清除浮动的方法
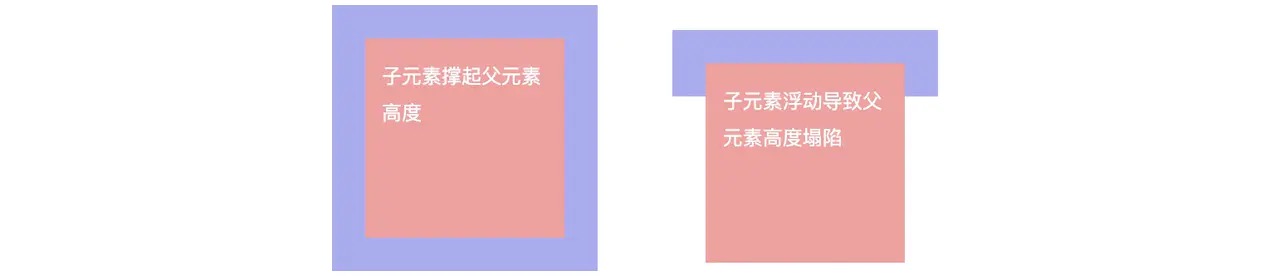
为什么要清除浮动:清除浮动是为了解决子元素浮动而导致父元素高度塌陷的问题
 1.添加新元素
1.添加新元素
<div class="parent">
<div class="child"></div>
<!-- 添加一个空元素,利用css提供的clear:both清除浮动 -->
<div style="clear: both"></div>
</div>
复制代码
2.使用伪元素
/* 对父元素添加伪元素 */
.parent::after{
content: "";
display: block;
height: 0;
clear:both;
}
复制代码
3.触发父元素BFC
/* 触发父元素BFC */
.parent {
overflow: hidden;
/* float: left; */
/* position: absolute; */
/* display: inline-block */
/* 以上属性均可触发BFC */
}
BFC的理解
BFC的概念
BFC(block formatting context),BFC是一个独立的渲染区域,决定其子元素如何定位,以及和其他元素的关系和作用。
BFC元素特性表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。 ---张鑫旭
如何触发BFC
float不为 noneoverflow的值不为 visibleposition为 absolute 或 fixeddisplay的值为 inline-block 或 table-cell 或 table-caption 或 grid
BFC的渲染规则
-
BFC是页面上的一个隔离的独立容器,不受外界干扰或干扰外界
-
计算BFC的高度时,浮动子元素也参与计算(即内部有浮动元素时也不会发生高度塌陷)
-
BFC的区域不会与float的元素区域重叠
-
BFC内部的元素会在垂直方向上放置
-
BFC内部两个相邻元素的margin会发生重叠
BFC的应用场景
- 清除浮动:BFC内部的浮动元素会参与高度计算,因此可用于清除浮动,防止高度塌陷
- 避免某元素被浮动元素覆盖:BFC的区域不会与浮动元素的区域重叠
- 阻止外边距重叠:属于同一个BFC的两个相邻Box的margin会发生折叠,不同BFC不会发生折叠

搬运文章
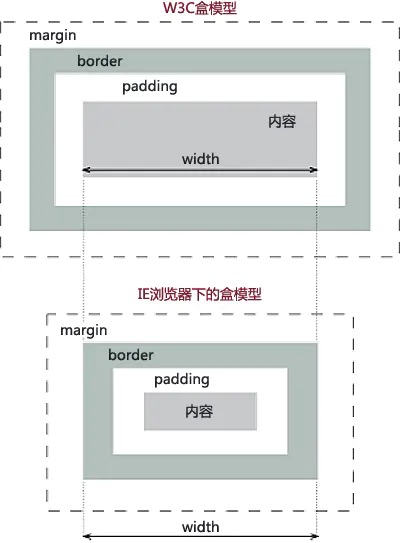
标准盒模型和IE盒模型
先看两种模型的结构图:

两种盒模型只有计算width以及height有区别
- 标准盒模型(W3C盒模型):
width仅仅只包括content内容区域 - IE盒模型:
width包括content+padding+border
他们可以通过CSS3引入的新属性box-sizing来进行转换:
box-sizing:content-box | border-box
content-box:将盒模型定义为标准盒模型
border-box:将盒模型定义为 IE盒模型
px,em,rem 的区别
px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一个虚拟长度单位,是计算 机系统的数字化图像长度单位,如果 px 要换算成物理长度,需要指定精度 DPI。
em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置, 则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大小,因此并不是一个固定的值。
rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字体大小时,仍然是相对大小, 但相对的只是 HTML 根元素。
CSS隐藏元素的几种方式及区别
display:none
- 元素在页面上将彻底消失,元素本来占有的空间就会被其他元素占有,也就是说它会导致浏览器的重排和重绘。
- 不会触发其点击事件
visibility:hidden
- 和
