一、分析准备
接上文,目前ant调用jmeter脚本并生成报告功能已完成。现在使用Jenkins集成上述内容,主要目的是:
1、完成定期执行脚本;
2、发送企业微信及邮件;
二、Jenkins集成ant
1)、构建基础配置
新建1个自由风格的项目,开始配置。
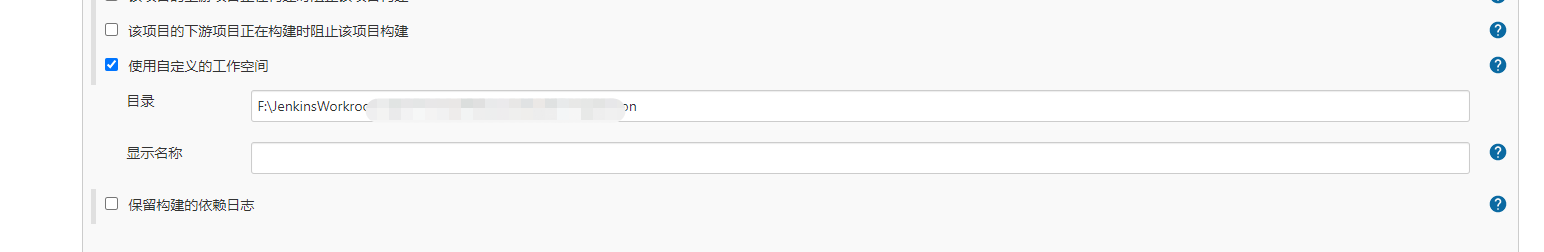
1、构建保留的天数,或者保留的个数,请根据需求自定义。需注意的时一般巡检会当时或第二天看,起码要保留2天的日志。防止后面定位找不到相关日志了。

