简介
它是由Netscape开发并内置于其浏览器中,用于对数据进行压缩和解压操作,并返回网络上传送回的结果。HTTPS实际上应用了Netscape的安 全套接字层(SSL)作为HTTP应用层的子层。(HTTPS使用端口443,而不是像HTTP那样使用端口80来和TCP/IP进行通信。)SSL使用 40 位关键字作为RC4流加密算法,这对于商业信息的加密是合适的。HTTPS和SSL支持使用X.509数字认证,如果需要的话用户可以确认发送者是谁。
也就是说它的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
HTTPS和HTTP的区别
一、https协议需要到ca申请证书,一般免费证书很少,需要交费。
二、http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
三、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
四、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTPS 传输协议原理介绍
我们常常在使用网上银行时看到的连接都是以“ https” 开始的,那么这个 https 是什么呢?
这其实是表示目前连接使用了 SSL 进行加密,能保证客户端到服务器端的通信都在被保护起
来,那么浏览器是如果实现的呢?下面我们介绍一下 SSL 的基本实现方法。
首先我们有两种基本的加解密算法类型:对称加密,非对称加密(公私钥加密),现在
介绍一下这两种加密算法的特点:
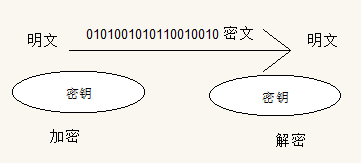
对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密
算法有 DES 、 AES 等,示意图如下:
对称加密
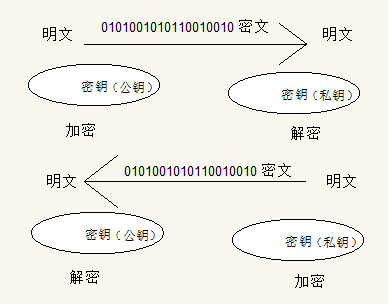
非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),
加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密
速度较慢,典型的非对称加密算法有 RSA 、 DSA 等,示意图如下:
非对称加密图
根据上面的两种加密方法,现在我们就可以设计一种无法让他人在互联网上知道你的通
讯信息的加密方法:
1. 在服务器端存在一个公钥及私钥
2. 客户端从服务器取得这个公钥
3. 客户端产生一个随机的密钥
4. 客户端通过公钥对密钥加密(非对称加密)
5. 客户端发送到服务器端
6. 服务器端接受这个密钥并且以后的服务器端和客户端的数据全部通过这个密钥加
密(对称加密)
HTTPS 通信过程的时序图如下:
HTTPS 通信时序图
正如上图所示,我们能保证下面几点:
1. 客户端产生的密钥只有客户端和服务器端能得到
2. 加密的数据只有客户端和服务器端才能得到明文
3. 客户端到服务端的通信是安全的