传统的 CSS 布局方式是基于盒模型(它是根据盒子与父盒子以及兄弟盒子的关系确定大小和位置的算法),实现时依赖于 block, inline, table, position, float 这些属性,但对于一些特殊布局不易实现,比如垂直居中。
Flexbox Layout 是一种新的布局方式,被称为弹性布局,它使得子元素(items)可以灵活的、响应式的适应父容器(flex container)的空间,即使子元素的大小未知或是动态,并且可以很容易实现元素的水平和垂直对齐。
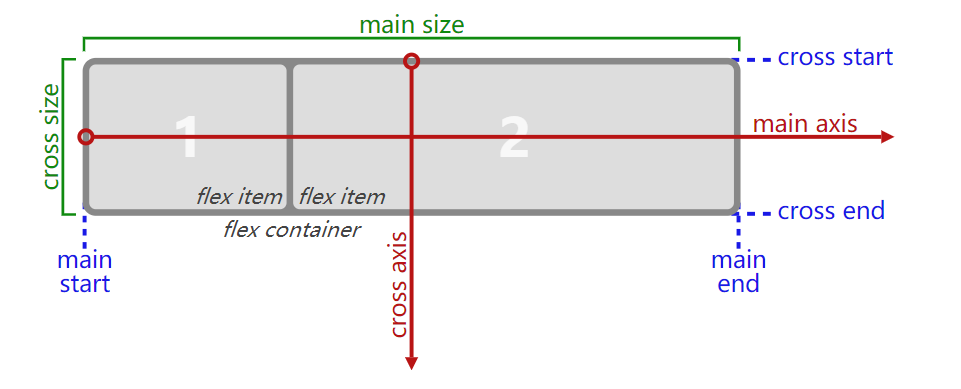
盒模型是基于 block 和 inline 的流动方向进行布局,而 flex 布局则是基于弹性流方向(flex-flow directions),基本思想如下图所示。

flex 容器内的子元素会沿着 main axis(从 main-start 到 main-end )或 cross axis(从 cross-start 到 cross-end)进行布局,其中:
- main axis - 主轴,子元素排列的基本轴,要注意,它不一定是水平的,这取决于 flex-direction 属性的配置
- main-start | main-end - 子元素从 main-start 开始到 main-end 弹性的放置在容器中,默认都在一行排列,不换行, 除非设置 flex-wrap 属性
- main size - 子元素的主尺寸,如果主轴是水平的,那 width 是主尺寸;垂直的,那 height 是主尺寸
- cross axis - 垂直于主轴的轴,称之为交叉轴,方向取决于主轴的方向
- cross-start | cross-end - 当子元素换行时,每行则从 cross-start 开始到 cross-end 排列
- cross size - 与 main size 同理,只不过刚好相反
Flex Container
使用以下代码就可以将一个 HTML 元素指定为 flex 布局:
.container {
display: flex; /* or inline-flex */
}
这个元素称为 Flex Container,内部其他 HTML 元素被称为 Flex Items。flex 容器 有 6 个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction

确定主轴的方向,也就是内部元素的弹性排列方向。如果不考虑换行,Flexbox 是单向布局的概念,始终将元素放置在水平行或垂直列中。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认): 主轴为水平方向,从左到右排列
- row-reverse: 主轴为水平方向,从右到左排列
- column: 主轴为垂直方向,从上到下排列
- column-reverse: 主轴为垂直方向,从下到上排列
flex-wrap

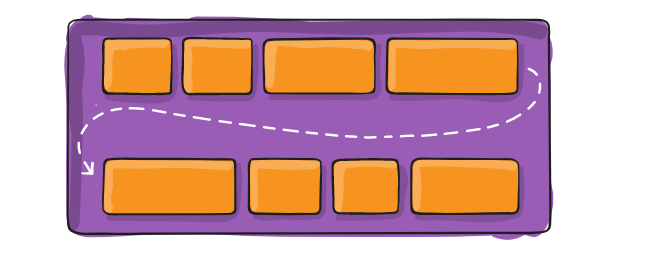
默认情况下,子元素不会换行,只会在同一行(或列)中放置,可以使用此属性设置换行。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (默认): 不换行
- wrap: 换行,第一行在上方
- wrap-reverse: 换行,第一行在下方
flex-flow
它是 flex-direction 和 flex-wrap 属性的缩写.
flex-flow: <'flex-direction'> || <'flex-wrap'>
默认是: flex-flow: row nowrap
justify-content