2、使用自定义的工作目录。由于前面生成的html报告也是放在这里的,后面发邮件等需要用到此目录,建议换一下方便找。

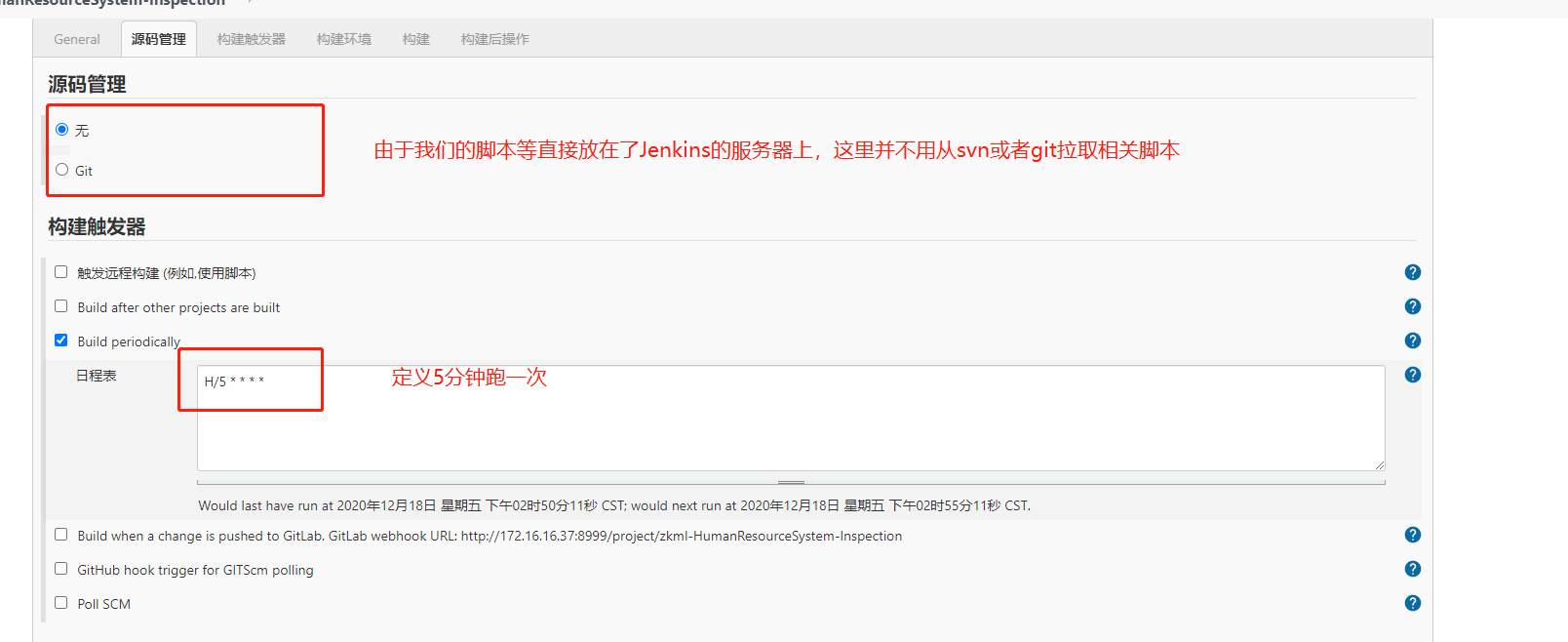
3、定义巡检的频率,这里本人使用的时5分钟跑一次。

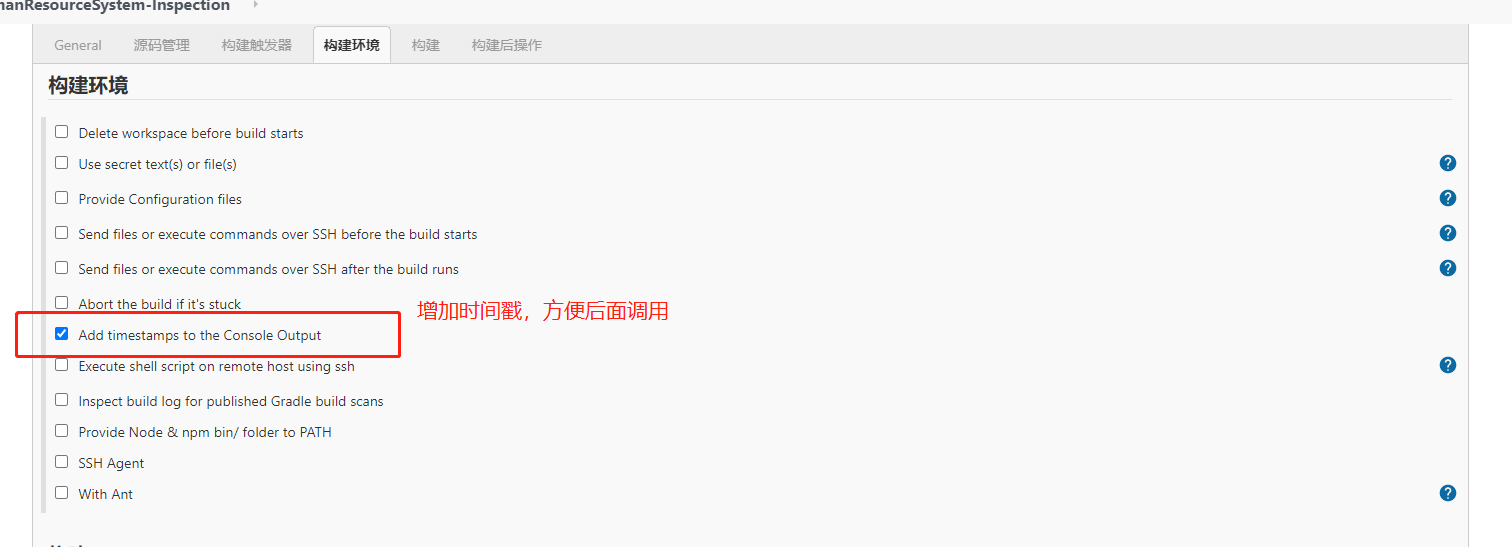
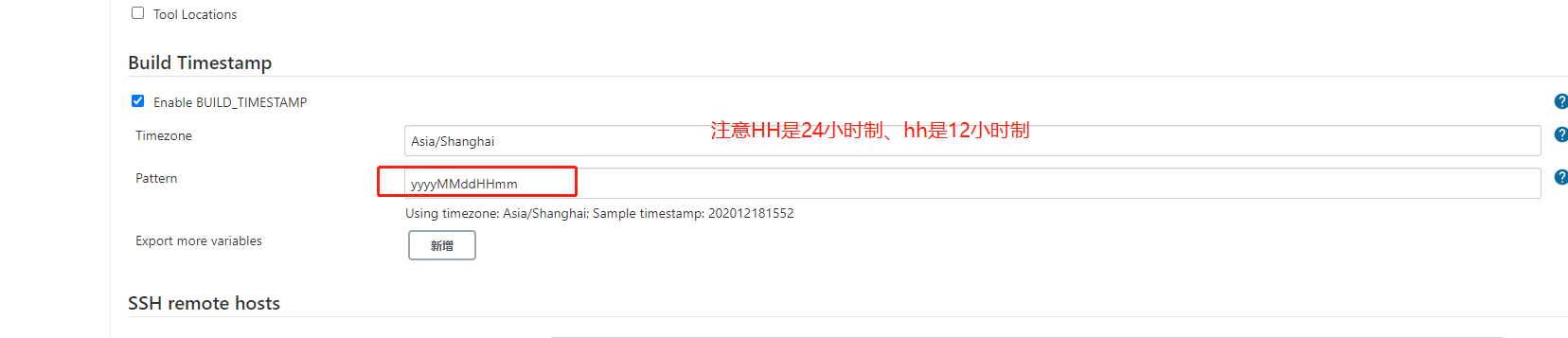
4、增加构建时间戳,后面发邮件,执行脚本等需要根据时间戳找到当时生成的报告进行相关操作。(没有时间戳选项的话百度下BUILD_TIMESTAMP怎么配置)

