本文介绍47个令人咋舌的CSS3动画演示汇编。他们展示了CSS3的转换和过渡性的处理。有些是非常有用的,可以作为浏览器的替代品使用。这些效果大多是简单的,看起来很酷。为了尝试这些效果,你需要的WebKit浏览器,如Safari和Chrome。
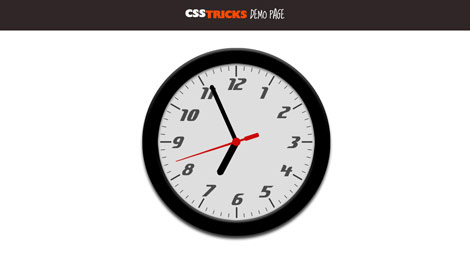
CSS3 Clock With jQuery

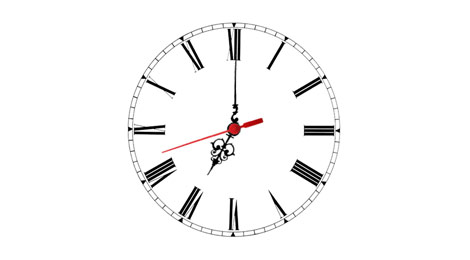
Analogue Clock

3D Cube That Rotates Using Arrow Keys

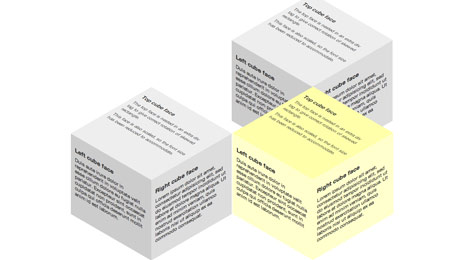
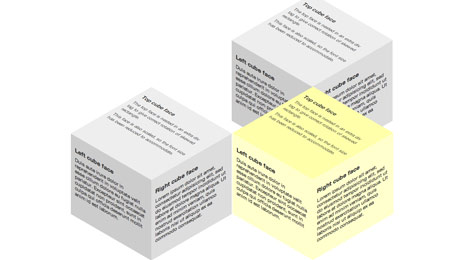
Multiple 3D Cubes (Slide In/Out)

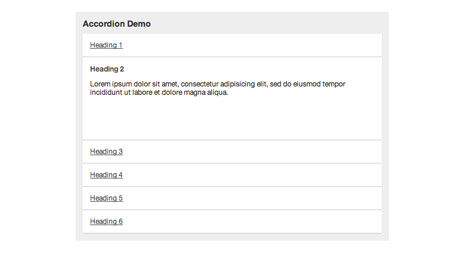
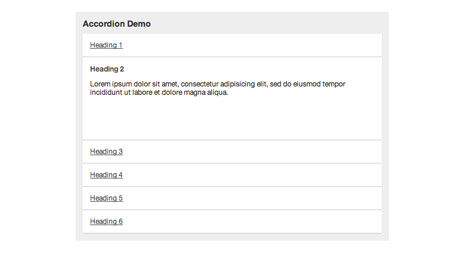
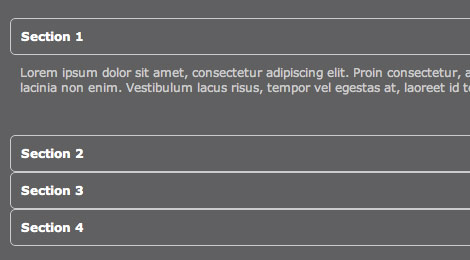
CSS3 Accordion