display:none的区别在于,元素在页面消失后,其占据的空间依旧会保留着,所以它只会导致浏览器重绘而不会重排。 - 无法触发其点击事件
- 适用于那些元素隐藏后不希望页面布局会发生变化的场景
opacity:0
- 将元素的透明度设置为0后,在我们用户眼中,元素也是隐藏的,这算是一种隐藏元素的方法。
- 和
visibility:hidden的一个共同点是元素隐藏后依旧占据着空间,但我们都知道,设置透明度为0后,元素只是隐身了,它依旧存在页面中。 - 可以触发点击事件
position 几个属性的作用
static:默认位置。 在一般情况下,我们不需要特别的去声明它,但有时候遇到继承的情况,我们不愿意见到元素所继承的属性影响本身,从而可以用Position:static取消继承,即还原元素定位的默认值。设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、 bottom、left 或 right 声明)。一般不常用。
relative:相对定位。 相对定位是相对于元素默认的位置的定位,它偏移的 top,right,bottom,left 的值都以它原来的位置为基准偏移,而不管其他元素会怎么 样。注意 relative 移动后的元素在原来的位置仍占据空间。
absolute:绝对定位。 设置为 absolute 的元素,如果它的 父容器设置了 position 属性,并且 position 的属性值为 absolute 或者 relative,那么就会依据父容器进行偏移。如果其父容器没有设置 position 属性,那么偏移是以 body 为依据。注意设置 absolute 属性的元素在标准流中不占位置。
fixed:固定定位。 位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。不论窗口滚动与否,元素都会留在那个位置。它始终是以 body 为依据的。 注意设置 fixed 属性的元素在标准流中不占位置。
sticky:粘性定位。sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
CSS选择器
CSS选择器的解析是从上到下,从右向左解析,为了避免对所有元素进行解析
- 可继承的样式:font-size, font-family, color,ul,li,dl,dt,dd;
- 不可继承的样式:border, padding, margin, width, height
CSS选择器种类
- id选择器
- 根据提供的唯一id号快速获取标签对象
- 用于充当label标签for属性的值:用户名:,表示单击此label标签时,id为userid的标签获得焦点
- 类选择器 (class )
- 标签选择器 (h1)
- 相邻选择器
- 直接相邻元素选择器 (h1+p)
- 普通相邻元素选择器 (h2 ~ h2)
- 子选择器(ul>li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel = "XXX"])
- 伪类选择器( :hover :first-child ···)
- 伪元素选择器( :before :after ···)
- 分组选择器
CSS选择器优先级
- 优先级由高到低 !important > 内联style > ID选择器 > 类选择器 > 标签选择器 > 通配符选择器>继承
- 优先级算法(权重)
- 元素选择符的权值
- 元素标签(派生选择器):1
- class选择符:10
- id选择符:100
- 内联样式最大:1000
- 继承得到的样式的优先级最低
- 比较多个权重相同的CSS选择器优先级,定义的位置决定一切。从位置上由高到低分为六级:
- 元素选择符的权值
CSS画形状
椭圆
非常简单
.demo{
/*border-radius 属性使用 / 分割 可以使用指定垂直和水平的半径*/
border-radius: 100px / 75px;
}
平行四边形
.parallelograms{
margin: 50px auto;
max- 200px;
padding: 10px;
line-height: 30px;
