1.引入ht.js
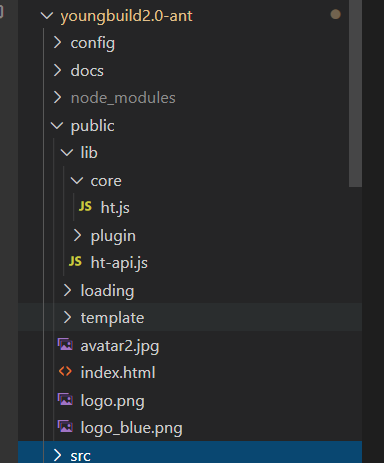
将ht的lib放在public文件夹中

2.在index.html中引入

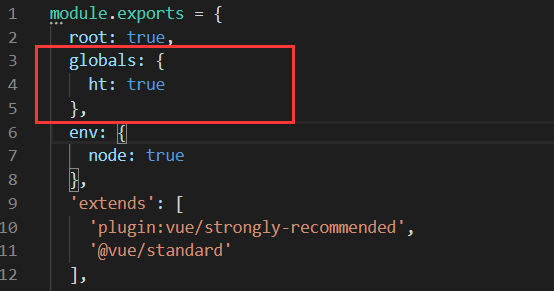
3. .eslintrc文件里配置
1 globals: { 2 ht: true 3 }

4.再执行命令yarn global add eslint
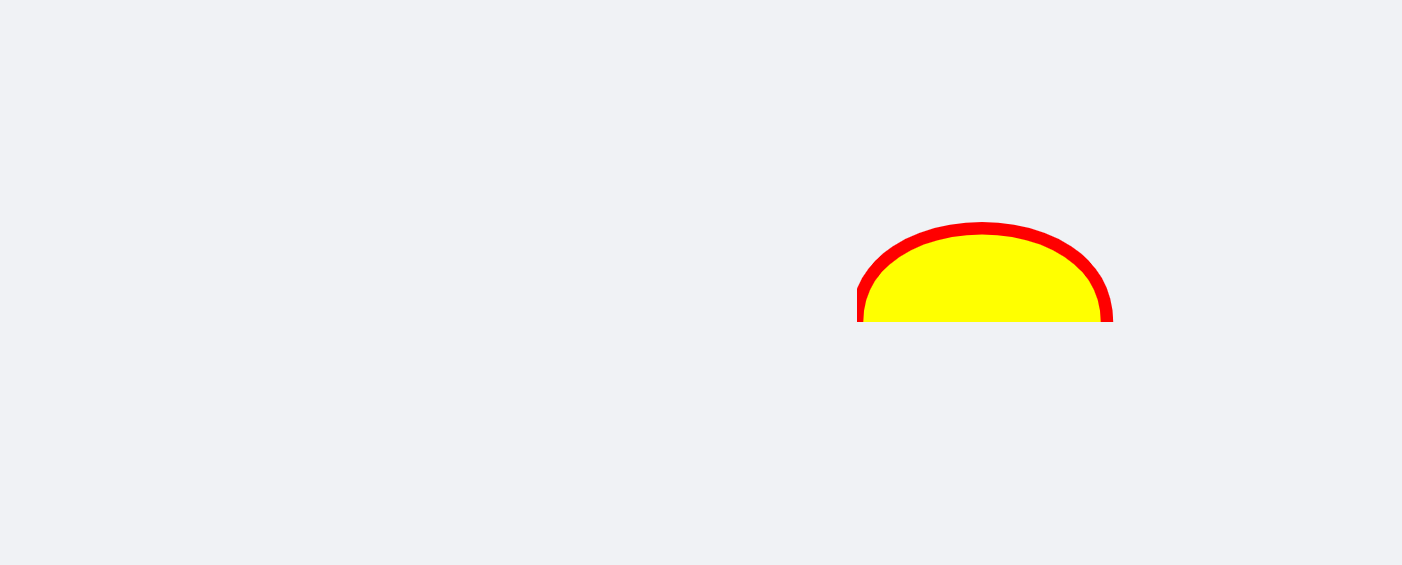
5.简单测试使用
<div class="test_ht" ref="htview"></div>
created () { this.gv = new ht.graph.GraphView() this.dm = this.gv.dm() }, mounted () { this.gv.addToDOM(this.$refs.htview) var shape1 = new ht.Shape() this.dm.add(shape1) shape1.setStyle('shape.background', 'yellow') shape1.setStyle('shape.border.width', 10) shape1.setStyle('shape.border.color', 'red') shape1.setStyle('shape.border.cap', 'butt') shape1.setPoints([ { x: 0, y: 100 }, { x: 0, y: 0 }, { x: 200, y: 0 }, { x: 200, y: 100 } ]) shape1.setSegments([1, 4]) }
6.噢里给,引入成功