Auto-Scrolling Parallax

Isocube

Image Gallery

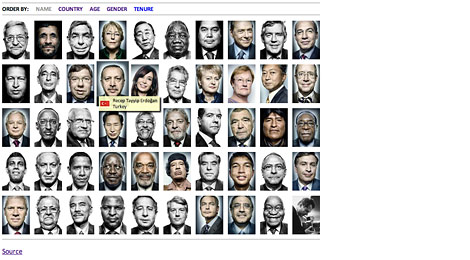
Matrix

7 Javascript-effect Alternatives Using CSS3

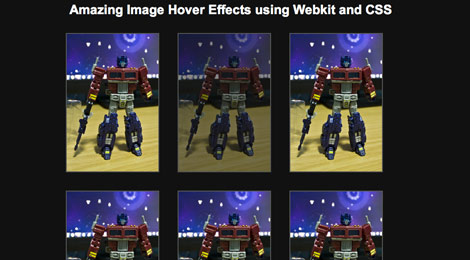
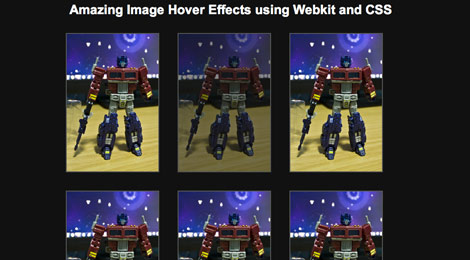
Image Hover Effects

Turning Coke Can (Control With Scrollbar)

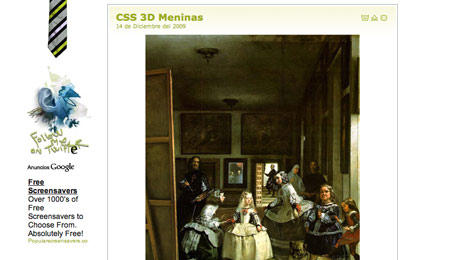
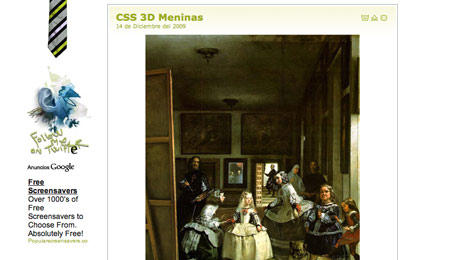
3D Meninas

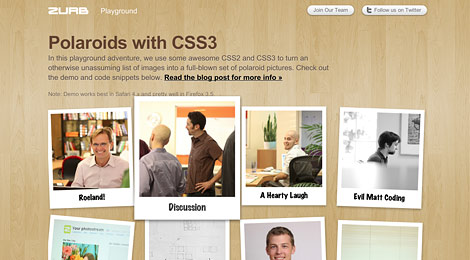
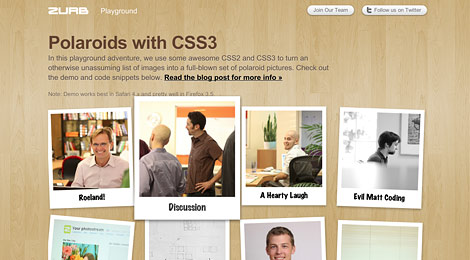
Polaroid Gallery

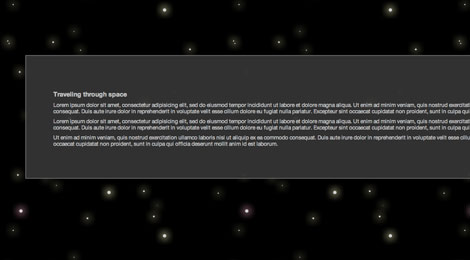
Space
Note: this one is graphic intense and takes a while to load, but the result is crazy!

Mac Dock

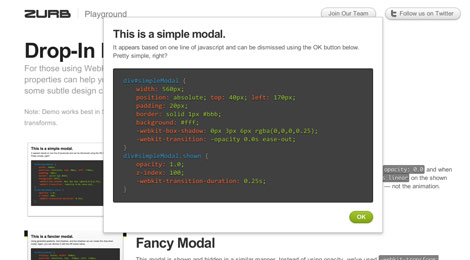
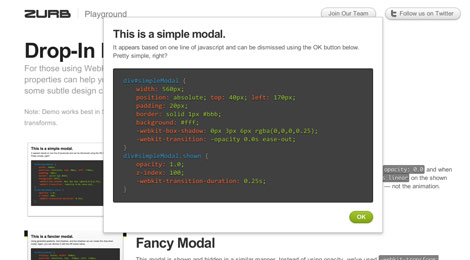
Drop-In Modals

