优化首页的方案:

这里就是nginx里面做页面静态化
1为什么要做页面静态化
比如首页,并发比较高,每次访问都要请求后台从Mysql或redis重新查询数据,然后合并数据渲染页面,这个是很消耗服务器性能的,并发高的时候会导致页面反应变慢,服务器压力大,甚至页面访问不到,用户体验极差。
再加上页面内容也不怎么变(一定时间内),多次查询这个首页看到的内容都是一样,对于如上2种情况,我们可以可以做页面静态化
总结:页面并发高,页面内容不怎么变,可以考虑做页面静态化
2什么是页面静态化
使用模板引擎(freemarker) 把页面生成html,访问的时候直接返回html,不在需要重新查询数据渲染视图。
原理就是:使用模板引擎(freemarker)将页面需要的数据 ,和 模板事先进行合并,生成一个html 。
解析图:

上限是全部的参与者,这是准确执行方案:

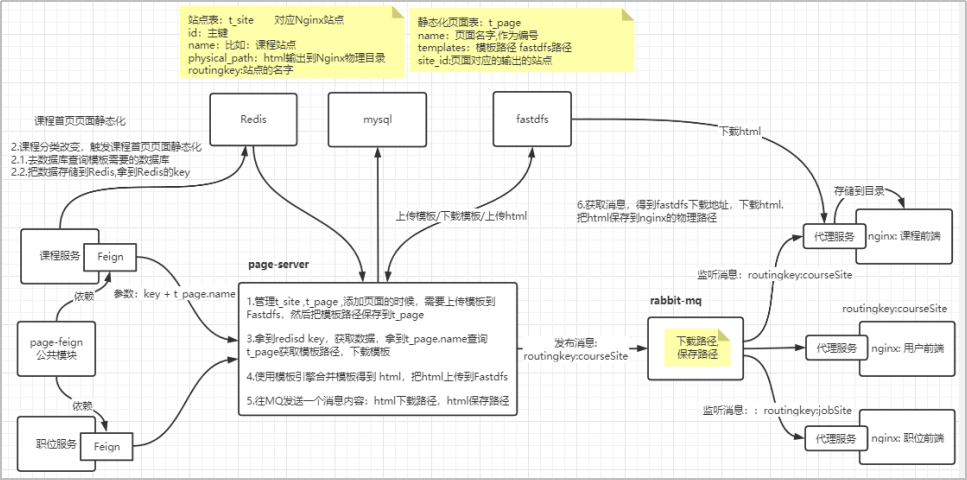
页面静态流程:
1.后台创建一个静态化页面的服务
2.将页面静态化的模版保存到oss 将oss返回的地址保存到一张表
3.将相关的课程数据放到redis中
4.从redis从取出数据 从表中获取模版下载地址 下载模版
5.将数据和模版生成一个html 并上传到oss中
6.将返回的地址发送到消息队列指定队列
7.前端nginx服务单独启动一个springboot的服务 用来监听队列 获取html得下载地址
8.下载最新的html 访问nginx中对应html的位置 覆盖原来的