0 写在前面
对于程序而言I/O是一个程序的重要组成部分。程序的输入、输出接口,指定了程序与用户之间的交互方式。对于前端开发而言,input标签也有着其重要地位,它为用户向服务端提交数据提供了可能。
今天通过此博客来整理一下HTML与HTML5中的各种input标签的type类型以及其常用方法。
1 代码整理
1-1 表单提交
为了能够让input的数据表单内容成功提交到指定的url中,需要在input的外面套一层<form action=“#”> </form>。
其中,action后面填写的值为目的url。
1-2 HTML原有type类型
-
复选框checkbox:通过value的值来进行分组,在组内可以复选。
-
单选框radio:通过name值分组,组内选项互斥。单选框和复选框通常都搭配label使用,label的for通常与选项中的id相对应,这样鼠标点选范围更大,可以点击文字标签进行选择。
-
密码password:输入内容不显示给用户,在3-1节中会讲到如何显示密码。
-
上传文件file:可以从用户本地选择文件进行上传。
-
提交submit:将上述填写完毕的表单提交。
-
重置reset:将上述填写的内容重置成初始状态。
-
图片image:用src将一张图片放置在页面上,将提交鼠标点击该图片的坐标位置。
1 <form action="#"> 2 <!-- HTML原有的type类型 --> 3 兴趣爱好: 4 <input type="checkbox" id="阅读" value="提交"> 5 <label for="阅读">阅读</label> 6 <input type="checkbox" id="写作" value="提交"> 7 <label for="写作">写作</label> 8 <input type="checkbox" id="写代码" value="提交"> 9 <label for="写代码">写代码</label> 10 <br> 11 性别: 12 <input type="radio" name="sex" id="male"><label for="male">男</label> 13 <input type="radio" name="sex" id="female"><label for="female">女</label> 14 <br> 15 密码: 16 <input type="password" id="pwd"> 17 <span id="showPwd">显示密码</span> 18 <br> 19 上传照片: 20 <input type="file" name="img"> 21 <br> 22 <input type="hidden" name="avitor" id="1"> 23 <br> 24 <input type="submit" id="submit"> 25 <input type="reset" value="重置"> 26 <!-- 可以点击图片,将点击位置传到后端 --> 27 <input type="image" src="./PopStars/pic/0.png"> 28 </form>
1-3 H5新增type类型
-
上传时间date/time/week/datetime-local:用于选择时间。
-
数字number:会检查输入,只有有效的数字值才能被输入。
-
邮箱email:会检查输入,只有有效的邮箱地址才能被提交。
-
链接url:会检查输入,只有有效的网址才能被提交。
-
颜色color:可以输入颜色。
-
搜索search:可以记忆搜索历史。
- 范围range:通过min max设置范围数值。
1 <form action="#"> 2 选择时间: 3 <input type="date"> 4 <input type="time"> 5 <input type="week"> 6 <input type="datetime-local"> 7 <br> 8 输入学号: 9 <input type="number" name="number"> 10 <br> 11 输入邮箱: 12 <input type="email" name="email"> 13 <br> 14 选择颜色: 15 <input type="color" name="color"> 16 <br> 17 输入链接: 18 <input type="url"> 19 <br> 20 搜索内容: 21 <input type="search" name="search"> 22 <input type="submit" value="search"> 23 <br> 24 输入范围: 25 <input type="range" min="0" max="100" name="range"> 26 </form>
1-4 注意事项
注意对于每项输入而言,需要为该元素设置一个name来标识。这是为了在提交表单数据的时候,能有效的定位到是哪个部分的输入了什么类型的数据值。
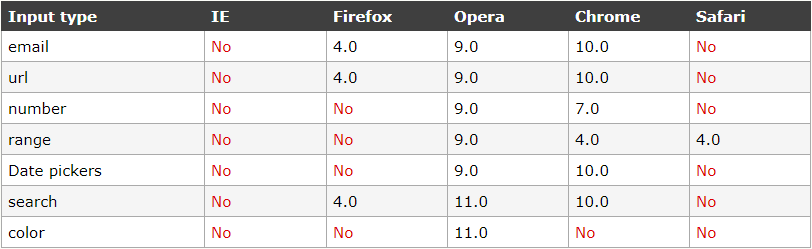
2 浏览器兼容情况

表格数据来源于w3school。由于浏览器技术发展迅速,现在一些浏览器的新版本已经可以支持上述的部分type类型了。
3 与JS交互
3-1 显示密码
为了实现密码显示功能,很简单,首先为显示密码的容器增加一个id,用JS为其绑定一个鼠标点击事件,当触发点击事件时,为密码input的类型由password改成text即可完成显示。
1 <script> 2 showPwd.onclick = function(e){ 3 pwd.type = 'text'; 4 } 5 </script>
3-2 禁用默认的提交功能
两种方法,一是为点击事件return false; 二是为原对象e加上e.preventDefault()方法。
1 <script> 2 var submitBtn = document.getElementById('submit'); 3 submitBtn.onclick = function(e){ 4 console.log(pwd.value); 5 e.preventDefault(); 6 return false; 7 } 8 </script>