
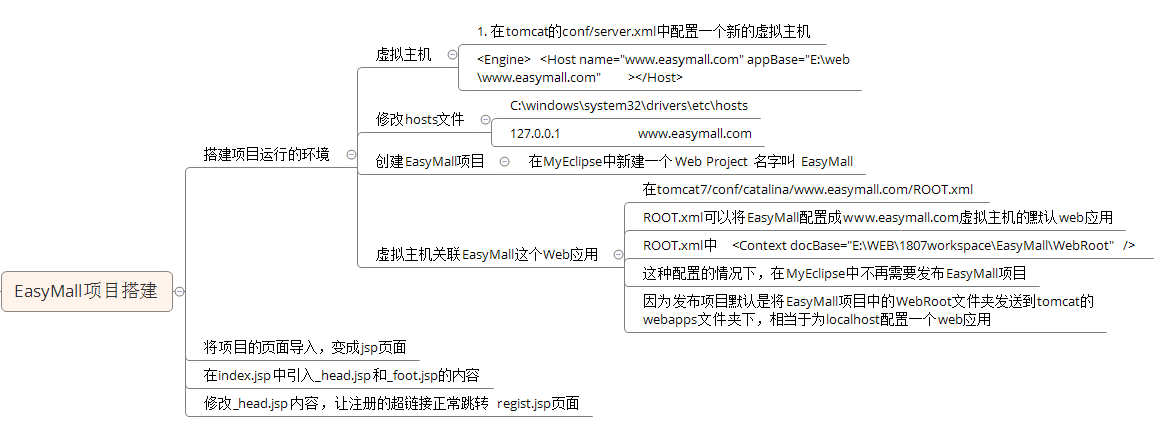
一、搭建项目运行的环境
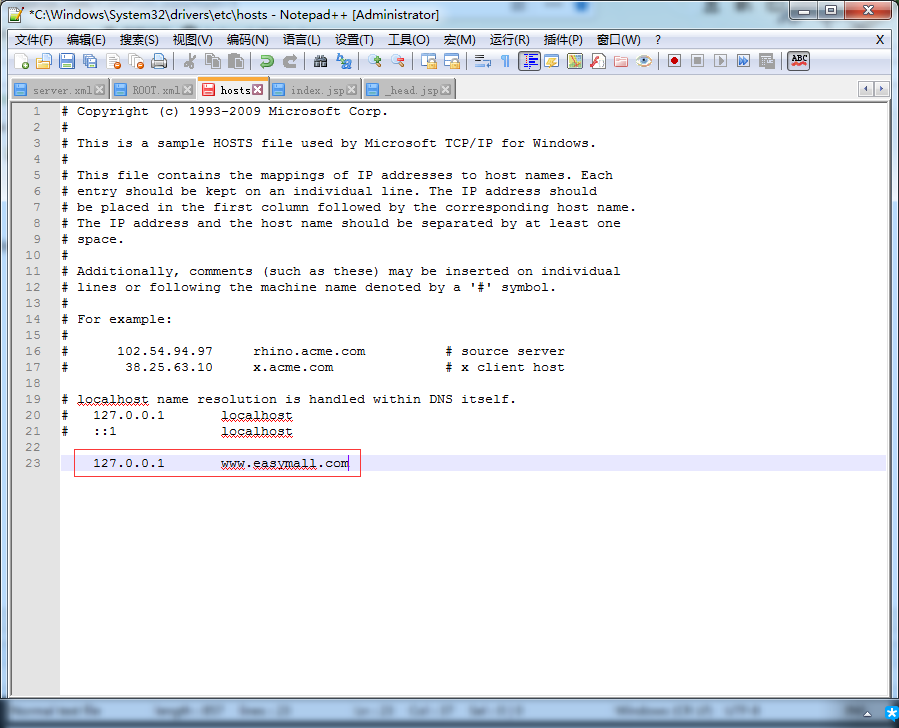
(1)修改hosts文件
更改:C:WindowsSystem32driversetc目录下hosts文件
添加:127.0.0.1 www.easymall.com

