normalizr实践使用
原数据
(自编数据,本数据仅供参考)
var aaaObj ={
"id" : "00000000000000000000000000005187",
"eshop_id" : "",
"categorylist" : [
{
"id": "434b927779aac23a2c1e1e3a82988ffb",
"name": "休闲零食",
"children": [
{
"id": "984c93f9be8e4aad35f70314f8602556",
"name": "果干蜜饯",
"aaa":[
{
"ccc":"1",
"aa":"11",
"bb":"22"
},
]
}, {
"id": "86f6d05d71d5c126063f2b2e3ad2eba0",
"name": "肉干肉脯",
"aaa":[
{
"ccc":"2",
"aa":"11",
"bb":"22"
},
]
}, {
"id": "29a5f4195ce5950a053e5513f26b3de5",
"name": "膨化食品",
"aaa":[
{
"ccc":"3",
"aa":"11",
"bb":"22"
},
]
}
]
}, {
"id": "a0679cba84a70cb735373a128bfcf912",
"name": "酒",
"children": [
{
"id": "6ac3faa1324946e8bf670c6bde4b7725",
"name": "白酒"
}, {
"id": "ff4b63978e4b1e76d131ce755b2c2fbe",
"name": "水类"
}
]
}
],
"prolist" : [
{
"id": "062820bde7a686df1bbc61bcd0a67097",
"eshop_id": "00000000000000000000000000005187",
"is_combo": "no",
"is_combo_split": "no",
"content_name": "圆蓝蓝莓果脯40g",
"off_price": "13.00",
}
],
"totalpage" : 1
}
normalizr 处理
import { schema } from 'normalizr';
/* product Schema */
const product = new schema.Entity('products');
export const arrayOfProducts = [product];
/* category Schema */
const firstCategory = new schema.Entity('firstCategories',{}, { idAttribute: 'id' }); //默认为id可不设置
const secondCategory = new schema.Entity('secondCategories');
const threeCategory = new schema.Entity('threeCategory',{},{ idAttribute: 'ccc' }); //设置主键为ccc,不设置时默认为id
firstCategory.define({
children: [secondCategory], //数组形式会返回result
productIds: arrayOfProducts, //arrayOfProducts = [product];
});
secondCategory.define({
aaa:[threeCategory] //分离出三级菜单(threeCategory),用二级菜单填充(secondCategories),主键为ccc
})
/* eshop Schema */
export const eshopSchema = {
categoryIds: [firstCategory], //由于categoryIds是数组,所以firstCategory形式是[firstCategory]
productIds: [product],
};
// 处理接口返回的数据, 格式化如下:
// {
// shopInfo: {...}
// categoryIds: [...]
// productIds: [....]
// }
//处理数据中的key值
export function formatEshopData(rawObj) {
const obj = rawObj;
Object.keys(obj).forEach((key) => {
if (key === 'prolist') {
obj.productIds = obj[key];
delete obj[key];
}
if (key === 'categorylist') {
