本文中以163邮箱为例,测试shell邮件发送功能。常见的工具有:mailx、sendmail、mutt等。
1、设置邮件客户端
(1)启用pop3、smtp服务,以支持第三方客户端支持

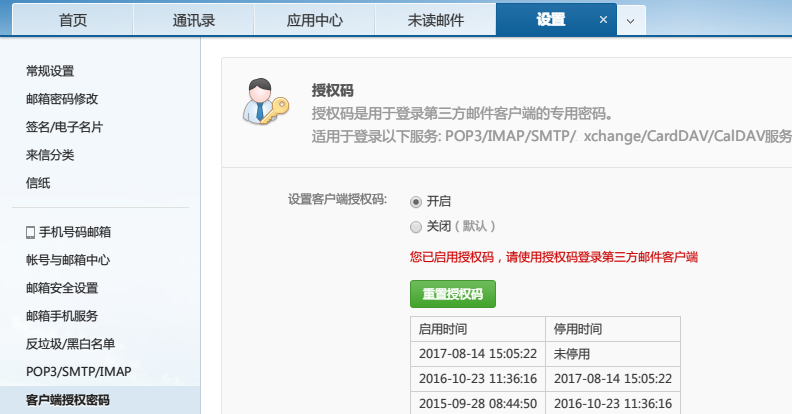
(2)设置授权码

2、安装使用mailx工具
(1)安装
yum -y install mail sendmail #安装
service sendmail restart #启动服务,注:使用mail之前必须启动sendmail
(2)配置,编辑/etc/mail.rc (CentOS系统),在末尾添加如下内容
# 发送邮件的配置 set from=your_account@163.com #外部smtp服务器认证的用户名 set smtp=smtp.163.com:25 #外部smtp服务器的地址 set smtp-auth=login #邮件认证的方式 # 外部smtp服务器认证的用户名 set smtp-auth-user=your_account@163.com # 外部smtp服务器认证的用户密码(授权码) set smtp-auth-password=your_passwd # 忽略验证 set ssl-verify=ignore set nss-config-dir=/etc/maildbs/
说明:bin/mail会默认使用本地sendmail发送邮件,这样要求本地的机器必须安装和启动Sendmail服务,配置非常麻烦,而且会带来不必要的资源占用。
而通过修改配置文件可以使用外部SMTP服务器,可以达到不使用sendmail而用外部的smtp服务器发送邮件的目的。
(3)使用mail命令发送邮件
mail常见的使用方法有三种,如下:
方式一:直接使用shell当编辑器
# mail -s "邮件主题" 收件地址 hello,this is the content of mail. welcome to www.mzone.cc
第一行是输入的命令,-s表示邮件的主题,后面的admin@mzone.cc则是邮件的接收人,输入完这行命令后回车,会进入邮件正文的编写,我们可以输入任何文字,比如上面的两行。当邮件正文输入完成后,需要按CTRL+D结束输入,此时会提示你输入Cc地址,即邮件抄送地址,没有直接回车就完成了邮件的发送。
方式二:使用管道进行邮件发送
echo "邮件内容" | mail -s "邮件主题" 收件地址
echo "邮件内容" | mail -s "邮件主题" -a 附件 收件地址
使用管道直接敲入这行命令即可完成邮件的发送,其中echo后的是邮件正文。
方式三:使用文件进行邮件发送
mail -s "邮件主题" 收件地址 < mail.txt
使用上面的命令后,可把mail.txt文件的内容作为邮件的内容发送给admin@mzone.cc
4、使用
示例:
echo "测试" | mail -s "测试邮件功能" 个人邮箱@xx.com
查看结果

mutt参考:Linux下使用mutt自动发送邮件 http://blog.csdn.net/xiongjiezk/article/details/50191515
Mutt中文手册 https://handsomecheung.github.io/mutt-manual-cn/mutt-manual-1.5.19-cn.html
sendmail常用参数参考:sendmail http://www.courier-mta.org/sendmail.html,或可参考man手册