最近又重新看vue的文档了,计划是别人写的,之前看过一次,没有考虑太多,只考虑看懂能用就好.看完之后写过写demo,现在是零实际项目经验的,所以这一次打算细看,算是官方文档的二次产物吧,但是不是全部直接复制粘贴那种,中间加了些个人见解(或许是误解)下去,写出来也好让别人指正自己.
vue实例
目标:
1、学会创建vue实例
2、掌握vue数据是如何响应的
3、了解vue实例的属性和方法
4、理解vue实例的生命周期中各种钩子的用法,牢记生命周期图
前置条件: 引入了vue.js
- Vue实例
1.1 创建实例
Html: <div id=”app”>{{msg}}</div> Script: var vm = new Vue({ el: ‘#app’, // 绑定元素 data: { //数据 msg: ‘Hello’ }, components: { //组件声明 } // ...还有其他例如计算属性,侦听器,周期钩子等 })
1.2 组件也是一个vue实例
- Vue数据响应
MVVM: model(模型层,也就是数据), view(视图层), ViewModel(视图模型层)
这里的VM层,代替了传统MVC模式的C层,实现了视图和数据指向相互响应的桥梁, vue主要就是充提供了vm层.
Vue中的数据和视图是相互响应的, 也就是data发生变化,页面视图(view)相应的值也会发生变化(更新视图), 如果这些值决定的是某个数组或者对象,或者样式的渲染,同样也会最终让视图响应发生变化. 同样视图上改变了相应(绑定在视图的)数据,data也会响应发生变化(更新数据).
使用 Object.defineProperty 把这些属性全部转为 getter/setter(所以直接打印出来的data也是会看到每个属性都有一个setter和setter)
Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。
- Vue实例的属性(option)
3.1 Data
主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据.
示例:
...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
使用data:
(在实例内) 直接使用this.dataname 或 this.$data.dataname
实例外: 实例对象名代替this
在模版中使用就用模板语法
3.2 method(方法)
Vue中所有的(普通)方法都放在这里
3.3 其他常用属性
components: { } //组件
computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的.
watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function
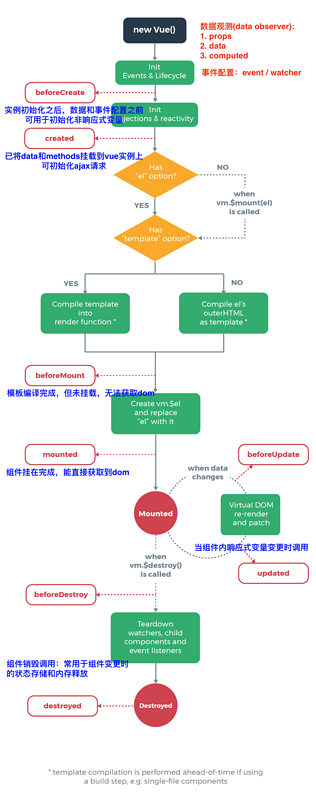
- 生命周期钩子函数
Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等
在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行.
生命周期图示:

(图侵删)
... // 生命周期钩子函数 beforeCreate() { console.log('组件准备创建') }, created() { console.log('组件已经创建') }, beforeMount() { console.log('组件准备安装') }, mounted() { console.log('组件已经安装') }, beforeUpdate() { console.log('组件准备更新') }, updated() { console.log('组件已经更新') }, beforeDestroy() { console.log('组件准备销毁') }, destroyed() { console.log('组件已经销毁') } ...