obj.categoryIds = obj[key];
delete obj[key];
}
});
return obj;
}
/* emall Schema */
export const emallSchema = eshopSchema;
export function formatEMallData(rawObj) {
const obj = rawObj;
Object.keys(obj).forEach((key) => {
if (key === 'prolist') {
obj.productIds = obj[key];
delete obj[key];
}
if (key === 'categorylist') {
obj.categoryIds = obj[key];
delete obj[key];
}
});
return obj;
}
/* catpro Schema */
export const catproSchema = emallSchema;
export const formatCatproData = formatEMallData;
normalizr 后
import { normalize } from 'normalizr';
const response = normalize(schema.formatEshopData(aaaObj), schema.eshopSchema);
console.log(end)
var end = {
"entities": {
"threeCategory": {
"1": {
"ccc": "1",
"aa": "11",
"bb": "22"
},
"2": {
"ccc": "2",
"aa": "11",
"bb": "22"
},
"3": {
"ccc": "3",
"aa": "11",
"bb": "22"
}
},
"secondCategories": {
"984c93f9be8e4aad35f70314f8602556": {
"id": "984c93f9be8e4aad35f70314f8602556",
"name": "果干蜜饯",
"aaa": ["1"]
},
"86f6d05d71d5c126063f2b2e3ad2eba0": {
"id": "86f6d05d71d5c126063f2b2e3ad2eba0",
"name": "肉干肉脯",
"aaa": ["2"]
},
"29a5f4195ce5950a053e5513f26b3de5": {
"id": "29a5f4195ce5950a053e5513f26b3de5",
"name": "膨化食品",
"aaa": ["3"]
},
"6ac3faa1324946e8bf670c6bde4b7725": {
"id": "6ac3faa1324946e8bf670c6bde4b7725",
"name": "白酒"
},
"ff4b63978e4b1e76d131ce755b2c2fbe": {
"id": "ff4b63978e4b1e76d131ce755b2c2fbe",
"name": "其它酒水类"
}
},
"firstCategories": {
"434b927779aac23a2c1e1e3a82988ffb": {
"id": "434b927779aac23a2c1e1e3a82988ffb",
"name": "休闲零食",
"children": ["984c93f9be8e4aad35f70314f8602556", "86f6d05d71d5c126063f2b2e3ad2eba0", "29a5f4195ce5950a053e5513f26b3de5"]
},
"a0679cba84a70cb735373a128bfcf912": {
"id": "a0679cba84a70cb735373a128bfcf912",
"name": "酒",
"children": ["6ac3faa1324946e8bf670c6bde4b7725", "ff4b63978e4b1e76d131ce755b2c2fbe"]
}
},
"products": {
"062820bde7a686df1bbc61bcd0a67097": {
"id": "062820bde7a686df1bbc61bcd0a67097",
"eshop_id": "00000000000000000000000000005187",
"is_combo": "no",
"orders": 2,
"business_status": "open",
}
}
},
"result": {原数据}
}
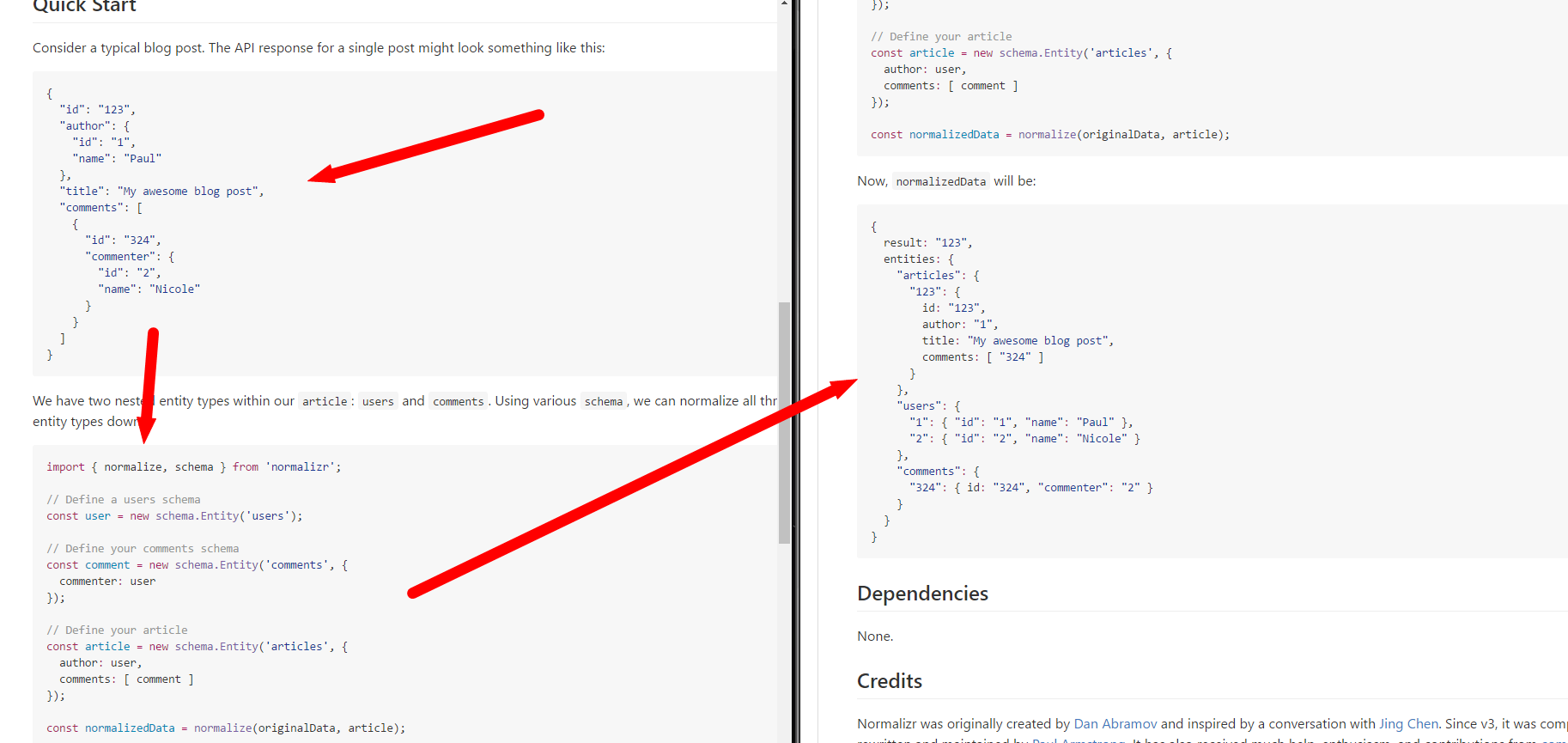
官网案例