text-align: center;
color:#fff;
background-color: #58a;
//将矩形倾斜 45度
transform:skew(-45deg);
}
.parallelograms div{
/*由于矩形倾斜,内容也会倾斜,所以把内容包裹并反倾斜*/
transform: skew(45deg);
}
菱形
.diamond {
margin:30px auto;
100px;
height: 100px;
/* 矩形正旋转45度*/
transform: rotate(45deg);
overflow: hidden;
border: 1px solid red;
}
.diamond img {
max- 100%;
/*如果是图片,不能100%放大,可以使用 scale 进行伸缩*/
transform: rotate(-45deg) scale(1.42);
}
三角形
层叠上下文、层叠等级、层叠顺序
层叠上下文
层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
怎么触发层叠上下文
其实,层叠上下文也基本上是有一些特定的CSS属性创建的,一般有3种方法:
HTML中的根元素<html></html>本身j就具有层叠上下文,称为“根层叠上下文”。- 普通元素设置
position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。 - CSS3中的新属性也可以产生层叠上下文。
层叠等级
那么,层叠等级指的又是什么?层叠等级(stacking level,叫“层叠级别”/“层叠水平”也行)
- 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在
Z轴上的上下顺序。 - 在其他普通元素中,它描述定义的是这些普通元素在
Z轴上的上下顺序。
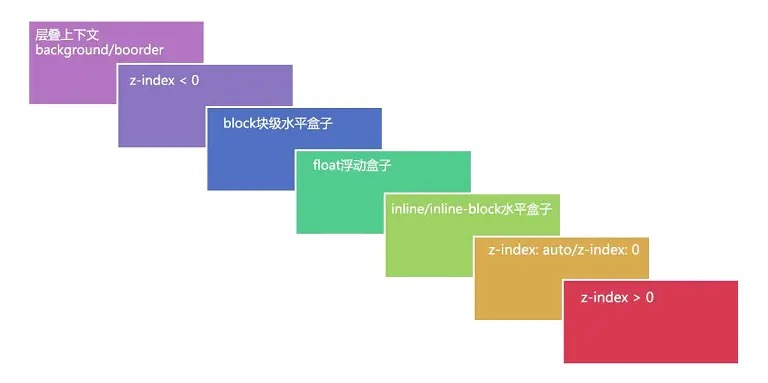
层叠顺序
说完“层叠上下文”和“层叠等级”,我们再来说说“层叠顺序”。“层叠顺序”(stacking order)表示元素发生层叠时按照特定的顺序规则在Z轴上垂直显示。由此可见,前面所说的“层叠上下文”和“层叠等级”是一种概念,而这里的“层叠顺序”是一种规则。

在不考虑CSS3的情况下,当元素发生层叠时,层叠顺讯遵循上面途中的规则。 这里值得注意的是:
- 左上角"层叠上下文
background/border"指的是层叠上下文元素的背景和边框。 inline/inline-block元素的层叠顺序要高于block(块级)/float(浮动)元素。- 单纯考虑层叠顺序,
z-index: auto和z-index: 0在同一层级,但这两个属性值本身是有根本区别的。
总结
- 首先先看要比较的两个元素是否处于同一个层叠上下文中:
- 如果是,谁的层叠等级大,谁在上面(怎么判断层叠等级大小呢?——看“层叠顺序”图)。
- 如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
- 当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
CSS动画
transition
过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
复合属性
过渡transition的这四个子属性只有<transition-duration>是必需值且不能为0。其中,<transition-duration>和<transition-delay>都是时间。当两个时间同时出现时,第一个是<transition-duration>,第二个是<transition-delay>;当只有一个时间时,它是<transition-duration>,而<transition-delay>为默认值0
transition: <transition-property> || <transition-duration> || <transition-timing-function> || <transition-delay>
属性详述
