<template>
<div id="app">
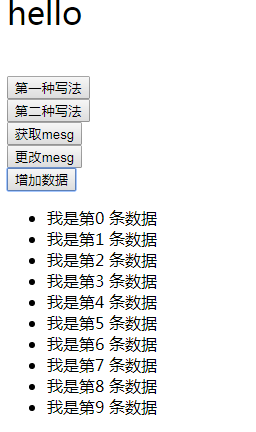
<h1>{{ msg }}</h1>
<br>
<button v-on:click="run1()"> 第一种写法</button>
<br>
<button @click='run2()'> 第二种写法</button>
<br>
<button @click='getMsg()'> 获取mesg</button>
<br>
<button @click='setMsg()'>更改mesg</button>
<br>
<button @click='addData()'>增加数据</button>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
<br>
<button @click="byvalue('values=1')">执行方法传值</button>
<br>
<button data-aid='123' @click="eventFn('$event')">事件对象</button>
</div>
</template>
<script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello',
list:[]
}
},methods:{
run1(){
alert("第一种方法")
},run2(){
alert("第二种方法")
},getMsg(){
alert(this.msg)
},setMsg(){
this.msg="改变内容"
},addData(){
for(var i=0;i<10;i++){
this.list.push("我是第"+i+" 条数据");
}
},byvalue(env){ #进行传值
alert(env)
},eventFn(e){
console.log(e);
//e.srcElment.style.backgroud='red';
}
}
}
</script>
<style>
h1, h2 {
font-weight: normal;
}
.box{
100px;
height: 100px;
background-color: #42b983
}
</style>