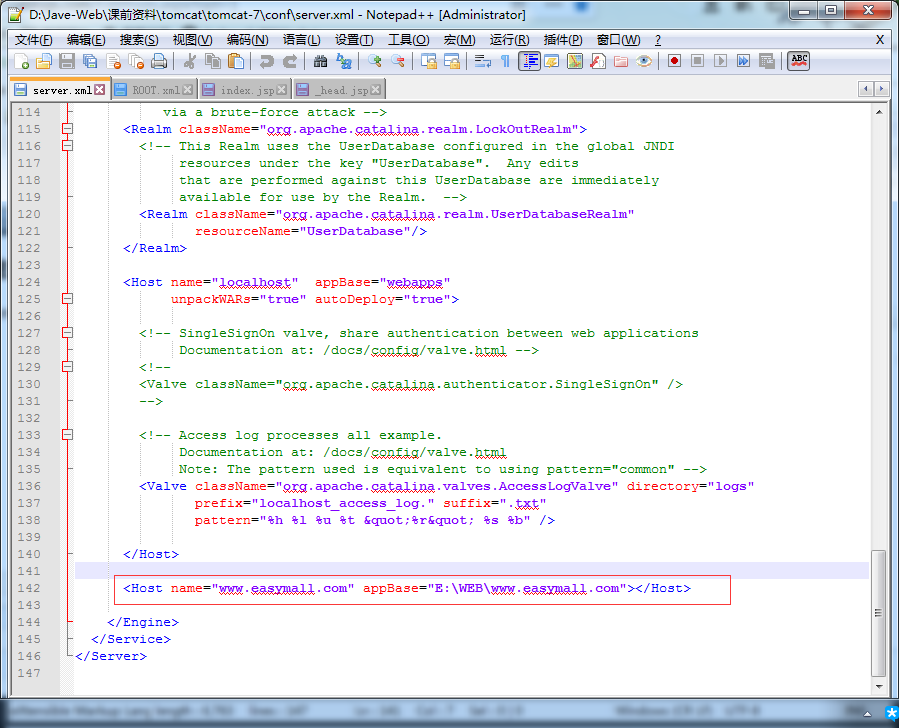
(2)配置虚拟主机
在tomcat的conf/server.xml中配置一个新的虚拟主机
添加:<Host name="www.easymall.com"appBase="E:webwww.easymall.com"></Host>

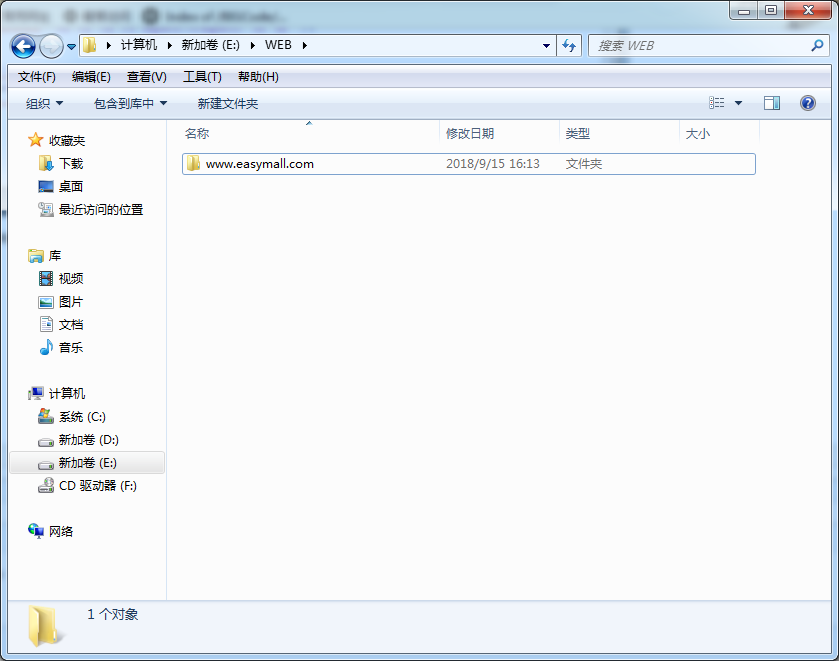
(3)映射虚拟路径
在E盘下创建一个www.easymall.com文件夹,文件夹是空的,但是必须创建,如果不配置,那么访问的就是默认的webapps目录。