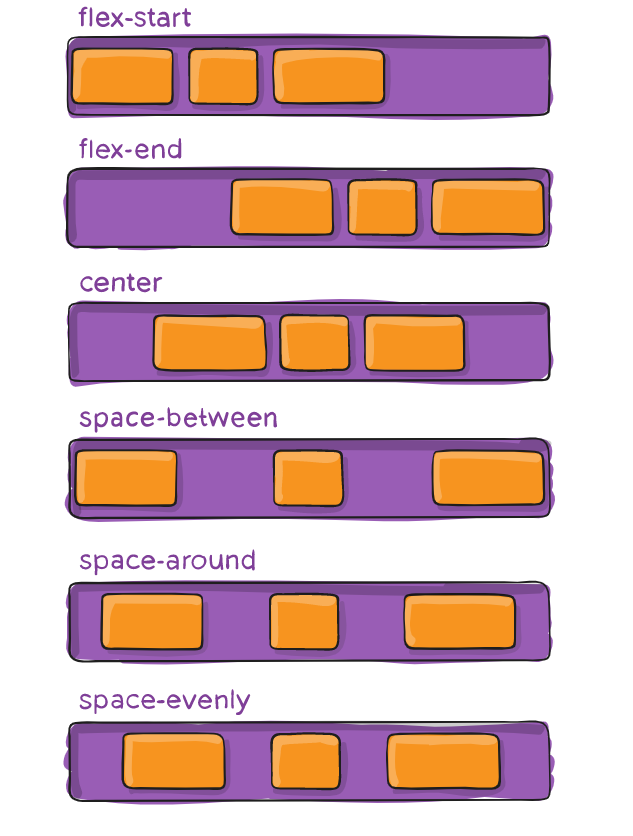
定义子元素在主轴上的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
- flex-start (默认): 左对齐,以主轴的起点对齐
- flex-end: 右对齐,以主轴的终点对齐
- center: 居中,以主轴的中点对齐
- space-between: 两端对齐,子元素间隔相等
- space-around: 子元素两侧的间隔相等,因此,元素之间的间隔正好是与边框间隔的两倍
- space-evenly: 子元素分布排列,并且两个元素的间隔与到边框的间隔相等
align-items

定义子元素在交叉轴上如何对齐。
.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}
- stretch (默认值): 如果子元素没有指定高度或设为 auto,将会拉伸占满容器的高度
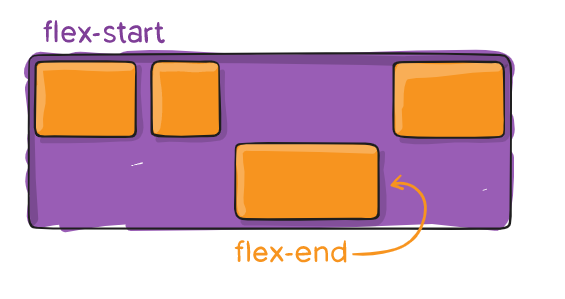
- flex-start: 以交叉轴的起点对齐
- flex-end: 以交叉轴的终点对齐
- center: 以交叉轴的中点对齐
- baseline: 以子元素的第一行文字的基线对齐
align-content

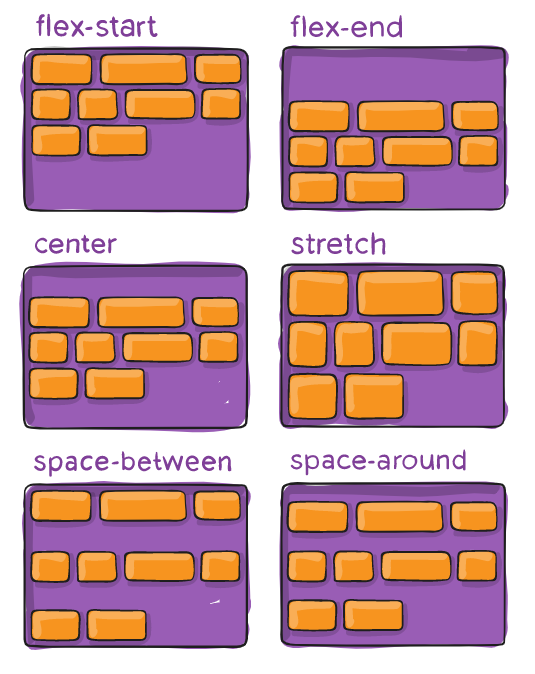
定义容器内部多行元素的行对齐方式,类似于 justify-content 定义主轴内元素的对齐方式。
**注意: **当只有一行元素时,此属性不生效
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- stretch (默认值):每行拉伸占满整个交叉轴
- flex-start:以交叉轴的起点对齐
- flex-end:以交叉轴的终点对齐
- center:以交叉轴的中点对齐
- space-between:在交叉轴上两端对齐,每行间隔相等
- space-around:每行两侧的间隔相等,因此,行间隔正好是与边框间隔的两倍
Flex Items
Flex 容器内部的子元素也有 6 个属性,分别是:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order

默认情况下,元素按原始顺序排列,但是该属性可以控制元素在 Flex 容器中的显示顺序,数值越小,越靠前,默认为 0。
.item {
order: <integer>; /* default is 0 */
}
flex-grow

