本文涉及的 jQuery Mobile 教程包括乳如下 5 大方面的内容:
1. jQuery Mobile Swipe
2. jQuery Mobile Gallery
3. jQuery Mobile Menu
4. jQuery Mobile Datepickers
5. jQuery Mobile Themes
1. How to Create a WordPress Theme in Photoshop
3. WipeTouch, a jQuery plugin for touch devices
4. Another experiment in jQuery Mobile swipe navigation
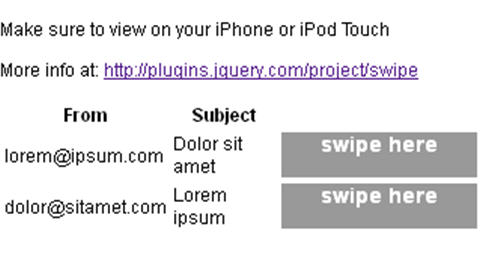
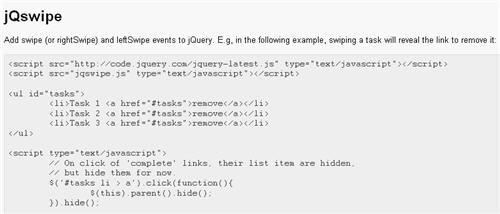
5. jQswipe
6. Multiswipe
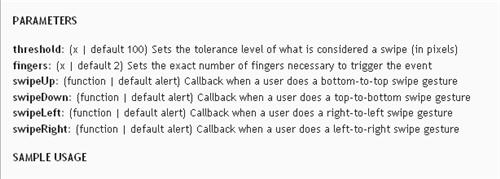
A simple plugin to enable multi-touch swipe events in Mobile Safari. Based off of jSwipe by Ryan Scherf.
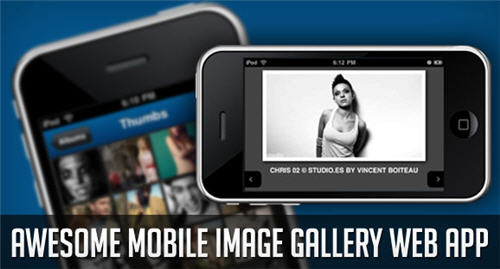
7. Awesome Mobile Image Gallery Web App
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple mobile image gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, iPod Touch, G1, and Pre.
The plugin was written and optimized for Mobile Safari running on the iPad or iPhone 4. It also runs in Dektop Safari, Firefox 4, as well as in Opera and Chrome.
9. Photo Swipe
Image Gallery for mobile and touch devices
10. Mobile Photo Album JQuery plugin
Mobile Photo Album JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery for mobile device. The plugin is driven by xml or array data. Easy setup and only minimum programming knowledge is needed. Best for building photo album which target for view on mobile device.
11. TN3 Gallery
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery. 
For some time I was looking for jQuery Mobile gallery solutions and didn’t find much. So I made one. Just want to share my little experiment.
13. Select menus
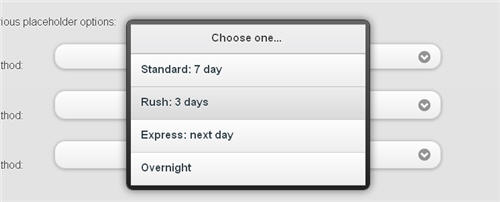
The select menus are driven off native select elements, but the native selects are hidden from view and replaced with a custom-styled select button that matches the look and feel of the jQuery Mobile framework. The replacement selects are ARIA-enabled and are keyboard accessible on the desktop as well.
14. jQueryMobile Toolsbars & Navigation Menu’s
In depth look at building jQuery Mobile header and footer menu’s. We also look at building navigation menu’s in the header and footer and creating iphone and android like fixed menu’s.
15. dualColumn
It adds a new data-role to the existing set. Just insert a
somewhere in the first page div and it’s ready. All links are loaded as usual. If the screen on the device is too small to be used with two columns – nothing happens. Site works as it would work without the plugin.
