接上篇。
于是我自己搞了搞CSS。
在自己搭WordPress之前就先用这个样子。

1 /************************************************** 2 第一部分:所有的模板都使用的公共样式。公告样式是为了更好的向前和向后兼容。 3 如果不符合你皮肤的要求,你可以在后面通过更好的优先级覆盖着这些样式,但是 4 你不能删除这些样式。 5 **************************************************/ 6 #EntryTag { 7 margin-top: 20px; 8 font-size: 9pt; 9 color: gray 10 } 11 12 .topicListFooter { 13 text-align: right; 14 margin-right: 10px; 15 margin-top: 10px; 16 text-shadow: 1px 1px 0 #fff; 17 color: #000 18 } 19 20 #divRefreshComments { 21 text-align: right; 22 margin-right: 10px; 23 margin-bottom: 5px; 24 font-size: 9pt 25 } 26 /*****第一部分结束*******************************/ 27 28 /************************************************** 29 第二部:公共样式(全局样式)。公共会对所有页面的标签都起作用。这个部分你 30 可以随意的更改,并不会牵扯到其他的皮肤模板。但是每次更改都要注意你的皮肤 31 模板所有页面的变化。因为它们是全局的。 32 **************************************************/ 33 * { 34 margin: 0; 35 padding: 0 36 } 37 38 html { 39 height: 100% 40 } 41 42 body { 43 color: #000; 44 background: #eee; 45 font: 12px/1.5 "微软雅黑",tahoma,arial,sans-serif; 46 min-height: 101% 47 } 48 49 table { 50 border-collapse: collapse; 51 border-spacing: 0 52 } 53 54 fieldset,img { 55 border: 0 56 } 57 58 ul { 59 word-break: break-all 60 } 61 62 li { 63 list-style: none 64 } 65 66 h1,h2,h3,h4,h5,h6 { 67 } 68 69 a:link { 70 color: #555; 71 text-decoration: none 72 } 73 74 a:visited { 75 color: #777; 76 text-decoration: none 77 } 78 79 a:hover { 80 color: #258fb8; 81 text-decoration: underline 82 } 83 84 a:active { 85 color: #444; 86 text-decoration: none 87 } 88 89 .clear { 90 clear: both 91 } 92 /*****第二部分结束*******************************/ 93 94 /************************************************** 95 第三部分:各个页面元素的样式。你可以根据需要随意的更改,并不会牵扯到其他 96 的皮肤模板。这个部分是最能展现你想象力的部分。其中头部和侧边栏部分是此皮 97 肤公共的部分。而每个页面特有的部分会有相应的注释和说明。 98 **************************************************/ 99 100 /*****home和头部开始**************************/ 101 #home { 102 width: 100%; 103 } 104 105 #header { 106 background: url("http://images.cnblogs.com/cnblogs_com/chihane/677213/o_10102963F-7.jpg") #000; 107 height: 300px; 108 } 109 110 #blogTitle { 111 height: 100px; 112 clear: both; 113 width: 1000px; 114 margin: 0 auto 115 } 116 117 #blogTitle h1 { 118 padding-top: 100px; 119 font-weight: bold; 120 font-size: 3em; 121 line-height: 2em; 122 text-align: center; 123 } 124 125 #blogTitle h1 a { 126 color: #fff; 127 text-shadow: 0 0 5px #258fb8; 128 text-decoration: none 129 } 130 131 #blogTitle h2 { 132 color: #a3b2be; 133 margin-left: 1em; 134 margin-top: 30px; 135 line-height: 1.5em; 136 width: 50%; 137 float: left 138 } 139 140 #blogLogo { 141 float: right 142 } 143 144 #navigator { 145 height: 30px; 146 clear: both; 147 width: 1000px; 148 margin: 160px auto 0; 149 } 150 151 #navList { 152 margin-top: 10px; 153 min-height: 30px; 154 float: right; 155 } 156 157 #navList li { 158 float: left 159 } 160 161 #navList a { 162 position: relative; 163 font-weight: bolder; 164 display: block; 165 height: 22px; 166 float: left; 167 text-align: center; 168 padding: .05em 1em; 169 font-size: 1.3em 170 } 171 172 #navList .aHeaderXML { 173 display: none 174 } 175 176 #navList a:link,#navList a:visited,#navList a:active { 177 color: #000; 178 opacity: .6; 179 transition-property: opacity; 180 transition-duration: 0.2s; 181 transition-timing-function: initial; 182 transition-delay: initial; 183 184 } 185 186 #navList a:hover { 187 color: #fff; 188 text-decoration: none; 189 text-shadow: 0 0 3px #fff 190 } 191 192 #navList a:hover:after { 193 display: none; 194 } 195 196 .blogStats { 197 float: right; 198 color: #a3b2be; 199 margin-top: 8px; 200 margin-right: 2px; 201 text-align: right 202 } 203 /*****home和头部结束**************************/ 204 205 /*****主页文章列表开始**************************/ 206 #main { 207 width: 1000px; 208 margin: 30px auto 0 209 } 210 211 #main:after { 212 content: ""; 213 clear: both 214 } 215 216 #mainContent .forFlow { 217 float: none; 218 width: auto 219 } 220 221 #mainContent { 222 -o-text-overflow: ellipsis; 223 text-overflow: ellipsis; 224 overflow: hidden; 225 word-break: break-all; 226 float: left; 227 width: 1000px; 228 } 229 230 .day { 231 color: #666; 232 box-shadow: 1px 1px 2px #a7a8ad; 233 background: #fff; 234 min-height: 10px; 235 _height: 10px; 236 margin: 0 5px 30px 0; 237 padding: 0 10px 10px 15px; 238 position: relative; 239 } 240 241 .day:after { 242 display: none; 243 } 244 245 .dayTitle { 246 display: none; 247 } 248 249 .postTitle { 250 font-size: 2em; 251 font-weight: bold; 252 line-height: 1.5em; 253 width: 100%; 254 clear: both; 255 padding-top: 10px; 256 padding-bottom: 10px 257 } 258 259 .postTitle a:hover { 260 text-decoration: none 261 } 262 263 .postCon { 264 font-size: 1.2em; 265 width: 100%; 266 clear: both; 267 padding: 10px 0; 268 } 269 270 .postDesc { 271 float: right; 272 width: 100%; 273 clear: both; 274 text-align: right; 275 padding-right: 5px; 276 color: #a8b1ba; 277 margin-top: 5px 278 } 279 280 .postDesc a:link,.postDesc a:visited,.postDesc a:active { 281 color: #666 282 } 283 284 .postDesc a:hover { 285 text-decoration: none 286 } 287 288 .postSeparator { 289 clear: both; 290 height: 1px; 291 border-top: 1px dashed #ccc; 292 width: 100%; 293 clear: both; 294 float: right; 295 margin: 10px auto 0 auto 296 } 297 298 #homepage_top_pager { 299 display: none; 300 } 301 302 .topicListFooter { 303 background: #fff; 304 box-shadow: 1px 1px 2px #a7a8ad; 305 width: 995px; 306 } 307 308 #nav_next_page { 309 text-align: