
代码:
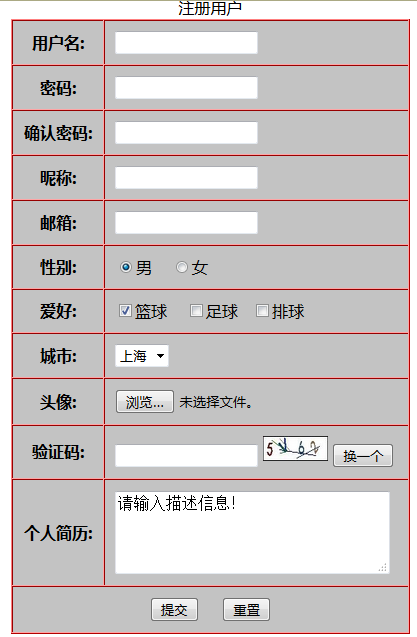
<!doctype htpl> <html> <head> <meta charset="utf-8" /> <title>注册用户</title> </head> <body> <table border="1px" cellpadding="10px" cellspacing="0px" style=" 30%;margin:auto;background:rgb(195,195,195)" bordercolor="red" > <caption>注册用户</caption> <form action="#" method="get"> <tr> <th>用户名:</th> <td><input type="text" name="username"></th> </tr> <tr> <th>密码:</th> <td><input type="password" name="password"></td> </tr> <tr> <th>确认密码:</th> <td><input type="password" name="password"></td> </tr> <tr> <th>昵称:</th> <td><input type="text" name="username"></td> </tr> <tr> <th>邮箱:</th> <td><input type="text" name="username"></td> </tr> <tr> <th>性别:</th> <td> <input type="radio" name="gender" value="man" checked="checked">男 <input type="radio" name="gender" value="woman">女 </td> </tr> <tr> <th>爱好:</th> <td> <input type="checkbox" name="hobby" value="lq" checked="checked">篮球 <input type="checkbox" name="hobby" value="zq">足球 <input type="checkbox" name="hobby" value="pq">排球 </td> </tr> <tr> <th>城市:</th> <td> <select> <option value="shanghai">上海 <option value="beijing">北京 <option value="shenzhen">深圳 </select> </td> </tr> <tr> <th>头像:</th> <td><input type="file" name="img"></td> </tr> <tr> <th>验证码:</th> <td><input type="text" name="code" id="code"/> <img id="sCodeImg" src="xcoj4rsp.bmp" onclick="return clk_image();" width="65" height="25"> <input type="button" value="换一个"> </td> </tr> <tr> <th>个人简历:</th> <td><textarea name="profile" rows="3" cols="30">请输入描述信息!</textarea></td> </tr> <tr> <th colspan="2"> <input type="submit" value="提交"> <input type="reset" value="重置"> </th> </tr> </form> </table> </body> </html>