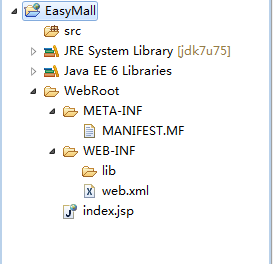
(4)在eclipse中创建EasyMall项目

(5)虚拟主机关联EasyMall这个Web应用
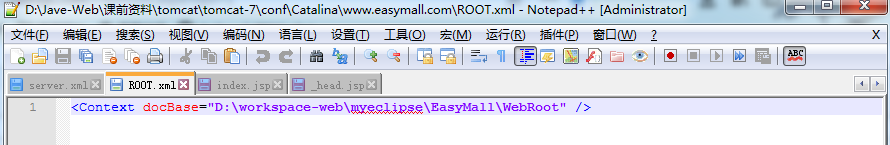
先把工程部署到tomcat服务器上,tomcat文件夹里面会自动生成一个www.easymall.com文件夹,在文件夹里面创建ROOT.xml文件
创建:D:Jave-Web课前资料 omcat omcat-7confCatalinawww.easymall.comROOT.xml
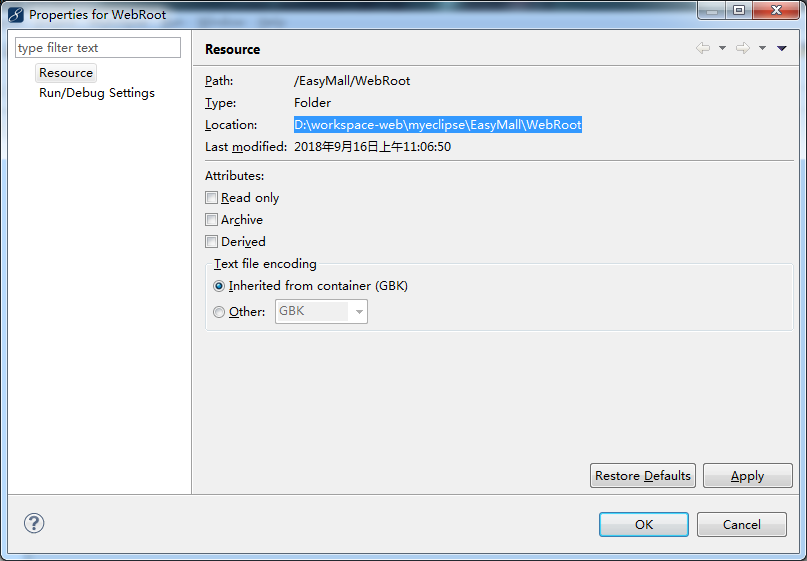
添加:<Context docBase="D:workspace-webmyeclipseEasyMallWebRoot" />