center; 310 font-size: 1.3em; 311 padding: 10px; 312 margin-bottom: 5px; 313 } 314 315 #nav_next_page a:hover { 316 text-decoration: none; 317 } 318 319 .pager { 320 font-size: 1.3em; 321 color: #555; 322 padding: 5px; 323 word-spacing: 20px; 324 width: 875px; 325 } 326 327 .pager a { 328 border: 0px solid #fff; 329 color: #999; 330 text-decoration: none; 331 } 332 333 .pager a:hover { 334 background: #555; 335 color: #fff; 336 text-decoration: none; 337 } 338 /*****主页文章列表结束**************************/ 339 340 /*****侧边栏开始********************************/ 341 #sideBar { 342 display: none; 343 } 344 345 .newsItem { 346 border-radius: 7px 7px 7px 7px; 347 box-shadow: 1px 1px 2px #a7a8ad; 348 background: #fafcfd; 349 margin: 0 5px 20px; 350 padding: 5px 351 } 352 353 .newsItem .catListTitle { 354 display: none 355 } 356 357 .catListTitle { 358 color: #fff; 359 font-size: 1.2em; 360 border-bottom: 1px solid #dadfe1; 361 height: 1.5em; 362 line-height: 1.5em; 363 background: #2eb1e8; 364 border-top-left-radius: 7px; 365 border-top-right-radius: 7px; 366 padding: 5px; 367 text-indent: 1em; 368 text-shadow: 1px 1px 0 rgba(0,0,0,.3) 369 } 370 371 #calendar { 372 border-radius: 7px 7px 7px 7px; 373 box-shadow: 1px 1px 2px #a7a8ad; 374 background: #fafcfd; 375 margin: 20px 5px 376 } 377 378 #calendar .Cal { 379 width: 96%; 380 line-height: 1.5em; 381 border: none; 382 color: #666; 383 margin: 2% 384 } 385 386 #calendar table a:link,#calendar table a:visited,#calendar table a:active { 387 font-weight: bold 388 } 389 390 #calendar table a:hover { 391 color: #fff; 392 text-decoration: none; 393 background-color: #f60 394 } 395 396 .CalTodayDay { 397 color: #f60 398 } 399 400 #calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited,#calendar .CalNextPrev a:active { 401 font-weight: bold 402 } 403 404 .CalDayHeader { 405 border-bottom: 1px solid #ccc 406 } 407 408 .CalTitle { 409 width: 100%; 410 color: #000; 411 border-bottom: 1px solid #666 412 } 413 414 .divRecentComment { 415 text-indent: 2em; 416 color: #666 417 } 418 419 #sideBarMain ul { 420 line-height: 1.5em 421 } 422 423 .catListEssay,.catListLink,.catListNoteBook,.catListNoteBook,.catListTag,.catListPostCategory,.catListPostArchive,.catListArticleArchive,.catListImageCategory,.mySearch,.catListComment,.catListView,.catListFeedback { 424 border-radius: 7px 7px 7px 7px; 425 box-shadow: 1px 1px 2px #a7a8ad; 426 background: #fafcfd; 427 margin: 20px 5px 428 } 429 430 .catListEssay ul,.catListLink ul,.catListNoteBook ul,.catListNoteBook ul,.catListTag ul,.catListPostCategory ul,.catListPostArchive ul,.catListArticleArchive ul,.catListImageCategory ul,.mySearch ul,.catListComment ul,.catListView ul,.catListFeedback ul { 