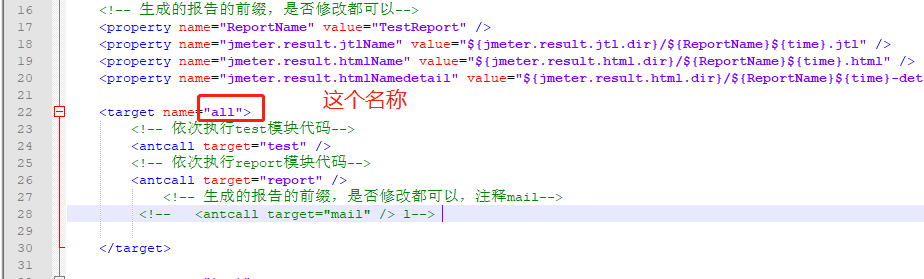
5、构建步骤加上选择提前维护好的ant版本,targets中选择build.xml中target名称,指定要运行的的build.xml路径。
 、
、

2)、集成企业微信
1、先在企业微信维护好指定的通知群组,然后右键,添加机器人。
 、
、
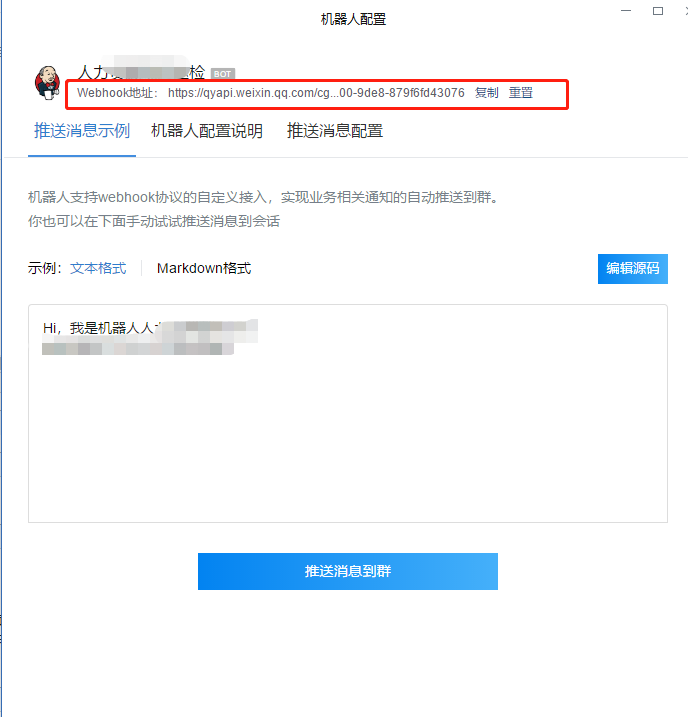
2、获取机器人的webhook地址,复制保存好。请勿轻易泄露,否则别人可以通过这个地址给你发消息。这里有各类消息的发送格式说明,感兴趣的可以看下。由于我们使用Jenkins现成的组件,并不写代码,这里不需要了解其具体发消息的格式。

