在实际使用之前,还是需要测试一下图形引擎的效率吧。当然,也同时体验一下开发效率。
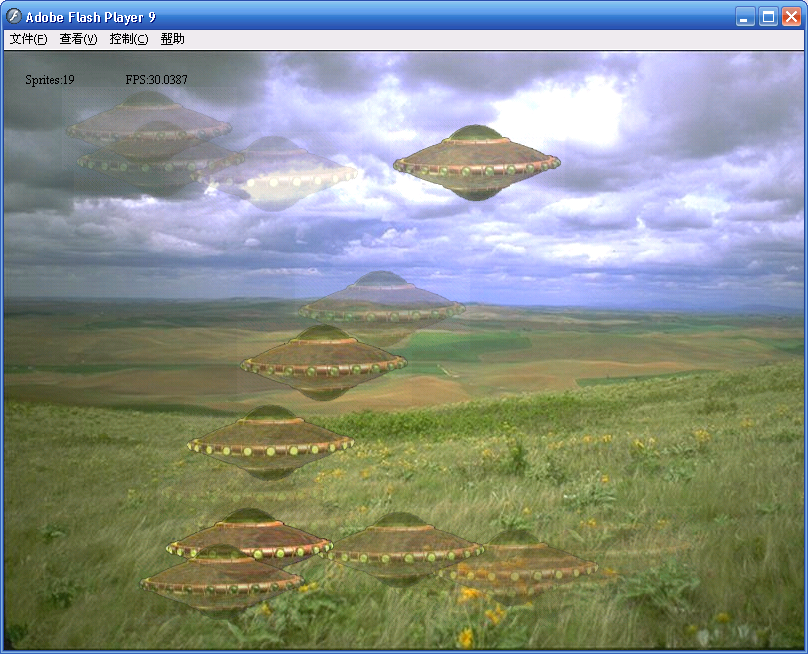
设计一个最简单的场景:在一个背景上,有许多的UFO在飞,这些UFO都与背景进行某种层度的Alpha混合。测试画面如下:

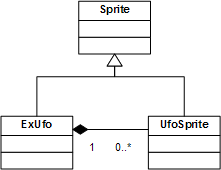
程序结构很简单:

其中,Sprite、BitmapAsset、MovieClipAsset是ActionScript3所提供的基类。我们需要编写的是ExUfo和UfoSprite这两个Sprite。至于BackClass和UfoClass则是背景图片和飞碟动画的实体类,只需要在程序中定义就可以使用了。
ExUfo类:
 package {
package { import flash.display.*;
import flash.display.*; import flash.events.*;
import flash.events.*; import mx.core.BitmapAsset;
import mx.core.BitmapAsset; import flash.text.TextField;
import flash.text.TextField; import flash.utils.getTimer;
import flash.utils.getTimer;
 public class exUfo extends Sprite
public class exUfo extends Sprite {
{ // 定义嵌入图片类
// 定义嵌入图片类 [Embed(source="desk34.JPG")]
[Embed(source="desk34.JPG")] private var BackClass:Class;
private var BackClass:Class; // tCount用于显示Sprite的个数,tFrameRate用于显示帧率
// tCount用于显示Sprite的个数,tFrameRate用于显示帧率 private var tCount:TextField, tFrameRate:TextField;
private var tCount:TextField, tFrameRate:TextField; public function exUfo()
public function exUfo() {
{ // 构造背景图片
// 构造背景图片 var bak:BitmapAsset = new BackClass() as BitmapAsset;
var bak:BitmapAsset = new BackClass() as BitmapAsset; addChild(bak);
addChild(bak); // 创建两个TextField用于显示Sprite个数和帧率
// 创建两个TextField用于显示Sprite个数和帧率 tCount = new TextField();
tCount = new TextField(); tCount.x = 20;
tCount.x = 20; tCount.y = 20;
tCount.y = 20; tFrameRate = new TextField();
tFrameRate = new TextField(); tFrameRate.x = 120;
tFrameRate.x = 120; tFrameRate.y = 20;
tFrameRate.y = 20; addChild(tCount);
addChild(tCount); addChild(tFrameRate);
addChild(tFrameRate);
 // 添加鼠标事件(用于生成新的UFO)
// 添加鼠标事件(用于生成新的UFO) parent.addEventListener(MouseEvent.MOUSE_UP, clickHandler);
parent.addEventListener(MouseEvent.MOUSE_UP, clickHandler); // 添加帧开始事件(用于统计帧率)
// 添加帧开始事件(用于统计帧率) parent.addEventListener(flash.events.Event.ENTER_FRAME, enterFrame);
parent.addEventListener(flash.events.Event.ENTER_FRAME, enterFrame); }
}
 // 当鼠标按钮松开时,增加一个UFO
// 当鼠标按钮松开时,增加一个UFO public function clickHandler(e:MouseEvent):void
public function clickHandler(e:MouseEvent):void  {
{ var t:UfoSprite = new UfoSprite();
var t:UfoSprite = new UfoSprite();
 t.x = e.stageX;
t.x = e.stageX; t.y = e.stageY;
t.y = e.stageY; t.alpha = Math.max(0.2, Math.random());
t.alpha = Math.max(0.2, Math.random()); addChild(t);
addChild(t); }
} 
 private var old:Number = 0, framecount:Number = 0;
private var old:Number = 0, framecount:Number = 0;
 // 统计并显示Sprite个数和帧率
// 统计并显示Sprite个数和帧率 public function enterFrame(e:Event):void
public function enterFrame(e:Event):void {
{ tCount.text = "Sprites:" + String(this.numChildren);
tCount.text = "Sprites:" + String(this.numChildren);