431 border-bottom-left-radius: 7px; 432 border-bottom-right-radius: 7px 433 } 434 435 .catListEssay ul li,.catListLink ul li,.catListNoteBook ul li,.catListNoteBook ul li,.catListTag ul li,.catListPostCategory ul li,.catListPostArchive ul li,.catListArticleArchive ul li,.catListImageCategory ul li,.mySearch ul li,.catListComment ul li,.catListView ul li,.catListFeedback ul li { 436 border-bottom: 1px solid #dadfe1; 437 border-top: 1px solid #fff; 438 overflow: hidden; 439 padding: 5px 440 } 441 442 .catListComment .divRecentCommentAticle { 443 padding: 5px; 444 border-bottom: 1px solid #dadfe1; 445 border-top: 1px solid #fff; 446 line-height: 1.5em 447 } 448 449 .catListComment .divRecentComment { 450 display: none 451 } 452 /*****侧边栏结束********************************/ 453 454 /****查看文章页面开始*************************/ 455 #topics { 456 background: #fff; 457 box-shadow: 1px 1px 2px #a7a8ad; 458 min-height: 200px; 459 padding: 0 0 10px 0; 460 -o-text-overflow: ellipsis; 461 text-overflow: ellipsis; 462 overflow: hidden; 463 word-break: break-all; 464 padding: 5px; 465 margin: 0 5px 20px 0 466 } 467 468 #topics .postTitle { 469 padding-left: 20px; 470 width: 100% 471 } 472 473 #topics .postTitle a { 474 font-size: 1.2em; 475 font-weight: bold; 476 text-shadow: 0 0 1px #a7a8ad; 477 line-height: 1.5em 478 } 479 480 #topics .postTitle a:visited { 481 color: #555; 482 } 483 484 .postBody { 485 padding: 0 20px 20px 20px; 486 line-height: 1.5; 487 color: #444 488 } 489 490 #EntryTag a { 491 margin-left: 5px 492 } 493 494 #EntryTag a:link,#EntryTag a:visited,#EntryTag a:active { 495 color: #666 496 } 497 498 #EntryTag a:hover { 499 color: #f60 500 } 501 502 #topics .postDesc { 503 width: 100%; 504 text-align: right; 505 padding-right: 5px; 506 margin-top: 5px 507 } 508 509 #blog_post_info { 510 display: none; 511 } 512 513 #AjaxHolder_UpdatePanel1 { 514 background: #fff; 515 border-radius: 7px 7px 7px 7px; 516 box-shadow: 1px 1px 2px #a7a8ad; 517 margin: 0 5px 10px 0; 518 padding: 5px 519 } 520 521 .feedback_area_title { 522 display: none 523 } 524 525 .louzhu { 526 527 } 528 529 .feedbackListSubtitle { 530 background: #fff; 531 color: #666; 532 padding: 10px; 533 margin-right: 5px; 534 box-shadow: 1px 0 2px #a7a8ad; 535 } 536 537 .feedbackListSubtitle a:hover { 538 text-decoration: none 539 } 540 541 .feedbackManage { 542 width: 200px; 543 text-align: right; 544 float: right; 545 } 546 547 .feedbackCon { 548 background: #fff; 549 margin-bottom: 30px; 550 padding: 10px; 551 position: relative; 552 box-shadow: 1px 1px 2px #a7a8ad; 553 -o-text-overflow: ellipsis; 554 text-overflow: ellipsis; 555 overflow: hidden; 556 word-break: break-all; 557 margin-right: 5px; 558 } 559 560 #divRefreshComments { 561 text-align: right; 562 margin-bottom: 20px; 563 text-shadow: 1px 1px 0 #fff 564 } 565 566 .commentform { 567 background: #fff; 568 box-shadow: 1px 1px 2px #a7a8ad; 569 margin: 10px 5px 10px 0; 570 padding: 10px 571 } 572 573 .commentbox_title_right { 574 float: right; 575 } 576 577 #AjaxHolder_PostComment_divCommnentArea table tbody tr { 578 width: 100%; 579 padding: 5px 580 } 581 582 .commenttb { 583 width: 320px 584 } 585 586 #site_nav_under { 587 display: none; 588 } 589 590 #under_post_news { 591 display: none; 592 } 593 594 #under_post_kb { 595 display: none; 596 } 597 /****查看文章页面开始************************/ 598 599 /****列表页面开始******************************/ 600 .entrylistTitle,.PostListTitle,.thumbTitle { 601 display: none 602 } 603 604 #myposts,.entrylist,.gallery,#profile { 605 background: #fff; 606 border-radius: 7px 7px 7px 7px; 607 box-shadow: 1px 1px 2px #a7a8ad; 608 margin: 0 5px 10px 0; 609 padding: 5px 610 } 611 612 .entrylistDescription { 613 color: #666; 614 text-align: right; 615 padding-top: 5px; 616 padding-bottom: 5px; 617 padding-right: 10px; 618 margin-bottom: 10px 619 } 620 621 .entrylistItem { 622 min-height: 20px; 623 _height: 20px; 624 margin-bottom: 30px; 625 padding-bottom: 5px; 626 width: 100% 627 } 628 629 .entrylistPosttitle { 630 font-size: 110%; 631 font-weight: bold; 632 border-bottom: 1px solid #666; 633 line-height: 1.5em; 634 padding-left: 5px 635 } 636 637 .entrylistPosttitle a:hover { 638 text-decoration: none 639 } 640 641 .entrylistPostSummary { 642 margin-top: 5px; 643 padding-left: 5px; 644 margin-bottom: 5px 645 } 646 647 .entrylistItemPostDesc { 648 text-align: right; 649 color: #666 650 } 651 652 .entrylistItemPostDesc a:link,.entrylistItemPostDesc a:visited,.entrylistItemPostDesc a:active { 653 color: #666 654 } 655 656 .entrylistItemPostDesc a:hover { 657 color: #f60 658 } 659 660 .entrylist .postSeparator { 661 clear: both; 662 width: 100%; 663 font-size: 0; 664 line-height: 0; 665 margin: 0; 666 padding: 0; 667 height: 0; 668 border: none 669 } 670 671 .pager { 672 text-align: right; 673 margin-right: 10px 674 } 675 676 .PostList { 677 border-bottom: 1px solid #dadfe1; 678 border-top: 1px solid #fff; 679 overflow: hidden; 680 padding: 5px; 681 color: #999 682 } 683 684 .pfl_feedback_area_title { 685 text-align: right; 686 line-height: 1.5em; 687 font-weight: bold; 688 border-bottom: 1px solid #666; 689 margin-bottom: 10px 690 } 691 692 .pfl_feedbackItem { 693 border-bottom: 1px solid #000; 694 margin-bottom: 20px 695 } 696 697 .pfl_feedbacksubtitle { 698 width: 100%; 699 border-bottom: 1px dotted #666; 700 height: 1.5em 701 } 702 703 .pfl_feedbackname { 704 float: left 705 } 706 707 .pfl_feedbackManage { 708 float: right 709 } 710 711 .pfl_feedbackCon { 712 color: #000; 713 padding-top: 5px; 714 padding-bottom: 5px 715 } 716 717 .pfl_feedbackAnswer { 718 color: #f40; 719 text-indent: 2em 720 } 721 722 .tdSentMessage { 723 text-align: right 724 } 725 726 .errorMessage { 727 width: 300px; 728 float: left 729 } 730 731 .mySearch { 732 padding-bottom: 2px 733 } 734 735 .mySearch div { 736 padding: 5px 737 } 738 739 .input_my_zzk { 740 width: 150px 741 } 742 743 .divPhoto { 744 border: 1px solid #ccc; 745 padding: 2px; 746 margin-right: 10px 747 } 748 749 .thumbDescription { 750 color: #666; 751 text-align: right; 752 padding-top: 5px; 753 padding-bottom: 5px; 754 padding-right: 10px; 755 margin-bottom: 10px 756 } 757 758 #footer { 759 text-align: center; 760 min-height: 15px; 761 _height: 15px; 762 margin-top: 10px; 763 padding-top: 10px; 764 margin-bottom: 10px; 765 text-shadow: 1px 1px 0 #fff 766 } 767 768 .personInfo { 769 margin-bottom: 20px 770 } 771 772 .pages { 773 text-align: right 774 } 775 776 .postBody { 777 line-height: 1.5 778 } 779 780 .postBody p,.postCon p { 781 text-indent: 2em; 782 margin: 0 auto 1em auto 783 } 784 785 .postBody h2 { 786 font-size: 150%; 787 margin: 15px auto 2px auto; 788 font-weight: bold 789 } 790 791 .postBody h3 { 792 font-size: 120%; 793 margin: 15px auto 2px auto; 794 font-weight: bold 795 } 796 797 .postBody h4 { 798 font-size: 110%; 799 margin: 15px auto 2px auto; 800 font-weight: bold; 801 color: #333 802 } 803 804 .postBody h5 { 805 font-size: 100%; 806 margin: 15px auto 2px auto; 807 font-weight: bold; 808 color: #333 809 } 810 811 .postBody a:link,.postBody a:visited,.postBody a:active { 812 text-decoration: underline 813 } 814 815 .postCon a:link,.postCon a:visited,.postCon a:active { 816 text-decoration: underline 817 } 818 819 .postBody ul,.postCon ul { 820 margin-left: 2em 821 } 822 823 .postBody li,.postCon li { 824 list-style-type: disc; 825 margin-bottom: 1em 826 } 827 828 .postBody blockquote { 829 background: url('images/comment.gif') no-repeat 25px 0; 830 padding: 10px 60px 5px 60px; 831 min-height: 35px; 832 _height: 35px; 833 line-height: 1.6em; 834 color: #333 835 } 836 837 #green_channel { 838 width: auto 839 } 840 841 #cnblogs_post_body p,#cnblogs_post_body div { 842 line-height: 1.5!important 843 }
因为没处理编辑器的样式,所以发博文的时候界面比之前更难看了。
但是反正也不怎么发
上几张效果图。
首页:

同日多篇博文:

首页导航:

分页导航条:

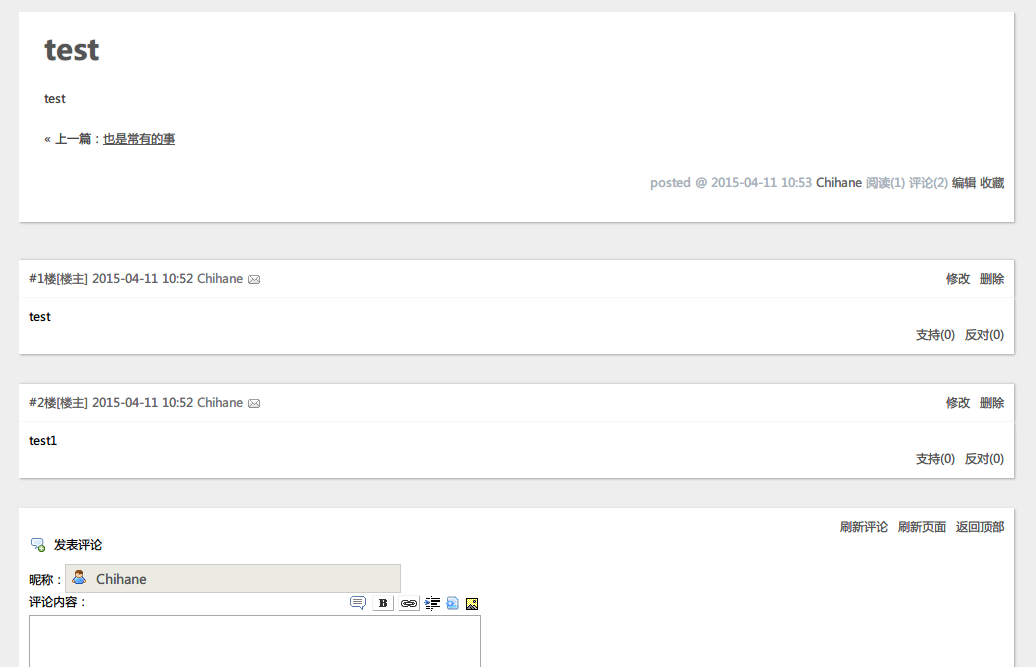
博文页面和评论:

因为CSS太难写以及博客园的一些原罪,效果上还有不少BUG,不过正常使用的时候是发觉不了的。
另外因为我网页技术是地理老师教的,所以肯定有很多冗余和错误的代码,注释我想了想也不加了,大概摸索一下还是能看懂的。
有需要的人可以在博客后台把皮肤改成Custom,然后禁用模板默认CSS,再把上面的代码贴进去就行了。
这次改版式的动机和部分界面效果参考来自这位同学:http://zespia.tw/
之后考虑一下要不要申请js权限。
卡片式列表最喜欢了。
对了忘了最重要的事情,上一张对比图演示一下MacType这个软件的鬼斧神工。界面效果与浏览器无关。

我已经离不开这个东西了。