3、在Jenkins的插件安装中搜索Qy Wechat Notification Plugin,然后安装好。

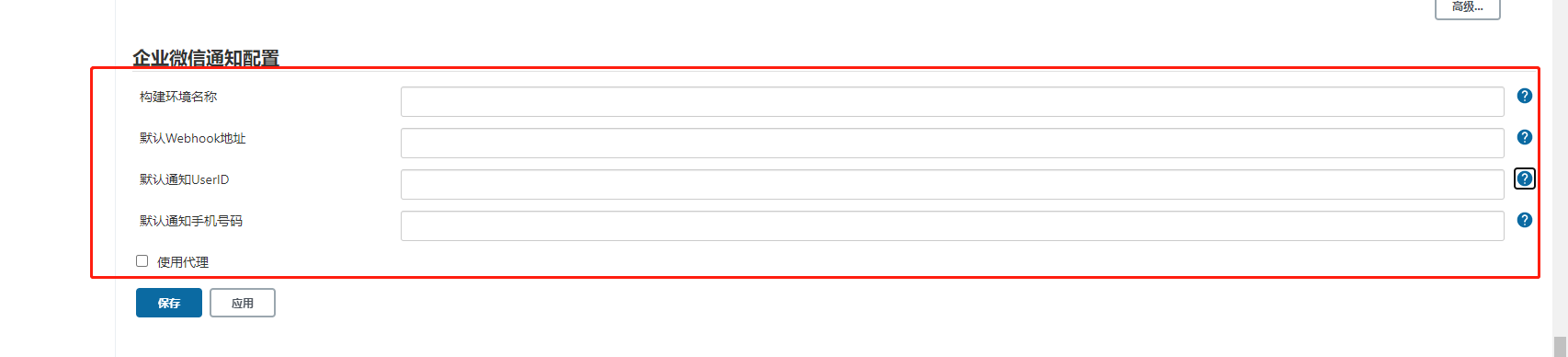
安装好后,在Configure System目录下即出现下面的内容,但是这里可以不配置。直接在项目任务中配置。
4、在构建后操作中增加【企业微信通知】,按照下图填写即可。

