前导知识点
1 字体属性合写
选择器:{font;font-style || font-weight || font-size || line-height || font-family};
text-shadow 设置文本阴影
选择器{text-shadow: h-shadow v-shadow blur color;}
h-shadow水平阴影 v-shadow垂直阴影 blur模糊半径 color阴影颜色
2 CSS3的 @font-face 规则
@font-face 用于定义服务器字体,可以让开发者使用计算机中未安装的字体
@font-face{ font-family: "Name"; src: " ../font/xxx.ttf"; [font-weight: weight;] [font-style: style;] }
3 多列布局
<!DOCTYPE html> <html> <head> <title>ziti</title> <meta charset="utf-8"> <style type="text/css"> p{ width: 1000px; /*设置列数*/ -webkit-column-count: 2; /*指定每列固定宽度,列的实际宽度和容器宽度有关*/ -webkit-column-width: : 250px; /*设置列与列之间的空隙*/ -webkit-column-gap: 5em; /*设置中间的分割线,与 border 类似*/ -webkit-column-rule: 5px solid silver; font-size: 17px; margin: 0 auto; } </style> </head> <body> <p> 北京传智播客教育科技有限公司是一家专门致力于高素质软件开发人才培养的高科技公司。它依托程序员平台 csdn ,整合了国内众多知名软件企业的资源, 并邀请到任跨国公司和国内大中型企业架构师,系统分析师、企业培训师组成自己的团队。传智播客致力于为企业培养人才的培训理念,以“学员自学入门教程, 通过基础考核后进行强化培训”为招生原则,以“针对企业需求,重视基础理论建设,强化高端应用技能”为教学目标,以“高薪保证强大的资深教育团队”为教学 后盾,解决所有培训学员的后顾之忧,并解决用人企业难以招聘到合格人才的困扰。 </p> </body> </html>

4 WEB字体图标-----font-awesome应用
http://github.com/FortAwesome/Font-Awesome
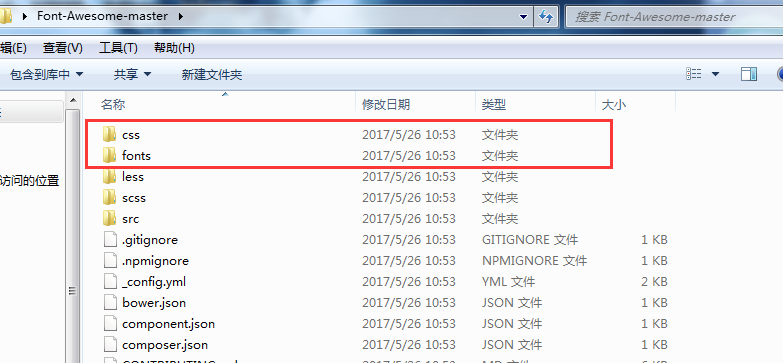
下载解压后只需要 CSS和fonts 2个文件夹 ,将fonts中的字体文件和CSS中的 font-awesome.min.css 拷贝到项目中即可引用。
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- 导入字体图标样式 --> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> </head> <body> <i class="fa fa-comments"></i> </body> </html>
如果需要其他图标: http://fontawesome.io/icons 查看图标库。

项目实战
效果


HTML结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="favicon.ico"> <title>Document</title> </head> <body> <section id="mobile" class="cover-section"> <div class="section-inner"> <div class="container"> <h3>One Web, Any Device</h3> <h4>万物互联,极致体验</h4> <div class="description"> <p>【HTML5】全面兼容移动设备</p> <p>颠覆原生应用指日可待,传智播客重新定义前端开发</p> </div> <div class="row list"> <div class="col-md-3 col-xs-6"> <i class="fa fa-apple"></i> <h5>原生移动APP开发</h5> </div> <div class="col-md-3 col-xs-6"> <i class="fa fa-weixin"></i> <h5>微信公共平台开发</h5> </div> <div class="col-md-3 col-xs-6"> <i class="fa fa-desktop"></i> <h5>网站开发</h5> </div> <div class="col-md-3 col-xs-6"> <i class="fa fa-laptop"></i> <h5>桌面应用开发</h5> </div> </div> </div> </section> </body> </html>
CSS 样式
html,body{ width: 100%; height: 100%; } html{ overflow: hidden; } body{ font-family: 'Microsoft Yahei'; color: #fff; padding: 0; margin: 0; } h3,h4,h5{ margin-top: 0; margin-bottom: 0.5rem; } p{ margin-top: 0; margin-bottom: 1rem; } div{ display: block; } @font-face{ font-family: 'Pinyon Script'; src: url("../fonts/PinyonScript-Regular.ttf"); font-weight: normal; font-style: normal; } .fa{ display: inline-block; font: normal normal normal 14px / 1 FontAwesome; font-size: inherit; /*继承*/ text-rendering: auto; /*设置文本渲染引擎工作时如何优化显示文本。默认值:auto*/ -webkit-font-smoothing: antialiased; /*字体抗锯齿*/ } #mobile{ background-image: url("../images/section_mobile_bg.jpg"); text-align: center; } #mobile h3{ font-size: 6rem; font-family: 'Pinyon Script'; font-weight: 600; text-shadow: 5px 5px 0.3rem #62819d; margin-bottom: 2rem; } #mobile h4{ font-size: 3rem; text-shadow: 10px 10px 0.2rem #62819d; } .cover-section{ background-size: cover; /*背景平铺*/ background-repeat: no-repeat; background-position: center; display: table; height: 100%; width: 100%; position: relative; } .section-inner{ display: table-cell; /*此元素会作为一个表格单元格显示(类似<td>和<th>)*/ width: 100%; vertical-align: middle; /*垂直居中*/ } #mobile .description{ margin-top: 3rem; } #mobile .description>p{ font-size: 1.5rem; } .row{ margin-left: -0.9375rem; margin-right: -0.9375rem; } .row:before, .row:after{ content: ""; display: table; } .row:after{ clear: both; } #mobile .list{ text-align: center; margin: 3rem 0 1.5rem; /*上3 左右0 下1.5*/ } #mobile .list i{ font-size: 3rem; padding: 2rem; } #mobile .list h5{ font-size: 1.3rem;font-weight: normal; } .col-xs-6,.col-md-3{ position: relative; min-height: 1px ; padding-left: 0.9375rem; padding-right: 0.9375rem; float: left; box-sizing: border-box; } .col-xs-6{ width: 50%; } .col-md-3{ float: left; width: 25%; }