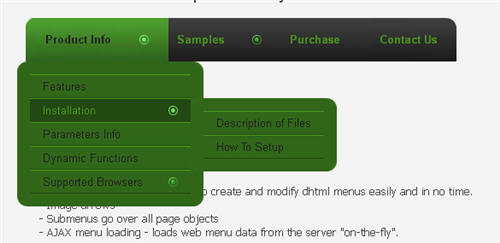
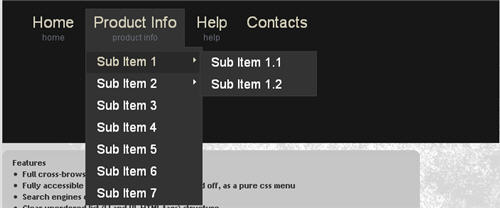
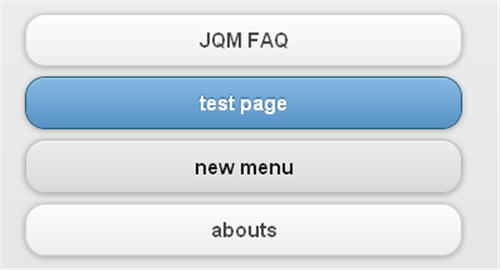
16. Horizontal Menu Drop Jquery
17. iPhone 2 Template – Sliding Dhtml Menu (jQquery-iPhone-Horizontal-Slider)
18. Jquery Drop Bar
19. iPhone 6 Template – Code CSS Menu – (jQuery-Vertical-Menu-iPhone)
20. jQuery iPad Menu jQuery Menu
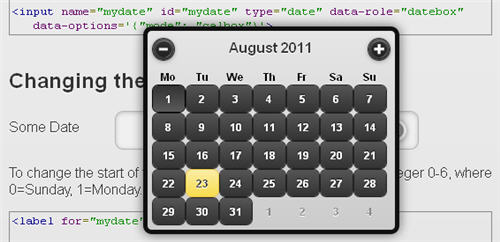
21. jQuery UI’s Datepicker Styled for mobile
The included files extend the jQuery UI datepicker to make it suitable for touch devices. This plugin is not included in jQuery Mobile by default, so you’ll need to include the files yourself if you’d like to use them. Scroll down for usage instructions.
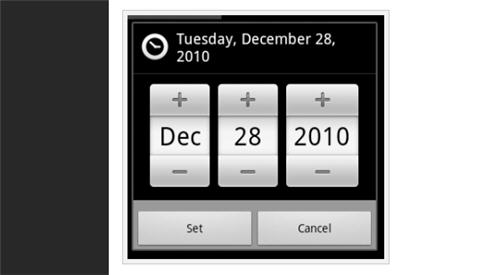
22. Android-Like Date Picker with jQuery mobile .2
23. Sound System Studio Web Layout
In this tutorial you will learn how to create a nice looking layout.
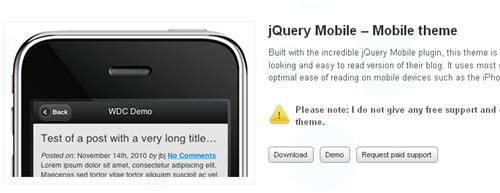
25. jQuery Mobile – Mobile theme
Built with the incredible jQuery Mobile plugin, this theme is perfect for those who want to make a good looking and easy to read version of their blog. It uses most of jQuery Mobile features to guarantee an optimal ease of reading on mobile devices such as the iPhone, Blackberries or Android.
Carrington Mobile is an elegant mobile theme with that supports advanced touch browsers (iPhone, Android, BlackBerry, Pre) and is also backward compatible with older mobile devices.
27. Custom jQueryMobile Themes
Want to stand out from the crowd? Then, you might be wondering how to create your own custom jQuery Mobile theme. Well, this screencast will teach you how to do exactly that. You will learn how to edit a default jQuery Mobile theme and add your css and theme changes in order to customize it to your needs.
28. Möbius
Let us introduce our first free WordPress theme optimized for mobile devices. Features are listed below:
29. Smooci 2.1.0 WordPress Theme
Smooci is a WordPress theme for mobile phones and devices. Use this WordPress plugin to display the theme when your WordPress site is visited on mobiles
30. A Drupal jQuery Mobile theme (tutorial)
In an attempt to create a mobile Drupal iPhone app, I’m currently writing a Drupal mobile app using jQuery Mobile, and although I still have a few kinks to work out, the basics are now working.