Ribbon概述
SpringCloud Ribbon是基于Netflix Ribbon实现的一套客户端负载均衡工具。
简单的说, Ribbon是Netflix发布的开源项目, 主要功能是提供客户端软件的负载均衡算法, 将Netflix的中间层服务连接在一起。Ribbon客户端组件提供一系列完善的配置项, 如:连接超时, 重试等。就是在配置文件中列出Load Balancer(简称LB)后面所有的机器, Ribbon会自动的帮助你基于某种规则(如简单的轮询,随机连接等)去连接这些机器, 我们也很容易使用Ribbon实现自定义的负载均衡算法。
负载均衡分为:集中式负载均衡和进程内负载均衡。
- 集中式负载均衡: 在服务的消费方和提供方之间使用独立的负载均衡设施(可以是硬件: 如F5, 也可以是软件: 如Nginx), 由该设施负责把访问请求通过某种策略转发至服务的提供方。
- 进程内负载均衡: 将负载均衡逻辑集成到服务消费端, 消费端从服务注册中心获取有哪些地址可用, 然后再从这些地址中选出合适的服务器。
Ribbon就属于进程内负载均衡, 它只是一个类库, 集成于消费端进程中, 消费放通过它获取到服务提供方的地址。
搭建Ribbon负载均衡
因为Ribbon是客户端负载均衡工具, 所以我们要在消费端搭建Ribbon环境, 即在microservicecloudconsumerdept80工程中搭建。
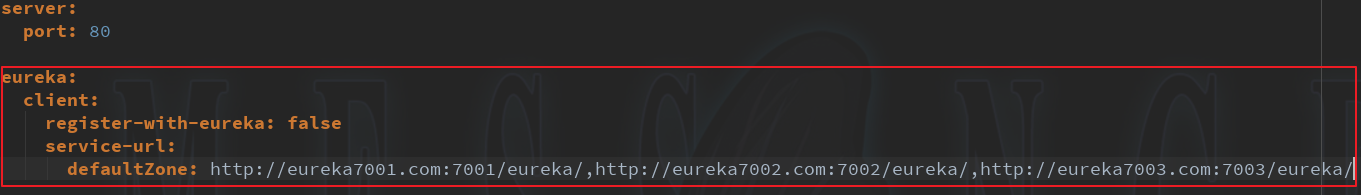
修改microservicecloudconsumerdept80:
application.xml

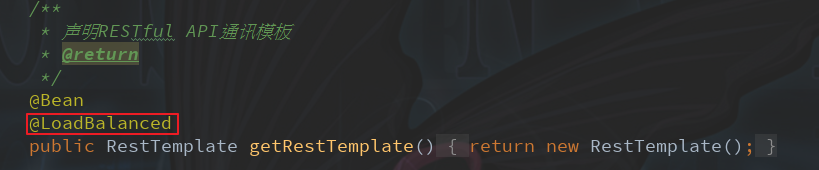
修改配置Bean文件:ConfigBean.java添加@LoadBalanced注解, 以方便的实现Ribbon的负载均衡

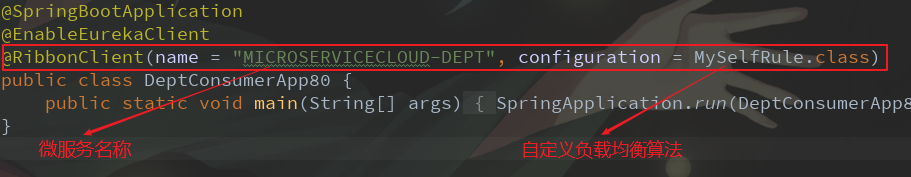
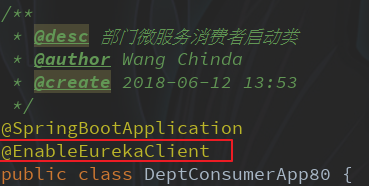
修改启动类:

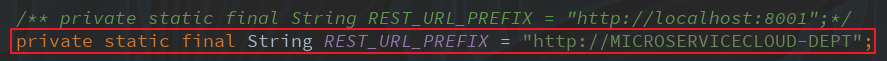
为了更符合微服务的调用方式, 我们将访问host+port方式修改为用微服务名称访问:

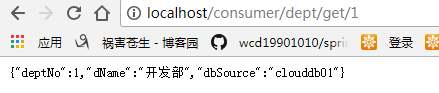
测试: 启动顺序, 服务注册中心必须优先启动。在浏览器中输入http://localhost/consumer/dept/get/1出现下列页面即成功。

