Vex 简单学习
什么是Vuex
Vuex是一个专门为Vue.js应用程序开发的状态管理插件。它采用集中式存储管理应用所有组件的状态,而更改状态的唯一方法就是提交mutation
我们可以将状态简单理解成变量,Vuex可以将众多组件所需要的公共变量抽取出来放在一起管理。
为什么需要Vuex
主要解决了两个问题:
- 多个组件依赖于同一个状态的时候,对于多层嵌套的组件传参会非常繁琐,并且对于兄弟组件间的状态传递无能为力
- 来自不同组件的行为需要变更同一状态。以往采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。这样代码会无法维护。
Vuex使用的步骤
-
下载安装Vuex
-
1.简单方法可直接使用Vue.cli的图形化界面,省去配置过程,直接使用
//1.开启vue.cli图形化界面 vue ui //2.图形化界面安装即可 -
2.直接下载需配置使用
-
1.安装依赖
npm install vuex --svae -
2.在项目文件src中建立store文件夹
-
3.在store文件夹中新建index.js文件写入
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); //不是在生产环境debug为true const debug = process.env.NODE_ENV !== 'production'; //创建Vuex实例对象 const store = new Vuex.Store({ strict:debug,//在不是生产环境下都开启严格模式 state:{ }, getters:{ }, mutations:{ }, actions:{ } }) export default store; -
4.然后在main.js文件中引入vuex
import Vue from 'vue'; import App from './App.vue'; import store from './store'; const vm = new Vue({ store:store, render: h => h(App) }).$mount('#app')
-
-
-
Vuex的的使用
此时我们就可以直接在某个组建中直接使用了
- 可通过
this.$store.state.属性的方式来访问状态 - 通过
this.$store.commit('mutation中方法')来修改状态
- 可通过
-
vuex的注意事项
- 需要明白一点的是,我们不能通过直接
$store.state.属性改变状态的方法来,必须要通过提交mutations的方式来改变状态
- 需要明白一点的是,我们不能通过直接
-
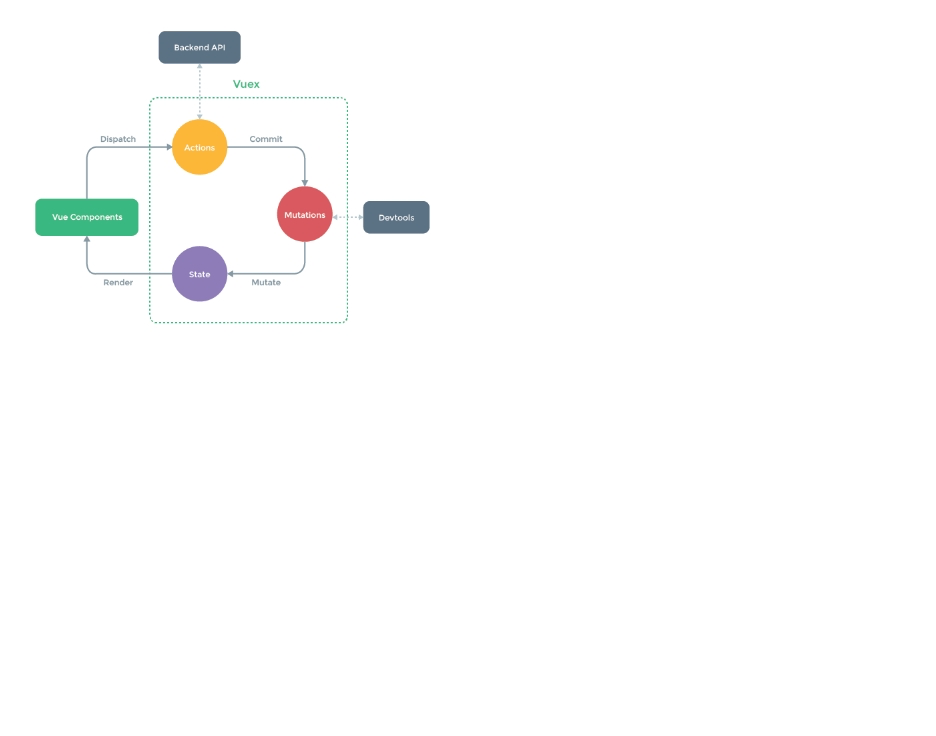
vuex官方状态改变图

- 从图中我们可以看出状态的改变需要通过Mutations
Vuex的五大核心概念
-
state-共享数据
在
state中定义共享属性,在组件中可以使用$store.state.属性来访问共享属性 -
mutations-修改状态
在
mutations中定义修改状态的方法,也是唯一修改状态的方法。在组件中使用$store.commit('方法名')同步修改共享属性。 -
actions-异步修改状态
在
actions中定义修改异步修改状态的方法,在组件中可以使用$store.dispatch('方法名')异步修改状态 -
getters-计算属性
在
getters中定义计算属性,在组件中可使用$store.getters.计算属性名访问共享计算属性 -
module-模块管理状态
在
