总结一下我们在web前端开发过程中总是强调交互性、易用性的情况分析说明。个人觉得web前端的易用交互也就是我们所说人性化操作。不外乎希望达到的效果为:界面风格简洁明了、重点突出;操作简单,直观可见。当然,我们都清楚,web界面的使用主要体现在两大方面。一个是界面风格、一个是事件机制。而从这两大方面分析,可以稍微具体再分类一下。如下:
web人性化交互易用可以从以下三个方面分析:
- 鼠标操作
- 键盘操作
- 页面布局和UI设计
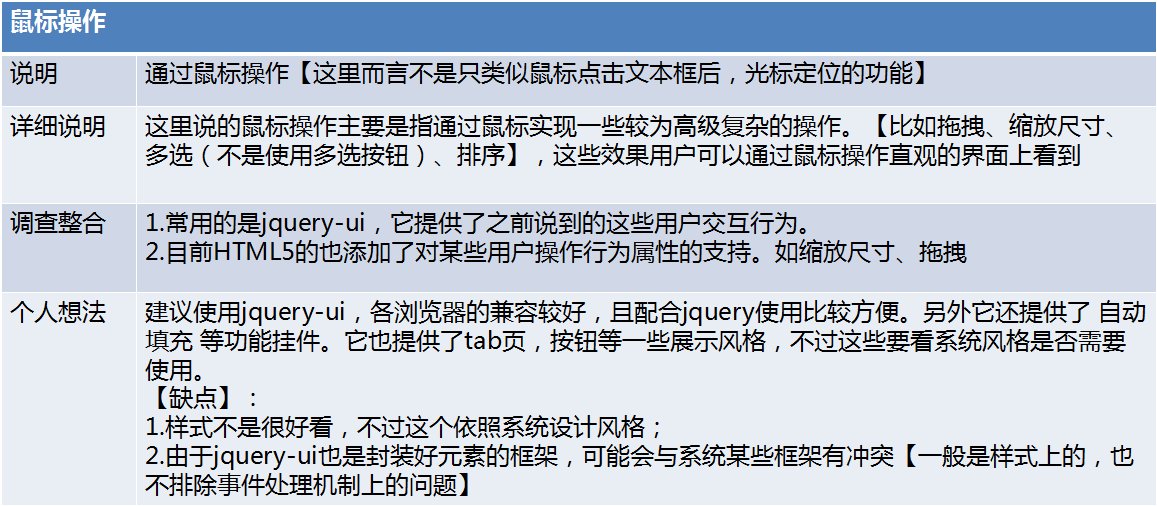
一、鼠标操作
鼠标操作,是我们在web开发中经常用到的。当然这里的分析不是简单的提交表单操作。

在实际开发中,其实也不一定要依赖某些框架和库去实现这些事件效果(一方面增加项目的体积,我们可能用到的功能就只有一小部分;另一方面有可能与之前的库冲突),我们也可以自己去编写。具体的情况还是要根据项目需求去分析。
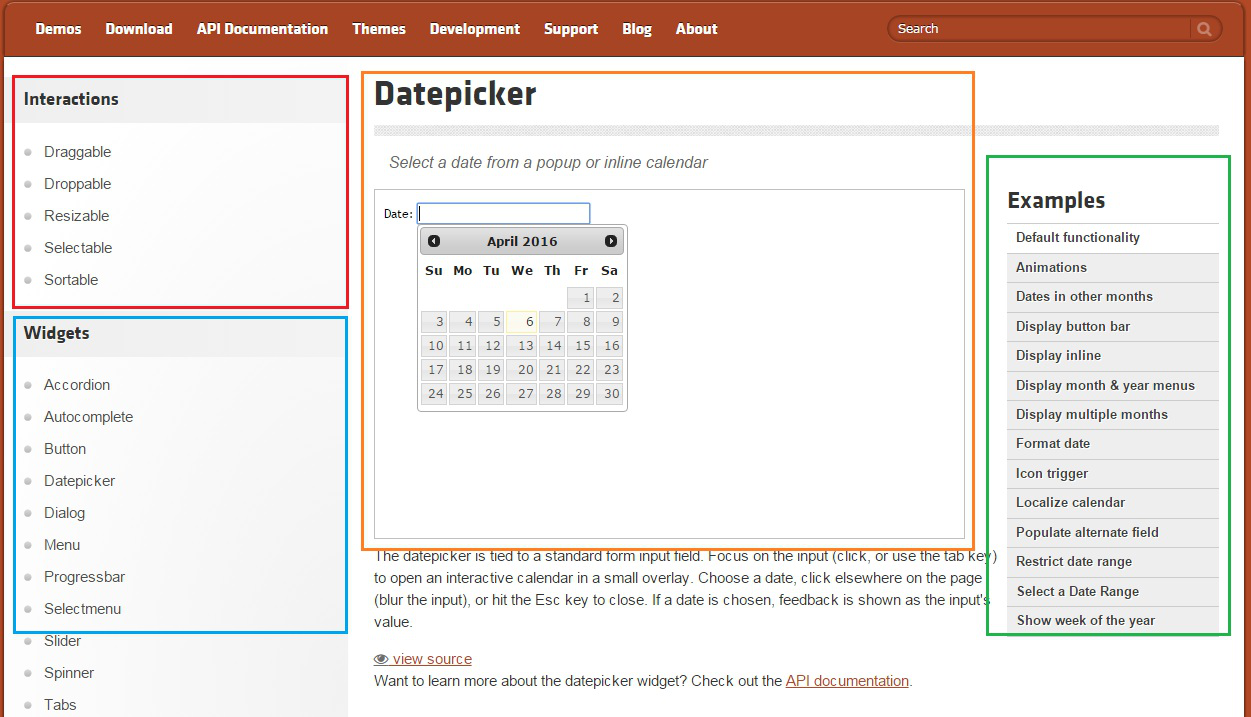
大家可以去找一些类似jquery-ui的库,它们都提供了各式的交互效果和组件,下图为jquery-ui的一个界面组件使用说明

二、键盘操作
键盘事件相对来说要比鼠标事件使用程度要低,但是适当的增加一些基础的键盘事件操作支持,会让web的可操作性更好,用户的体验也就更好(比如,表单的提交支持鼠标点击按钮的同时,也支持Enter键)。

同样,网上也有好多的键盘事件监听的框架,有需要的可以上网查找一下(支持单个按键和组合键监听)。
三、界面布局和UI设计

了解用户阅读习惯,合理布局页面。可以使用对比色或相近色等色系配色。突显重点需要展示的内容。当然,界面的风格还是要根据项目的涉及业务等方面制定。另外,可以将需要用户录入或操作的面板区域重点突出。方便用户快速定位操作书写。
这是之前整理的一个web前端交互易用说明分析。都是从大的方面笼统的整理一下(分析谈不上)。再以后的开发中,可以从这几方面细考量,让项目更加易用。
感谢阅读。