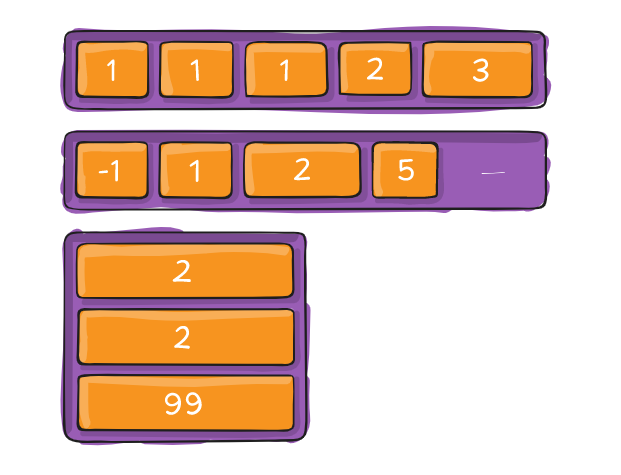
定义元素在必要时扩大的能力s,比如容器还有剩余空间。默认为 0,有空间也不扩大。
如果所有元素都设置为 1,那么会均摊容器剩余的空间;如果其中一个元素值为 2,那么它占的剩余空间是其他元素的两倍(至少尽量会这样做)。
**注意: **负值无效。
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
定义元素在必要时缩小的能力,默认为 1,即如果空间不足,该元素将会缩小。
相对的,如果所有元素此属性值都为 1,空间不足时会等比例缩小;如果有一个元素值为 0,其他为 1,空间不足时,前者不缩小。
**注意: **负值无效。
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
定义在分配容器剩余空间之前,如何判断子元素的大小,浏览器根据此属性计算主轴剩余空间的大小。
值可设为指定长度(如 20%, 5rem)或关键字(auto)。默认为 auto,元素的大小依据 main size(主尺寸),如果 main size 为 auto,则使用元素内容的最大长度。
.item {
flex-basis: <length> | auto; /* default auto */
}
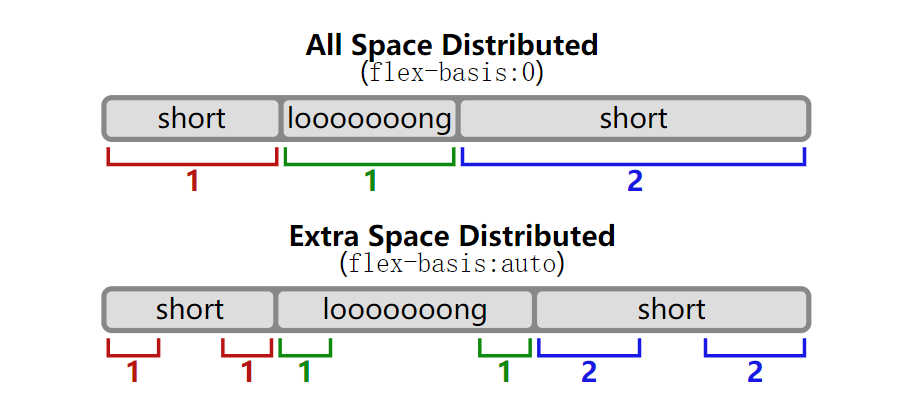
子元素在弹性扩大时, flex-basis 的不同可能会造成不一样的结果,下图分别是"绝对"(从0开始算起)弹性和"相对"(从元素内容长度开始算起)弹性的差异结果。

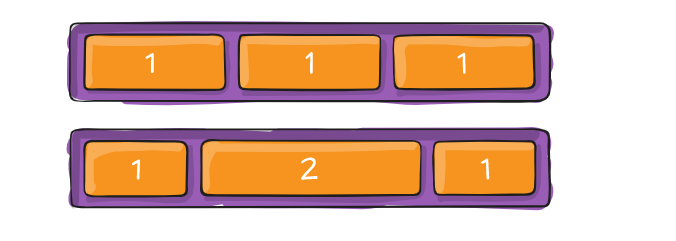
其中三个子元素 flex-grow 的值为 1:1:2:
- 如果是 flex-basis:0,浏览器会认为子元素大小为 0,剩余空间就是整个容器空间,那么就会把整个容器空间分配成 1:1:2 的比例
- 如果是 flex-basis:auto,浏览器会认为子元素大小就是 width 值,计算出剩余空间,按 1:1:2 的比例分配给这个三个元素
由于浏览器计算主轴剩余空间的大小不同,所以导致元素弹性结果的不同。
flex
该属性是 flex-grow, flex-shrink 和 flex-basis 的简写,其中第二个和第三个参数( flex-shrink 和 flex-basis )是可选的.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
默认是 flex: 0 1 auto, 建议优先使用此属性,它有两个简便使用的关键字: auto(1 1 auto) 和 none(0 0 auto).
align-self

允许元素覆盖默认的或是使用 align-items 指定的对齐方式。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
除了 auto, 其他属性值都与 align-items 一致。
**注意: **float, clear 和 vertical-align 对 flex 容器内的元素不生效。
浏览器支持

其中:
- 红色 - 表示版本不支持
- 黄绿色 - 表示带前缀部分支持
- 绿色 - 表示版本支持
最后回到题目的问题,常用的垂直居中,只需将 flex 容器的 align-items 和 justify-content 属性值设为 center 即可。