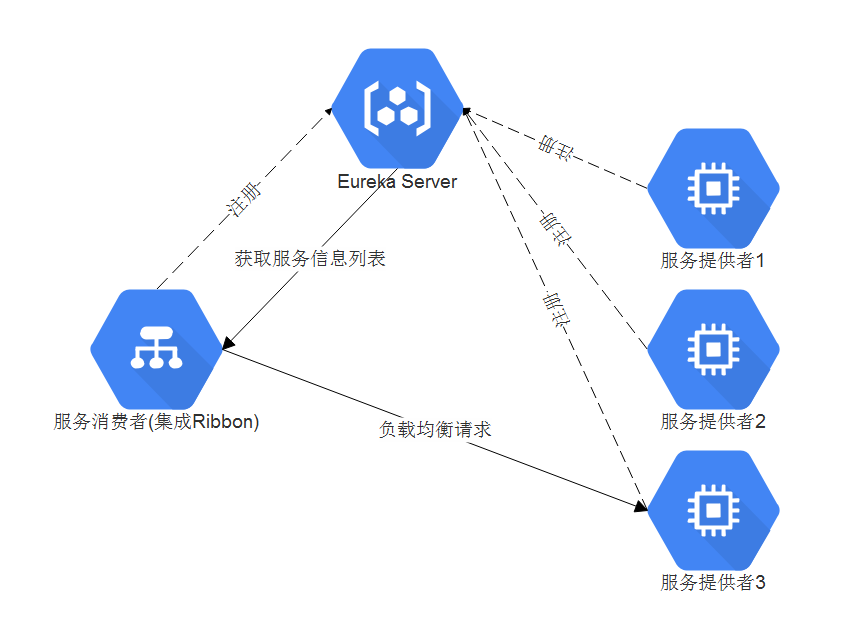
架构说明

搭建服务提供者集群
创建microservicecloudproviderdept8002, microservicecloudproviderdept8003将microservicecloudproviderdept8001中的源码粘贴到此两个module中。
修改microservicecloudproviderdept8002
pom.xml: 将dependencies 标签中的所有依赖全部拷贝到pom文件中

application.yml: 修改端口号, 修改微服务实例id, 修改数据库



修改启动类:

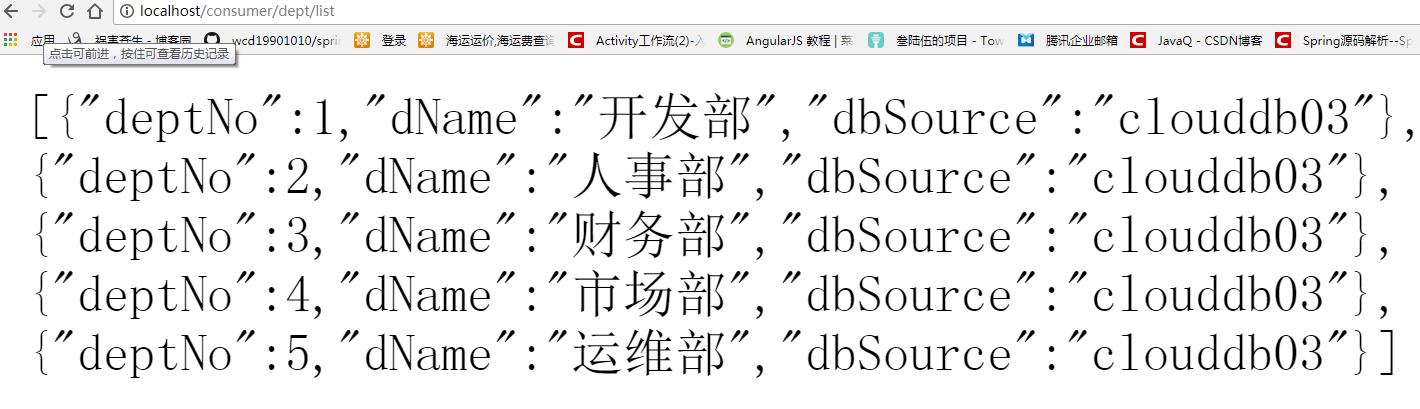
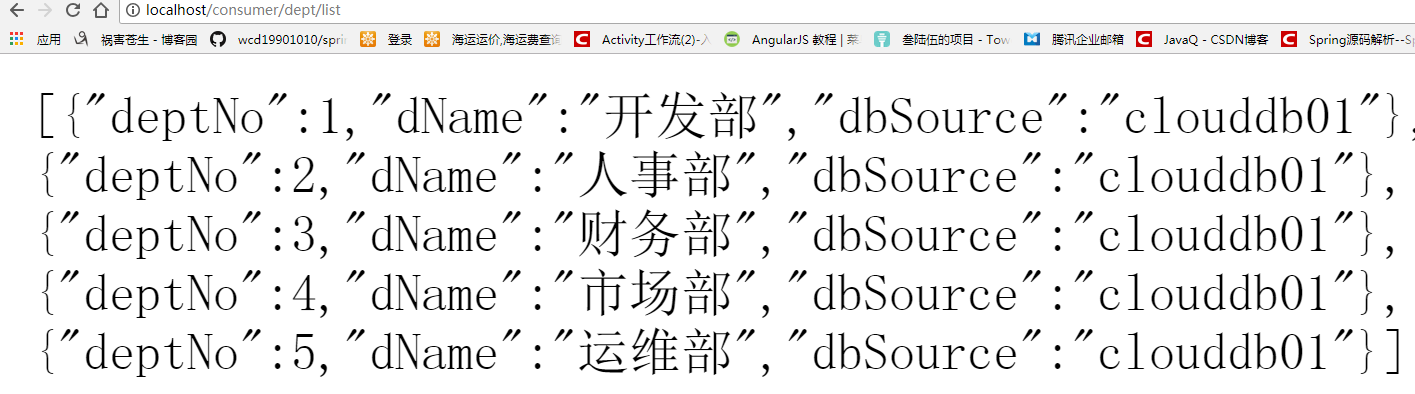
测试: 先启动注册中心, 再启用服务提供者, 最后启动服务消费者