到这里企业微信通知配置好了,如果触发构建通知的条件,在控制台信息中可以看到。

在企业微信中会收到如下的提示。

3)、配置发邮件
在构建后操作中增加【Editable Email Notification】。详细怎么配置发邮件可参考https://www.cnblogs.com/chooperman/p/14079303.html
这里只说一下和本次相关的几个重要配置。
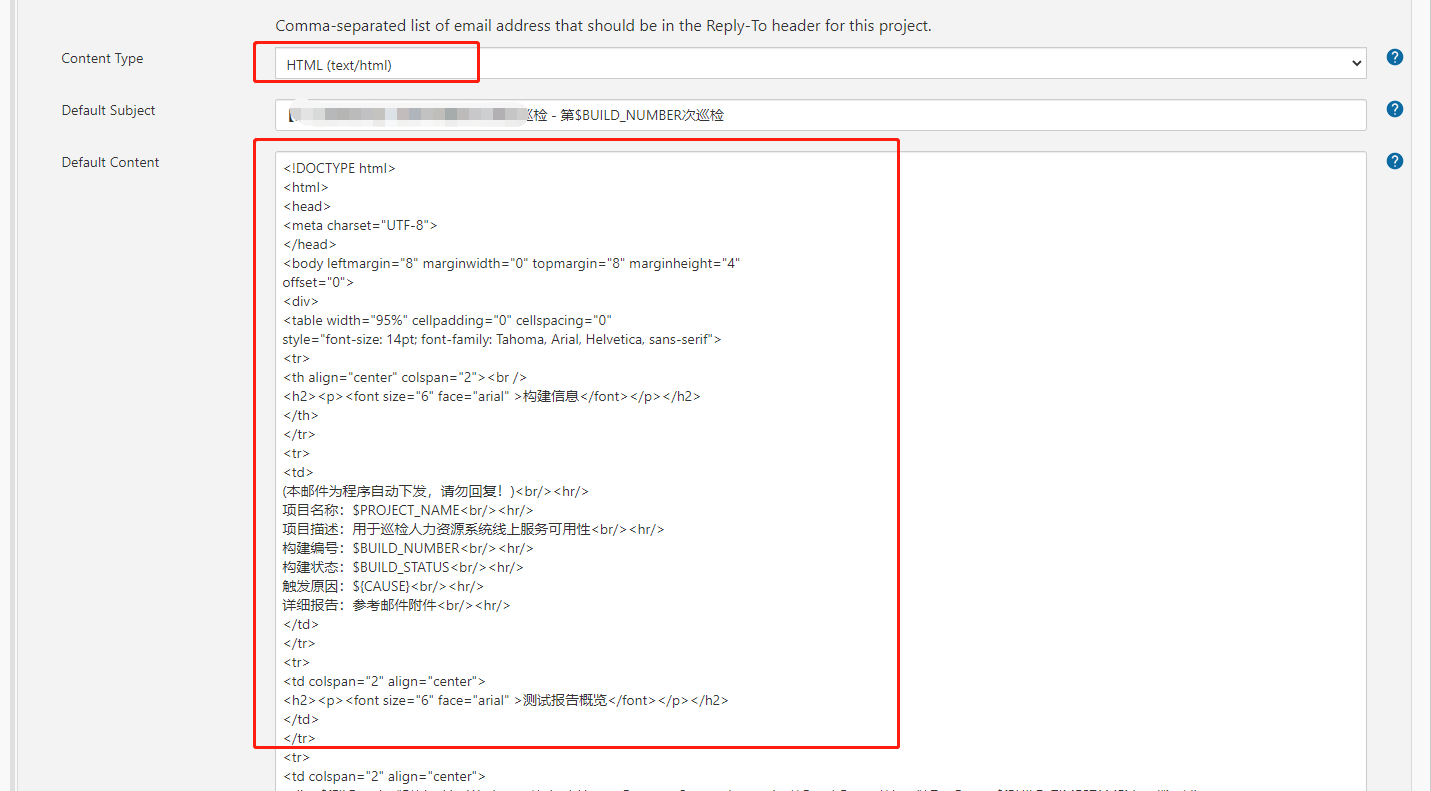
1、选择HTML(text/html)类型。

2、邮件正文可复制如下代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <div> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 14pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <th align="center" colspan="2"><br /> <h2><p><font size="6" face="arial" >构建信息</font></p></h2> </th> </tr> <tr> <td> (本邮件为程序自动下发,请勿回复!)<br/><hr/> 项目名称:$PROJECT_NAME<br/><hr/> 项目描述:用于巡检系统线上服务可用性<br/><hr/> 构建编号:$BUILD_NUMBER<br/><hr/> 构建状态:$BUILD_STATUS<br/><hr/> 触发原因:${CAUSE}<br/><hr/> 详细报告:参考邮件附件<br/><hr/> </td> </tr> <tr> <td colspan="2" align="center"> <h2><p><font size="6" face="arial" >测试报告概览</font></p></h2> </td> </tr> <tr> <td colspan="2" align="center"> <div>${FILE,path="F:\JenkinsWorkroom\zkml-HumanResourceSystem-Inspection\ResultReport\html\TestReport${BUILD_TIMESTAMP}.html"}</div> </td> </tr> </table> </div> </body> </html>
其中,
a、需要用${FILE,path="F:\JenkinsWorkroom\zkml-HumanResourceSystem-Inspection\ResultReport\html\TestReport${BUILD_TIMESTAMP}.html"},引入ant已生成好的html报告。
b、上述路径中需要使用转义。
c、使用${BUILD_TIMESTAMP}构建的时间戳来确认,引用的时哪一次构建的html报告。(因为每次报告的html都放在1个文件夹中)。这里说一下${BUILD_TIMESTAMP}需要在Jenkins的系统配置中提前配置好格式,保持和ant使用的build.xml生成的格式一致。另外这里只用到了秒,没有到毫秒,基本可保证两边的时间是一样的,不会出现拿Jenkins的时间戳找不到ant生成报告的情况。(针对此问题,应该可以在ant的build.xml中引入Jenkins变量从而达到两边一致的效果,但是由于build.xml有时要用来手动构建,所以就没搞了,不方便)