-
transition-property
none: 没有指定任何样式 all: 默认值,表示指定元素所有支持transition-property属性的样式 <transition-property>: 可过渡的样式,可用逗号分开写多个样式 -
transition-duration
该属性不能为负值
若该属性为0s则为默认值,若为0则为无效值。所以必须带单位
该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间
-
transition-delay
该属性若为负值,无延迟效果,但过渡元素的起始值将从0变成设定值(设定值=延迟时间+持续时间)。若该设定值小于等于0,则无过渡效果;若该设定值大于0,则过渡元素从该设定值开始完成剩余的过渡效果
-
transition-timing-function
过渡时间函数共三种取值,分别是关键字、steps函数和bezier函数
这里只说关键字的解释:
复制代码 ease: 开始和结束慢,中间快。相当于cubic-bezier(0.25,0.1,0.25,1) linear: 匀速。相当于cubic-bezier(0,0,1,1) ease-in: 开始慢。相当于cubic-bezier(0.42,0,1,1) ease-out: 结束慢。相当于cubic-bezier(0,0,0.58,1) ease-in-out: 和ease类似,但比ease幅度大。相当于cubic-bezier(0.42,0,0.58,1) step-start: 直接位于结束处。相当于steps(1,start) step-end: 位于开始处经过时间间隔后结束。相当于steps(1,end)
animation
animation是通过关键帧@keyframes来实现更为复杂的动画效果。
animation-name: 动画名称(默认值为none)
animation-duration: 持续时间(默认值为0)
animation-timing-function: 时间函数(默认值为ease)
animation-delay: 延迟时间(默认值为0)
animation-iteration-count: 循环次数(默认值为1)
animation-direction: 动画方向(默认值为normal)
animation-play-state: 播放状态(默认值为running)
animation-fill-mode: 填充模式(默认值为none)
div{
300px;
height: 100px;
background-color: pink;
animation-name: test;
animation-duration: 3s;
animation-timing-function: ease;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: normal;
animation-play-state: running;
animation-fill-mode: none;
}
/* 关于keyframes关键帧的内容稍后介绍 */
@keyframes test{
0%{background-color: lightblue;}
30%{background-color: lightgreen;}
60%{background-color: lightgray;}
100%{background-color: black;}
}
伪类与伪元素
伪元素和伪类很像,但是伪元素类似于增添一个新的DOM节点到DOM树中,而不是改变元素的状态。注意了,这里是类似,而不是真的增加一个节点,这也是其被称为伪元素的原因(实质上,元素被创建在文档外)。
伪类是操作文档中已有的元素,而伪元素是创建了一个文档外的元素,两者最关键的区别就是这点。此外,为了书写CSS时进行区分,一般伪类是单冒号,如:hover,而伪元素是双冒号::before。一般大部分伪类强制使用单冒号,大部分伪元素单冒号和双冒号都可以,但是为了区分,建议按照规范书写。
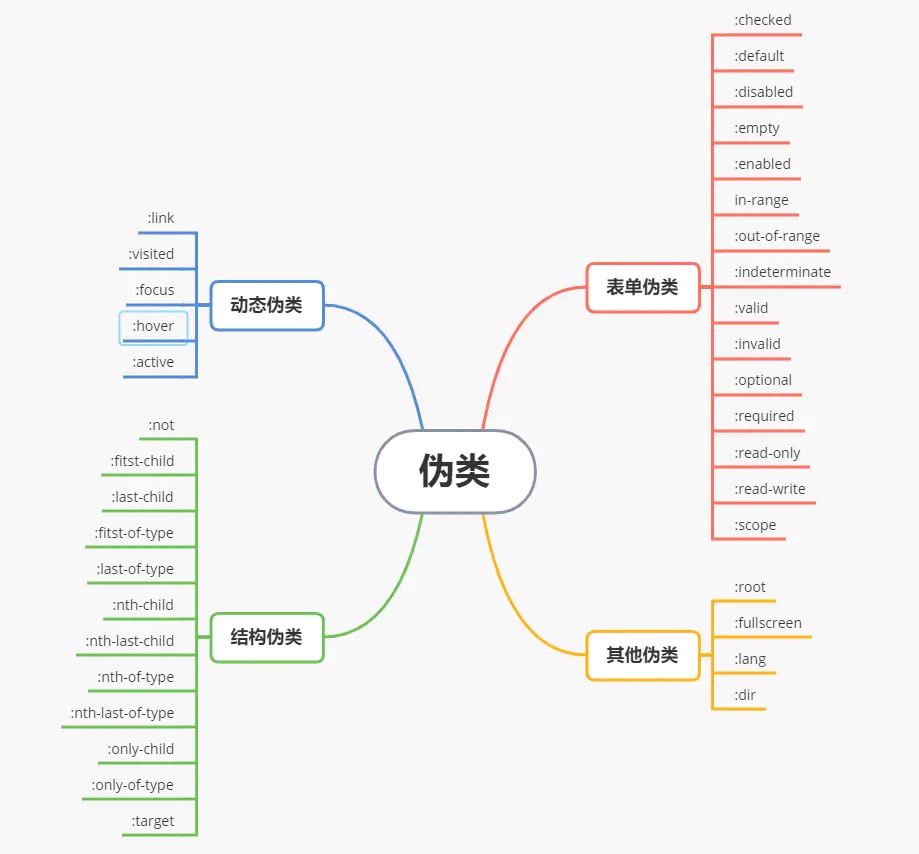
伪类


伪元素
