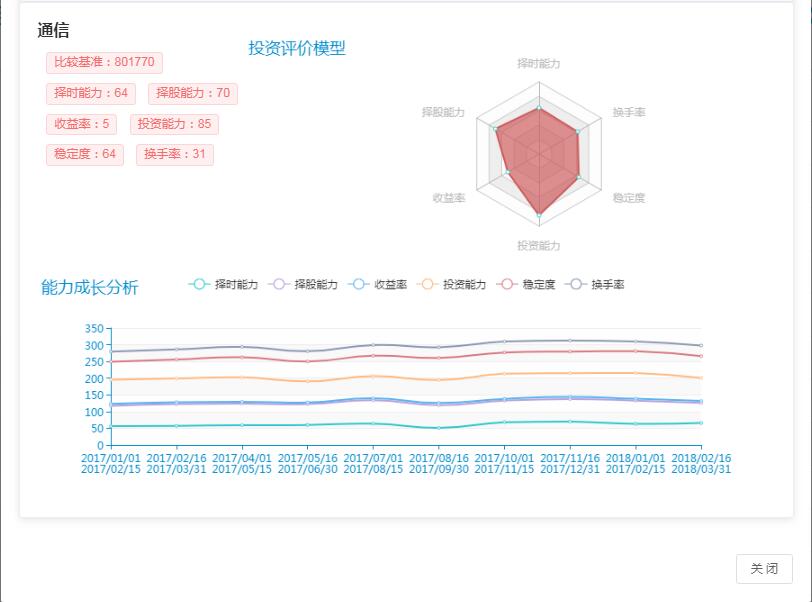
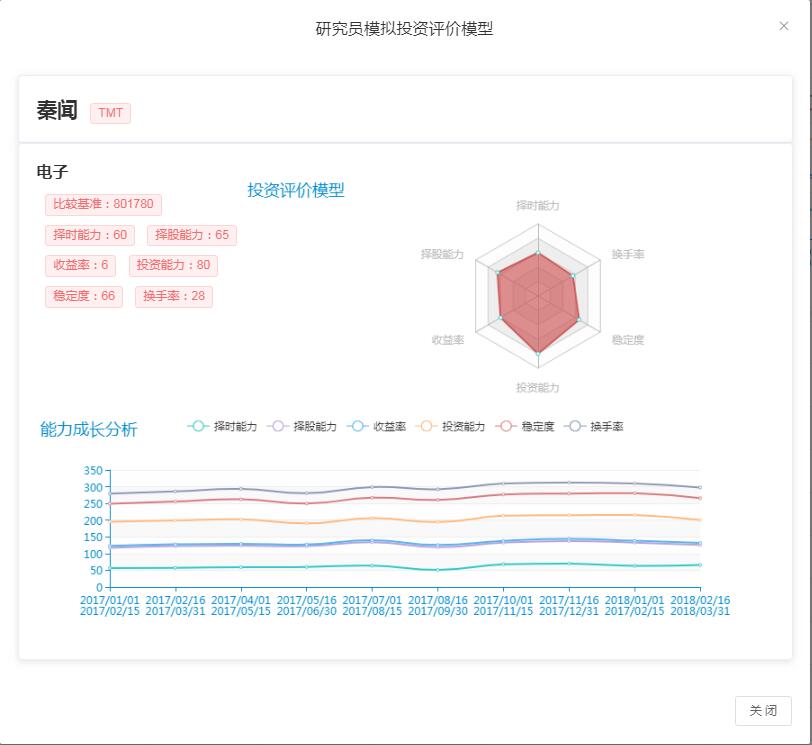
这里有一位分析师在不同的模拟组合,这时需求要在dialog弹出层要展示两个模拟组合信息,而且数据用echarts显示出来。效果如下:



代码实现:
html代码部分:
<div v-if="item.name==dialogData.name" v-for="(item,index) in tableData">
<div :id="'chart_cl_detail_evaluate'+index" style="height: 265px; 80%;margin-top: -145px;margin-left: 230px;">
</div>
</div>
v-if="item.name==dialogData.name"只有当我选中的分析师名字才循环遍历出来,v-for="(item,index) in tableData"循环数据。tableData是我存储数据的。
重点就是div中的id要绑定简写 :id不然解析不了后面拼接的index的值
:id="'chart_cl_detail_evaluate'+index"这是我拼接的id
下面就是js代码:
//dialog弹框方法
showRecord(row, index) {
this.dialogData = row;
this.dialogVisible = true;
var _this = this;
setTimeout(function() {
_this.dialogShow(row);
}, 500);
},
//弹框里面画echarts方法
dialogShow(row) {
for(let i = 0; i < this.tableData.length; i++) {
if(row.name == this.tableData[i].name) {
let chart_cl_detail_evaluate = echarts.init(document.getElementById('chart_cl_detail_evaluate' + i), 'macarons');
chart_cl_detail_evaluate.setOption({
//里面是你要画的echarts图表类型
});
}
}
}
当我们点击dialog弹框方法,方法调用dialogShow方法。
这里我们循环tableData的目的就是让 i 的值和 v-for="(item,index) in tableData"中的index的值匹配上。不然会报错。然后想要的效果如上面图片展示。