题目要求
在提供的 HTML 和 CSS 的基础上,补充todoList的功能逻辑 (可使用 jQuery),具体要求如下:
- 实现点击添加任务按钮时,获取输入框内容,如果输入框不为空则添加一个新的任务到任务列表中的功能
- 实现点击任务 item 元素时,被点击任务元素如果带有类名 "checked",则去除类名 "checked", 否则增加类名 "checked" 的功能
- 实现点击任务 item 右边的删除按钮是,删除相应的任务 item 的功能

function newLiText(title){ return( '<li class="task">'+'<p lass="text">'+title+'</p>'+'<span class="close">'+'x'+'</span>'+'</li>' ); } $('#js-add-task').on('click',function(){ var newText=$('#add-task-input').val().trim(); var newLi = newLiText(newText); $('.todoList-content').append(newLi); }); $('.todoList-content').on('click','.task',function(){ $(this).toggleClass('checked'); }); $('.todoList-content').on('click','.close',function(){ var $task = $(this).parent(); $task.remove(); });
官答思路:
- 获取所需的元素,如输入框,添加任务按钮等
- 这里使用了模板函数
taskTpl来生成任务元素的 HTML 文本 - 使用事件委托来绑定任务相关的事件
- 使用了jQuery 的 常用方法 toggleClass 来实现类名切换
- 使用了字符串的常用方法 trim 去除字符串左右两边的空格
参考代码如下:
var $addTaskInput = $('#add-task-input'); // 输入框元素 var $jsAddTask = $('#js-add-task'); // 添加任务按钮 var $content = $('.todoList-content'); // 任务内容元素 /** * 任务元素 html 模板函数 * @param [String] title 任务标题 */ function taskTpl(title) { return ( '<li class="task">'+ '<p lass="text">' + title + '</p>'+ '<span class="close">x</span>'+ '</li>'); } // 为添加按钮绑定事件 $jsAddTask.on('click', function() { // 获取输入框内容,使用 trim 去除字符串左右两端的空格 var newTaskTitle = $addTaskInput.val().trim(); if (newTaskTitle === '') { return; } var newTaskHtml = taskTpl(newTaskTitle); $content.append(newTaskHtml); }); // 使用事件委托绑定任务元素点击事件 $content.on('click', '.task', function() { // toggle class checked $(this).toggleClass('checked'); }); // 使用事件委托绑定关闭按钮点击事件 $content.on('click', '.close', function() { // 获取关闭按钮的父元素 task var $task = $(this).parent(); // 去除任务元素 $task.remove(); }); 返回练习
关于里面用到的不是太懂的方法的补充说明如下
-
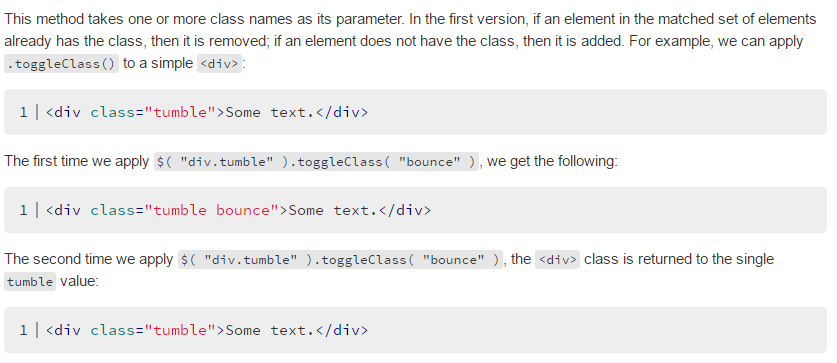
toggleClass()

更多关于toggleClass(): http://api.jquery.com/toggleClass/
-
trim()

更多关于trim(): https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/Trim
-
val()

更多关于val(): http://www.w3school.com.cn/jquery/attributes_val.asp