Sliding Vinyl

Zooming Polaroids

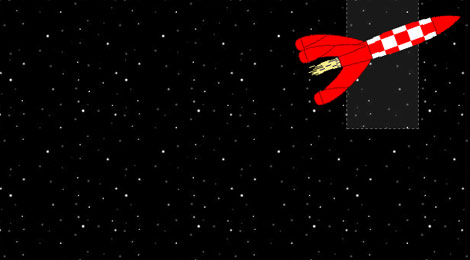
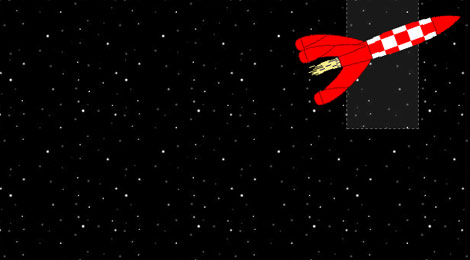
Animated Rocket

Poster Circle

Morphing Cubes

Falling Leaves

Animated Polaroid Gallery

Spotlight Cast Shadow

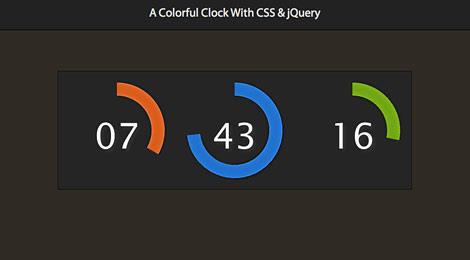
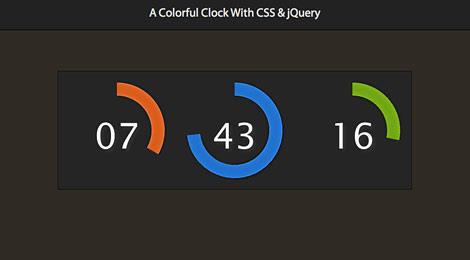
Colorful Clock

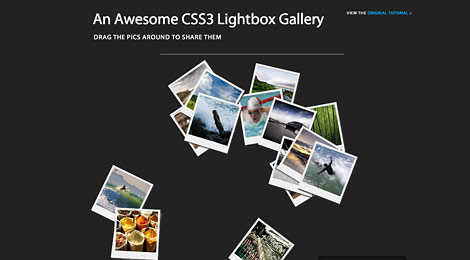
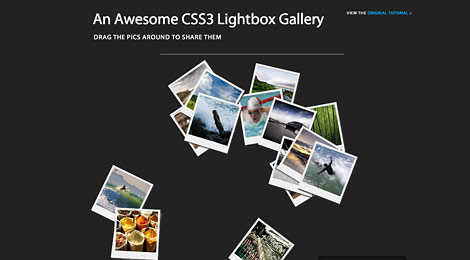
Lightbox Gallery (Draggable)

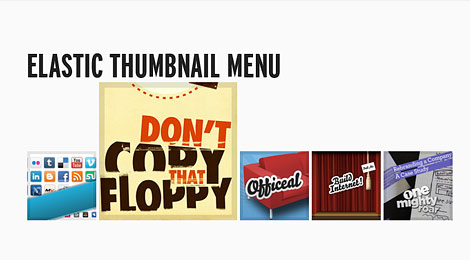
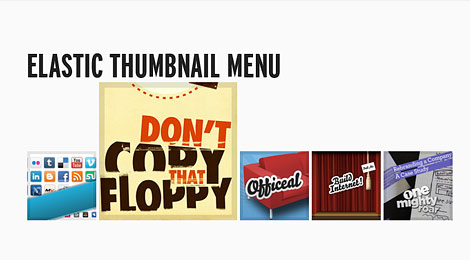
Elastic Thumbnail Menu

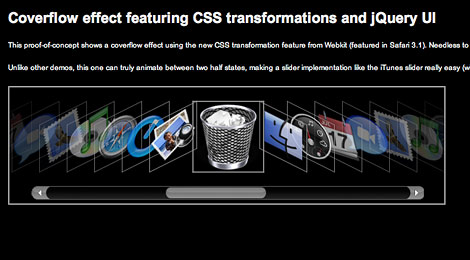
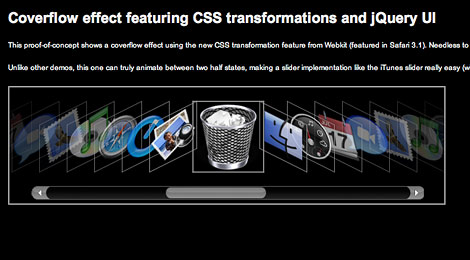
Coverflow

