一、数组方法
(1)push()
(2)unshift()
(3)pop()
(4)shift()
(5)concat()
(6)reverse()
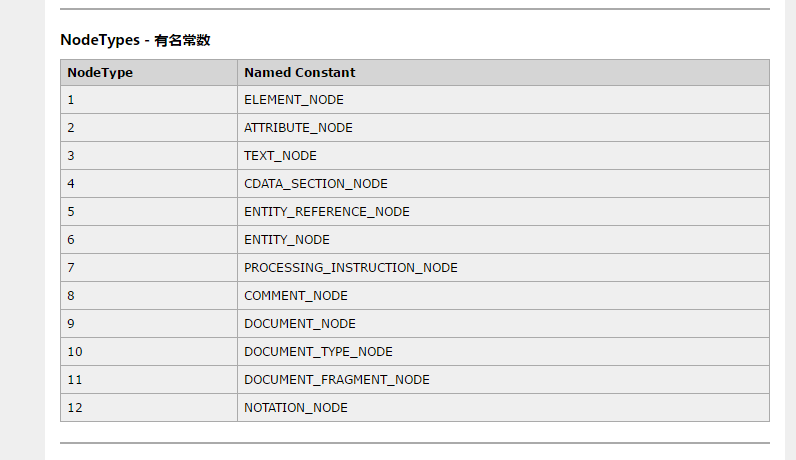
二、DOM :Document Object Model 文档对象模型
文档:html页面
文档对象:页面中的元素
文档对象模型:为了能够让程序(JS)去操作页面中的元素

childNodes只包含一级子节点,不包含后辈孙级以下的节点
三、BOM :Browser Object Model 浏览器对象模型
open方法(打开窗口)close方法(关闭窗口)
属性:
window.navigator.userAgent -->浏览器信息
window.location:浏览器地址信息
四、事件
1.焦点事件
onfocus,onbulr,focus,
2、event:事件对象,当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细的信息都会被临时保存到一个指定的地方_event对象,供我们在需要的时候调用。
兼容:
(1)ie/chrome:event是一个内置的全局变量
(2)ff :事件对象是通过事件函数的第一个参数传入(如果一个函数是被事件调用,那么函数定义的第一个参数就是时间对象)
fn(ev){
var ev=ev||event
}
(3)clientX[Y]:当前鼠标到左边(顶边)
(4)onmousemove:当鼠标在一个元素上面移动时出发
触发频率不是像素,是间隔频率,在一个指定时间内(很短时间内),如果鼠标的位置和上一次的位置发生了变化,那么就会触发一次
鼠标的值是相对于可见区域的,而物品的区域是相对于整个区域的,所以需要加上滚动距离
(5)事件流和事件冒泡、
事件冒泡:当一个元素接收到事件的时候,会把他接收到的所有传播给他的父级,一直到顶层window.
5.1给一个对象的同一事件绑定多个不同的函数
ie:obj.attachEvent(事件名称,事件函数)、
(1)没有捕获
(2)事件名称有on
(3)事件函数执行的顺序: 标准ie->正序 非标准->倒序
(4)this指向window
标准:obj.addEventListener(事件名称,时间函数,是否捕获)
(1)有捕获
(2)事件名称没有on
(3)事件函数执行的顺序:正序
(4)this指向触发该事件的对象
是否捕获:默认是false false:冒泡 true:捕获
(6)call方法函数下的一个方法:调用函数 call方法的第一个参数可以改变函数执行过程中的内部this的指向,call方法第二个参数开始就是原来函数的参数列表
五、拖拽
(1)setCapture():设置全局捕获,当我们给一个元素设置全局捕获以后,那么这个元素会监听后续发生的所有事件,当有事件发生的时候,就会被当前设置了全局捕获的元素所触发
ie:有,并且有效果
ff:有,但是没有效果
chrome:没有
(2)releaseCapture():释放全局捕获
(2)鼠标滚轮
ie/chrome:onmousewheel
ev.wheelDelta 判断滚轮方向 上:正数 下:负数
firefox:DOMMouseScroll 必须用addEventListener
obj.addEventListener('DOMMouseScroll',fn,false)
ev.detail 判断滚轮方向 上:负数 下:正数
阻止浏览器事件默认行为的两种方式:
return false阻止的是 obj.on+事件名称=fn 所触发的默认行为
addEventListener绑定的事件需要通过event下面的preventDefault()
6、cookie:存储数据,当用户访问了某个网站(网页)的时候,我们就可以通过cookie向访问者的电脑上存储数据
1、不同浏览器的cookie存放位置不一样,也是不能通用的
2、cookie的存储是以域名形式进行区分的
3、cookie的数据是可以设置名字的 j.name=leo
4、一个域名下存放的cookie的个数是有限制的,不同浏览器存放的个数不一样
5、每个cookie存放的内容的大小也是有限制的,不同浏览器也是不一样的
6、内容最好编码存放 encodeURI - de codeURI