此三个库数据轮流出现, 说明测试成功!
总结: Ribbon其实就是一个软负载的客户端组件, 它可以和其他所需请求的客户端结合使用, 和Eureka结合只是其中的一个实例。
Ribbon核心组件IRule
IRule根据特定算法从服务列表中选取一个要访问的服务。默认算法是轮询。
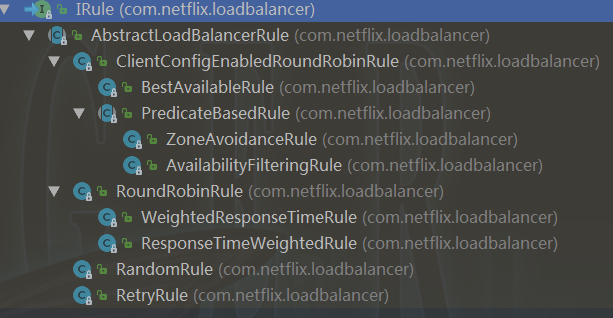
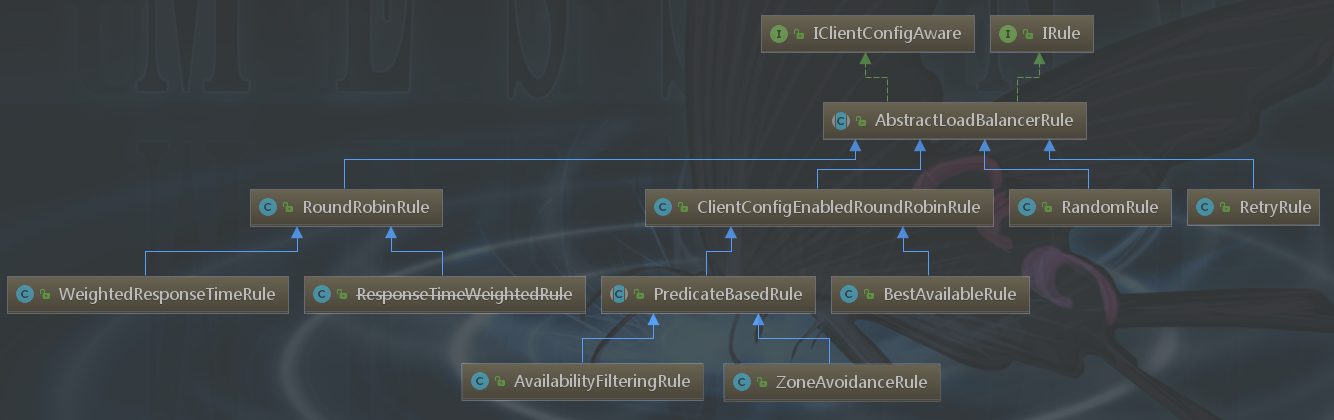
源码结构


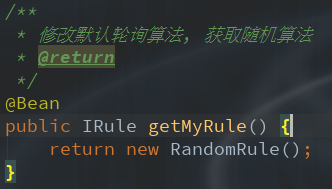
修改默认算法
在消费端ConfigBean.java中添加下面的方法

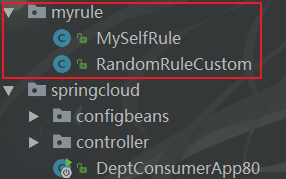
Ribbon自定义
官方文档给出明确警告: 这个自定义配置类不能放在@ComponentScan所扫描的当前包下以及子包下, 否则我们自定义的这个配置类就会被所有Ribbon客户端所共享, 也就是说达不到特殊化定制的目的了。
意思就是, 不允许和启动类在同一个包以及子包下。
此自定义负载均衡算法是根据轮训改编, 当一台服务被调用5次之后再调用下一台服务。

在启动类添加@RibbonClient注解