docBase指向的路径为D:workspace-webmyeclipseEasyMallWebRoot

ROOT.xml可以将EasyMall配置成www.easymall.com虚拟主机的默认web应用
这种配置的情况下,在MyEclipse中不再需要发布EasyMall项目
因为发布项目默认是将EasyMall项目中的WebRoot文件夹发送到tomcat的webapps文件夹下,相当于为localhost配置一个web应用
二、将项目的页面导入,变成jsp页面
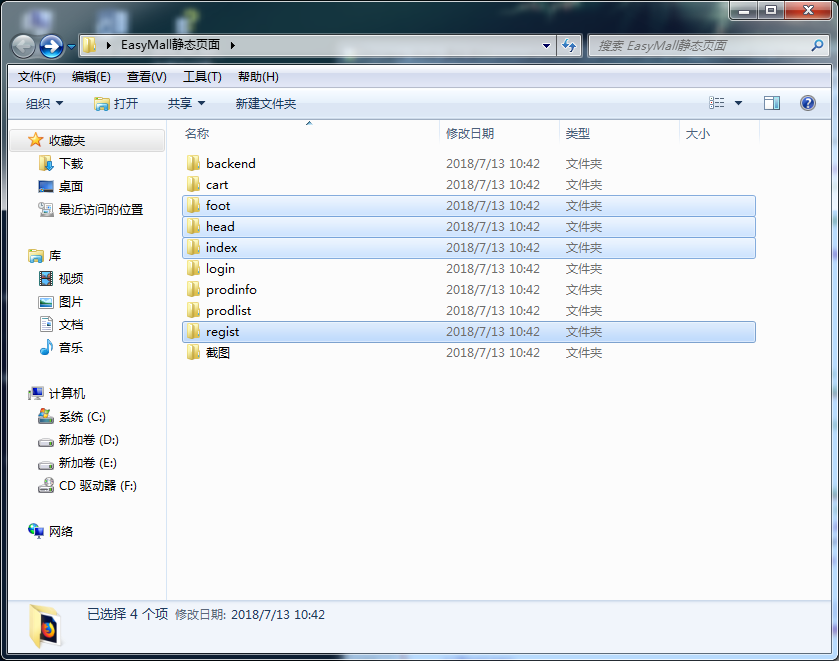
(1)导入资源
将这四个文件里面的文件复制到EasyMall工程里面

复制完成之后

(2)创建jsp文件
创建_foot.jsp, _head.jsp, regist.jsp三个文件,并将_foot.html, _head.html, regist.html文件中的内容对应的复制进去,并把index.html文件中的内容复制到index.jsp里面
然后删除所有html文件,只保留jsp文件

此时四个文件里面的内容

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="css/index.css"/> <title>欢迎光临EasyMall</title> </head> <body> <div id="index"> <div id="line1"> <img src="img/index/banner_big.jpg"/> </div> <div id="line2"> <img id="line2_1" src="img/index/adv1.jpg"/> <img id="line2_2" src="img/index/adv2.jpg"/> <img id="line2_3" src="img/index/adv_l1.jpg"/> </div> <div id="line3"> <img id="line3_1" src="img/index/adv3.jpg"/> <img id="line3_2" src="img/index/adv4.jpg"/> <div id="line3_right"> <img id="line3_3" src="img/index/adv_l2.jpg"/> <img id="line3_4" src="img/index/adv_l3.jpg"/> </div> </div> <div id="line4"> <img src="img/index/217.jpg"/> </div> <div id="line5"> <span id="line5_1"> <img src="img/index/icon_g1.png"/> 500强企业 品质保证 </span> <span id="line5_2"> <img src="img/index/icon_g2.png"/> 7天退货 15天换货 </span> <span id="line5_3"> <img src="img/index/icon_g3.png"/> 100元起免运费 </span> <span id="line5_4"> <img src="img/index/icon_g4.png"/> 448家维修网点 全国联保 </span> </div> </div> </body> </html>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="css/foot.css"/> <div id="common_foot"> <p> Copyright © 2011-2015 达内软件技术有限公司 版权所有 保留一切权利 苏B2-20130048号 | 京ICP备09062682号-9 <br> 网络文化经营许可证苏网文[2012]0401-019号 </p> </div>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <link rel="stylesheet" href="css/head.css"/> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <div id="common_head"> <div id="line1"> <div id="content"> <a href="#">登录</a> | <a href="#">注册</a> </div> </div> <div id="line2"> <img id="logo" src="img/head/logo.jpg"/> <input type="text" name=""/> <input type="button" value="搜 索"/> <span id="goto"> <a id="goto_order" href="#">我的订单</a> <a id="goto_cart" href="#">我的购物车</a> </span> <img id="erwm" src="img/head/qr.jpg"/> </div> <div id="line3"> <div id="content"> <ul> <li><a href="#">首页</a></li> <li><a href="#">全部商品</a></li> <li><a href="#">手机数码</a></li> <li><a href="#">电脑平板</a></li> <li><a href="#">家用电器</a></li> <li><a href="#">汽车用品</a></li> <li><a href="#">食品饮料</a></li> <li><a href="#">图书杂志</a></li> <li><a href="#">服装服饰</a></li> <li><a href="#">理财产品</a></li> </ul> </div> </div> </div>

