为什么要使用第三方loader
一般引入样式文件,我们会在html中引入样式标签。

很明显,这样就跟之前在script中引入js文件一样,会导致二次请求。我们希望webpack像处理js文件一样处理样式文件。
如何引入样式
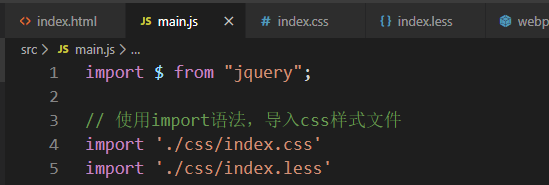
于是我们在入口文件,在main.js中通过import方式引入样式文件。

如何配置css-loader
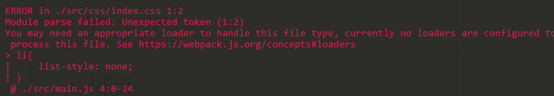
引入完成后,我们通过npm run dev运行项目会发现,webpack报错如下:

提示:没有合适的loader来解析这种类型的文件
注意:
- webpack默认只能打包处理js类型的文件,无法处理其他的非js类型的文件
- 如果要处理非js类型的文件,我们需要手动安装一些合适的第三方loader加载器
解决问题:
- 安装合适的loader来解析css样式文件,
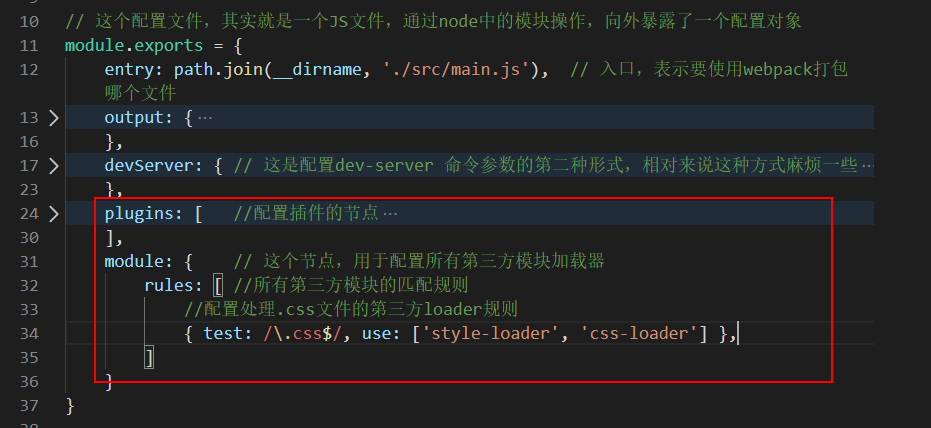
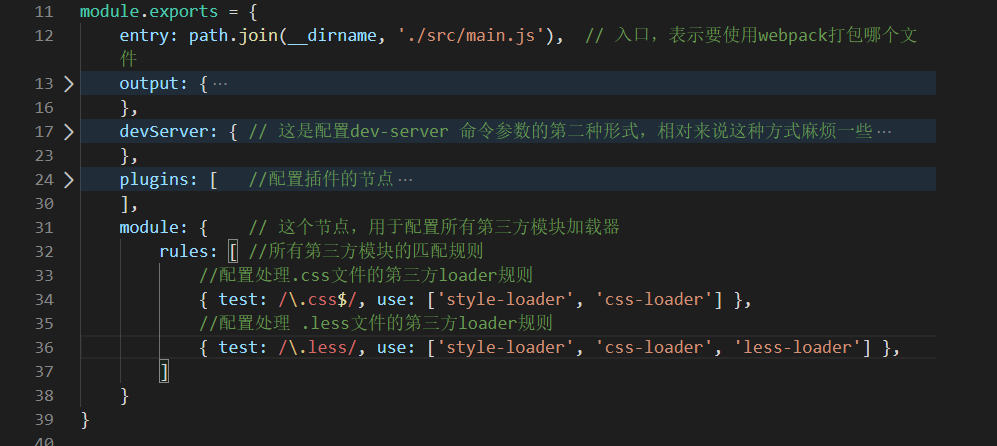
cnpm install style-loader css-loader -D - 打开webpack..config.js文件,在里面新增一个配置节点,叫做module,它是一个对象,在这个module对象身上有个rules属性,这个rules属性是个数组;这个数组中存放了所有第三方文件的匹配和处理规则

注意:webpack处理第三方文件类型的过程
- 发现这个要处理的文件不是js文件,就会去配置文件中查找有没有对应的第三方loader规则
- 如果能找到对应的规则,就会调用对应的loader处理这种文件类型
- 在调用loader的时候,是从后往前调用的,所以style-loader要写在css-loader的前面
- 当最后的一个loader调用完毕,会把处理的结果,直接交给webpack进行打包合并,最终输出到bundle.js中去
保存所有文件,执行npm run dev即可看到样式已经被webpack打包更新。
如何配置less-loader
大致内容基本上同配置css-loader相同。
-
引入index.less样式

-
安装less-loader依赖
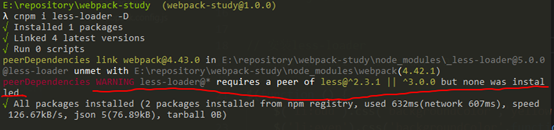
cnpm install less-loader -D -
安装完成之后,控制台警告,提示less依赖,安装less

-
安装依赖
cnpm install less -D -
配置webpack.config.js文件中的moudle

-
保存所有文件,执行
npm run dev即可看到样式已经被webpack打包更新。
如何配置scss-loader
大致内容基本上同配置less-loader相同。
- 引入index.scss样式

- 安装less-loader依赖
cnpm install sass-loader -D - 安装完成之后,控制台警告,提示node-sass依赖,虽然警告了三个,但是我只安装node-sass依然正常。

- 安装依赖
cnpm install node-sass -D - 配置webpack.config.js文件中的moudle

- 保存所有文件,执行
npm run dev即可看到样式已经被webpack打包更新。