module中我们可以分模块的定义不同的状态,在每个module中,我们可以像在store中定义state、mutations、actions、geeters、module
Getters
如果我们需要对state中的对象进行处理计算显示到页面上,我们可以通过Getters来进行计算
-
Getters 简单使用
-
Getters定义
const store = new Vuex.Store({ state: { todos: [ { id: 1, text: '...', done: true }, { id: 2, text: '...', done: false } ] }, getters: { doneTodos: state => { return state.todos.filter(todo => todo.done) } } }) -
Getters 使用
<h2>{{$store.getters.more20stu}}</h2>
-
-
Getters 注意事项
- Getters接受接受第一个参数
state,state可以调用Vuex中的state属性 - Getters也可以接受其他getters作为第二个参数
- Getters接受接受第一个参数
Mutations
Mutations是Vuex中状态更新的唯一方法。
-
Mutations的简单使用
-
Mutations的定义方式
mutations:{ increment(state){ state.count++ } } -
在组件中调用mutations
//1.普通提交 increment(){ this.commit('increment') } //2.封装提交 increment({ type:'increment', count:100 })
-
-
Mutations的传递参数
-
默认Mutations的第一个参数为state
-
第二个参数可传进来一个或多个,但接收只有一个
Payload
-
-
Mutations注意事项
- Mutations只可用于同步函数
Action
Mutation中是不能进行异步操作的,所以现在Action是使用异步的唯一方法
-
Action的简单使用
-
Action的定义
acions:{ increment(context,payload){//context:与$store的用法是相同的,payload:与mutation中payload是一样的 setTimeout(()=>{ context.commit('increment',payload) },1000) } } -
在组件中调用Action
methods:{ increment(){ this.$store.dispatch('increment') } }
-
-
Action中返回Promise
假设我们需要在一个异步请求完成的情况下再完成另一个异步请求,我们可以通过Acion中的返回Promise来实现
//定义 actions:{ increment(context){ return new Promise((resolve) => { setTimeout(() => { context.commit('increment') resolve() },1000) }) } } //调用并且完成Promise中resolve() methods:{ increment(){ this.$store.dispatch('increment').then(res => { console.log('完成了更新操作') }) } }
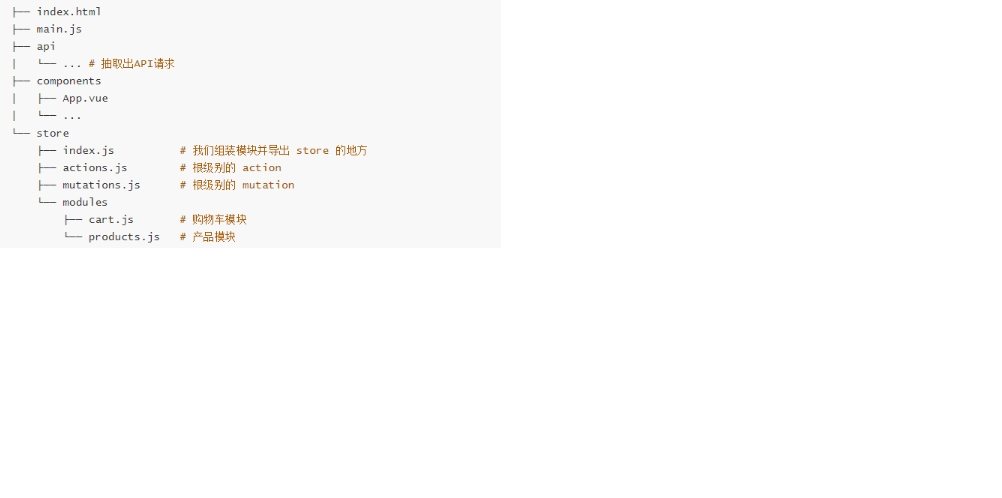
Vuex的项目结构