3、配置邮件附件将报告作为附件发送

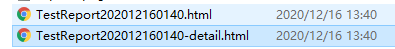
注意由于本人生成的报告有2份,格式分类为 TestReport时间戳.html TestReport时间戳-detail.html。因此上面的附件使用*来包含这两类文件。时间时间戳来保证只将本次生成的报告作为附件上传。

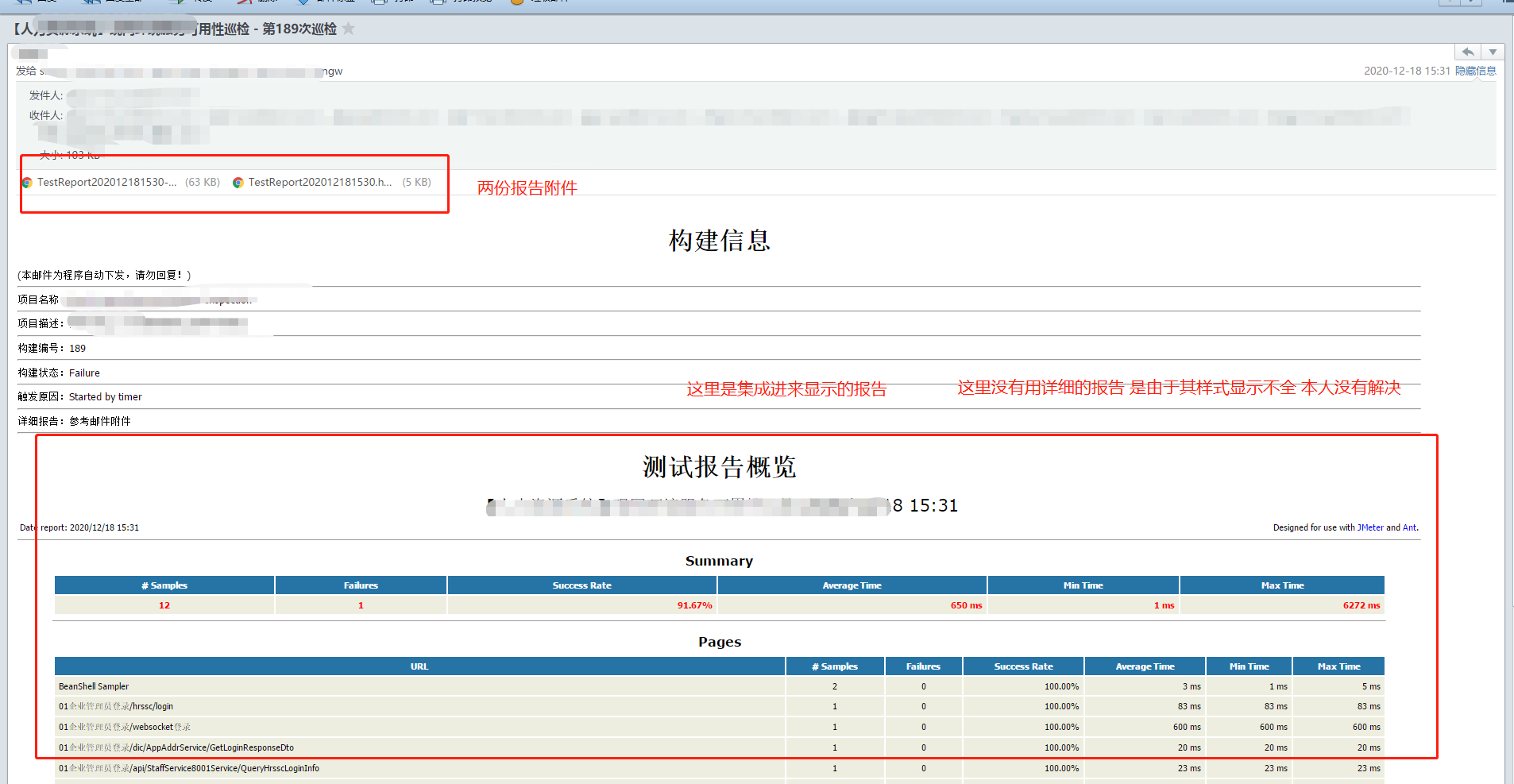
此时若触发构建,得到的邮件形式如下:

好到这里已完成jmeter+ant+Jenkins,进行现网环境巡检的需求。