 framecount ++;
framecount ++;
 if(old == 0)
if(old == 0) {
{ old = getTimer();
old = getTimer(); return;
return; }
} var temp:Number = getTimer();
var temp:Number = getTimer(); var ms:Number = temp - old;
var ms:Number = temp - old; if(ms > 1000)
if(ms > 1000) {
{ var rate:Number = framecount*1000 / ms;
var rate:Number = framecount*1000 / ms; old = temp;
old = temp; framecount = 0;
framecount = 0; tFrameRate.text = "FPS:" + String(rate).substring(0, 7);
tFrameRate.text = "FPS:" + String(rate).substring(0, 7); }
} 
 }
} }
} }
}
UfoSprite类:
 package
package {
{ import flash.display.Sprite;
import flash.display.Sprite; import mx.core.MovieClipAsset;
import mx.core.MovieClipAsset; import flash.utils.*;
import flash.utils.*;
 public class UfoSprite extends Sprite
public class UfoSprite extends Sprite {
{ // 定义内嵌的ufo动画类
// 定义内嵌的ufo动画类 [Embed(source="ufo.swf")]
[Embed(source="ufo.swf")] private var UfoClass: Class;
private var UfoClass: Class;
 public function UfoSprite()
public function UfoSprite() {
{  //创建ufo动画
//创建ufo动画  var ufo:MovieClipAsset = new UfoClass() as MovieClipAsset;
var ufo:MovieClipAsset = new UfoClass() as MovieClipAsset; addChild(ufo);
addChild(ufo); // 设置定时事件
// 设置定时事件 setInterval(timerHandler, 1000/30);
setInterval(timerHandler, 1000/30); }
}
 private var d:Number = 5, dx:Number = d, dy:Number = d;
private var d:Number = 5, dx:Number = d, dy:Number = d; // 定时让ufo飞行
// 定时让ufo飞行 public function timerHandler():void
public function timerHandler():void  {
{ var pw:Number = parent.getChildAt(0).width;
var pw:Number = parent.getChildAt(0).width; var ph:Number = parent.getChildAt(0).height;
var ph:Number = parent.getChildAt(0).height; x += dx; y += dy;
x += dx; y += dy; if(x <= 0) dx = d;
if(x <= 0) dx = d; if(x >= pw-width) dx = -d;
if(x >= pw-width) dx = -d; if(y <= 0) dy = d;
if(y <= 0) dy = d; if(y >= ph-height) dy = -d;
if(y >= ph-height) dy = -d;  }
} }
} }
}编译
如果使用Flex2 SDK,则在Flex2SDK的命令行提示中打入:
D:\test\exUfo>mxmlc -use-network=true -default-size 800 600 -default-frame-rate30 exUfo.as
执行结果为:
Loading configuration file C:\Program Files\Adobe\Flex Builder 2\Flex SDK 2\frameworks\flex-config.xml
D:\test\exUfo\exUfo.swf (84431 bytes)
如果使用Flex2 Builder,应创建ActionScriptProject,然后创建ActionScriptFile(也就是*.as文件),然后需在编译器的选项中加入“-default-size 800 600 -default-frame-rate30”,目的是为了让生成的swf文件,按照800*600的尺寸,帧率以30fps为基准。
源代码包含完整的Flex Builder 2项目,可以直接在Flex Builder 2打开。
示例(安装Flash9浏览器插件):点鼠标左键一次,增加一个飞碟。
示例文件下载:
http://www.cnblogs.com/images/cnblogs_com/ly4cn/exUfo.swf
完整的代码下载:
https://files.cnblogs.com/ly4cn/exUfo.rar
Flex2 SDK 和 Flex2 Builder 试用版下载:http://www.adobe.com/cn/products/flex/?promoid=BINV
Flex2 Builder包含了Flex2 SDK,以及一个Flash9的独立播放器。