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html> <head> <title>欢迎注册EasyMall</title> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="css/regist.css"/> </head> <body> <form action="#" method="POST"> <h1>欢迎注册EasyMall</h1> <table> <tr> <td class="tds">用户名:</td> <td> <input type="text" name="username"/> </td> </tr> <tr> <td class="tds">密码:</td> <td> <input type="password" name="password"/> </td> </tr> <tr> <td class="tds">确认密码:</td> <td> <input type="password" name="password2"/> </td> </tr> <tr> <td class="tds">昵称:</td> <td> <input type="text" name="nickname"/> </td> </tr> <tr> <td class="tds">邮箱:</td> <td> <input type="text" name="email"/> </td> </tr> <tr> <td class="tds">验证码:</td> <td> <input type="text" name="valistr"/> <img src="img/regist/yzm.jpg" width="" height="" alt="" /> </td> </tr> <tr> <td class="sub_td" colspan="2" class="tds"> <input type="submit" value="注册用户"/> </td> </tr> </table> </form> </body> </html>
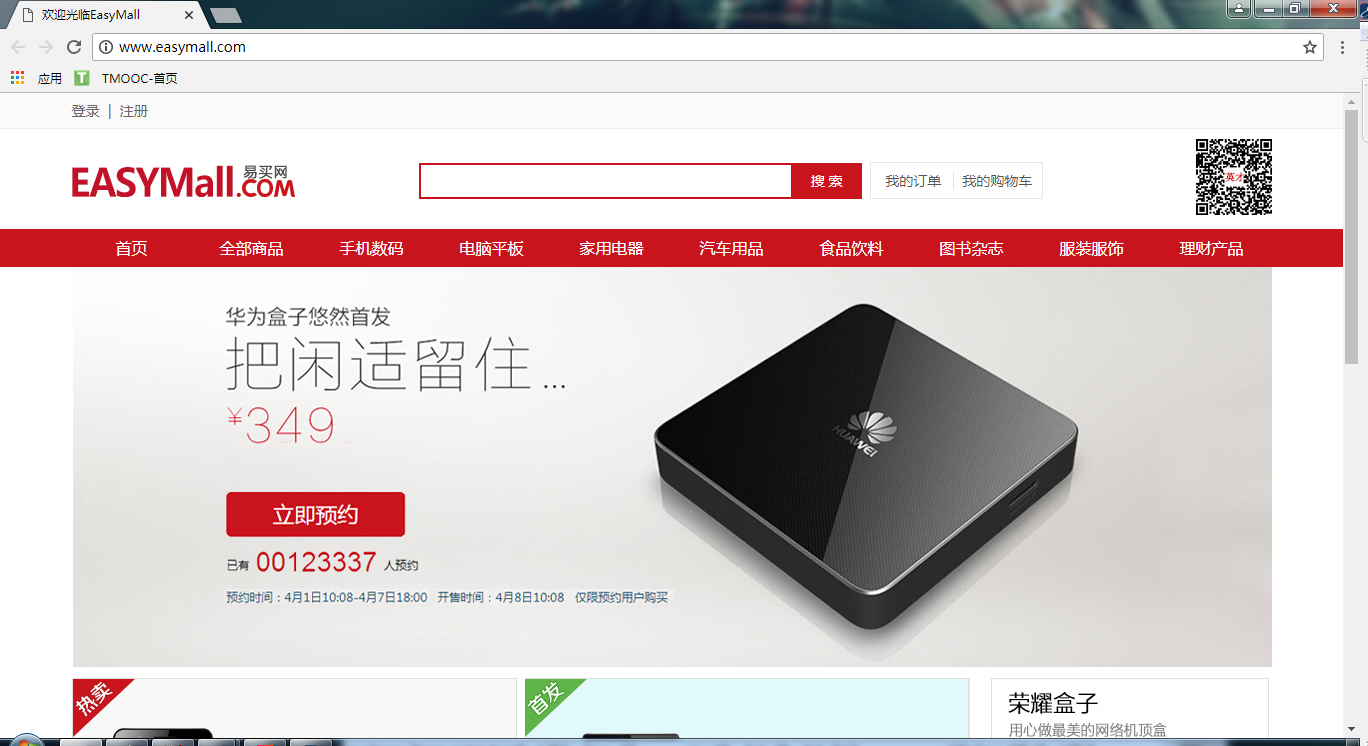
(3)查看结果
启动tomcat服务器,打开谷歌浏览器,输入www.easymall.com,回车