Snowflakes

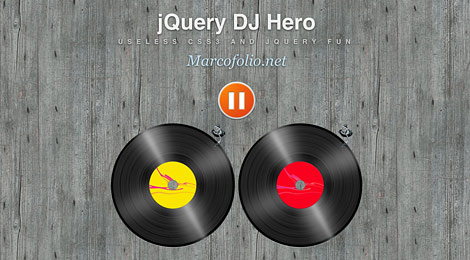
jQuery DJ Hero

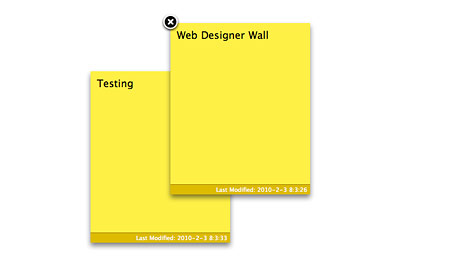
Dynamic Stacking Cards

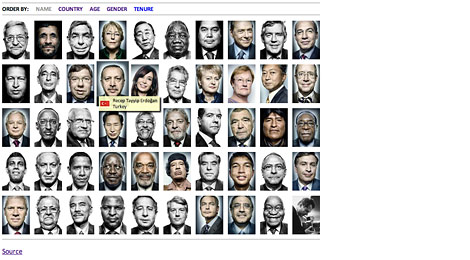
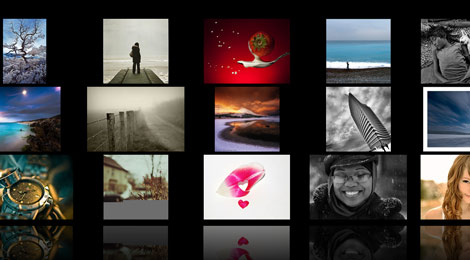
Another Image Gallery

Snow Stack (Control With Arrow Keys)

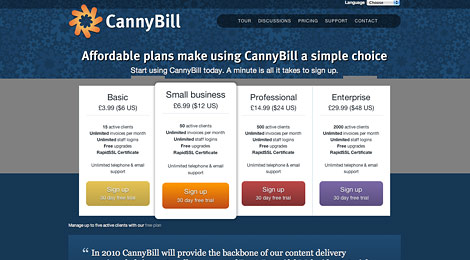
Animated Pricing Column

Slick jQuery Menu

CSS3

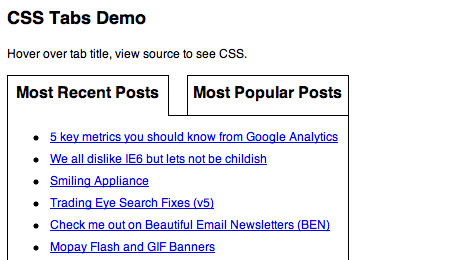
CSS Tabs Without Javascript

Tab Menus Without Javascript

SVG Fisheye Menu

Dynamic Presentation Without Flash

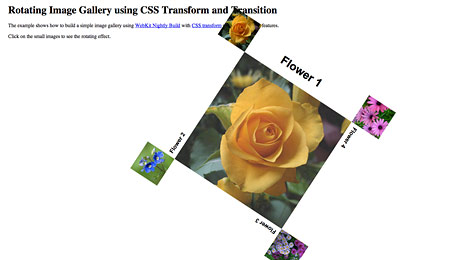
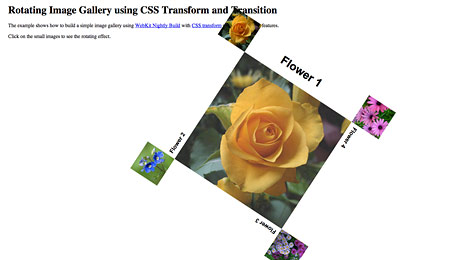
Rotating Gallery

Dropdown Menu

Another Fisheye

Frame-by-Frame Animation (Hover to Play)

Another Accordion

AT-AT Walker (No Flash or Javascript)