三、在index.jsp中引入_head.jsp和_foot.jsp的内容
虽然浏览时看见页面,但是我们发现页面中只有index文件里面的内容,并没有_foot,_head两个文件的内容,此时我们要修改一下index文件
(1)修改index.jsp文件,引入_head.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" buffer="0kb" %> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="css/index.css"/> <title>欢迎光临EasyMall</title> </head> <body> <!-- JSP的脚本片段,允许在jsp中执行java代码,引入_head.jsp中的内容 --> <% request.getRequestDispatcher("/_head.jsp").include(request, response); %> <div id="index"> <div id="line1"> <img src="img/index/banner_big.jpg"/> </div> <div id="line2"> <img id="line2_1" src="img/index/adv1.jpg"/> <img id="line2_2" src="img/index/adv2.jpg"/> <img id="line2_3" src="img/index/adv_l1.jpg"/> </div> <div id="line3"> <img id="line3_1" src="img/index/adv3.jpg"/> <img id="line3_2" src="img/index/adv4.jpg"/> <div id="line3_right"> <img id="line3_3" src="img/index/adv_l2.jpg"/> <img id="line3_4" src="img/index/adv_l3.jpg"/> </div> </div> <div id="line4"> <img src="img/index/217.jpg"/> </div> <div id="line5"> <span id="line5_1"> <img src="img/index/icon_g1.png"/> 500强企业 品质保证 </span> <span id="line5_2"> <img src="img/index/icon_g2.png"/> 7天退货 15天换货 </span> <span id="line5_3"> <img src="img/index/icon_g3.png"/> 100元起免运费 </span> <span id="line5_4"> <img src="img/index/icon_g4.png"/> 448家维修网点 全国联保 </span> </div> </div> <!-- 引入 _foot.jsp中的内容--> <% request.getRequestDispatcher("/_foot.jsp").include(request, response); %> </body> </html>
效果:

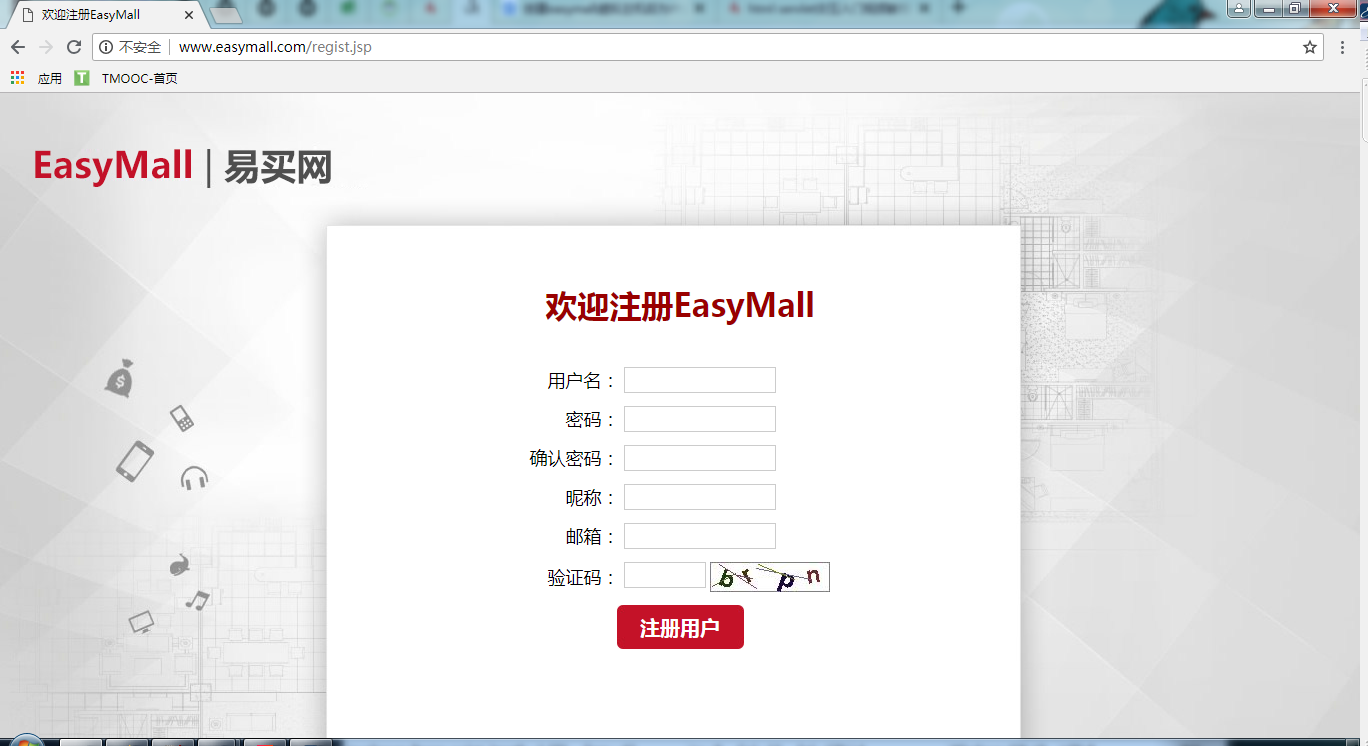
四、修改_head.jsp内容,让注册的超链接正常跳转 regist.jsp页面
此时页面布局正常了,但是点击注册按钮并不能弹出注册界面
需要修改_head.jsp文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <link rel="stylesheet" href="css/head.css"/> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <div id="common_head"> <div id="line1"> <div id="content"> <a href="#">登录</a> | <!-- 由于当前项目是虚拟主机的默认web应用,因此项目映射的URL应该是“” --> <!-- <a href="/EasyMall/regist.jsp">注册</a> --> <a href="/regist.jsp">注册</a> </div> </div> <div id="line2"> <img id="logo" src="img/head/logo.jpg"/> <input type="text" name=""/> <input type="button" value="搜 索"/> <span id="goto"> <a id="goto_order" href="#">我的订单</a> <a id="goto_cart" href="#">我的购物车</a> </span> <img id="erwm" src="img/head/qr.jpg"/> </div> <div id="line3"> <div id="content"> <ul> <li><a href="#">首页</a></li> <li><a href="#">全部商品</a></li> <li><a href="#">手机数码</a></li> <li><a href="#">电脑平板</a></li> <li><a href="#">家用电器</a></li> <li><a href="#">汽车用品</a></li> <li><a href="#">食品饮料</a></li> <li><a href="#">图书杂志</a></li> <li><a href="#">服装服饰</a></li> <li><a href="#">理财产品</a></li> </ul> </div> </div> </div>

完成
