Nginx是一个轻量级高性能的web服务器,它是为快速响应大量静态文件请求和高效利用系统资源而设计的。与apache使用面向进程或线程的方式处理请求不同,nginx使用异步事件驱动模型在连接高并发的情况下性能更突出。、
1.Nginx安装:
在 Ubuntu 下,可以舍去编译安装的过程,直接 apt-get
sudo apt-get install nginx
安装好之后可以直接通过:
sudo service nginx start
来启动 nginx 服务,nginx 默认设置了 80 端口的转发,我们可以再浏览器访问 http://locallhost 来进行检查。
2.Nginx配置文件结构
Nginx的强大都是靠配置文件来实现,nginx就是一个二进制文件nginx读入一个配置文件nginx.conf(nginx.conf可能include包含若干子配置文件)来实现各种各样的功能。
Nginx主配置文件分为以下几个部分:
1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
5、location块:配置请求的路由,以及各种页面的处理情况。
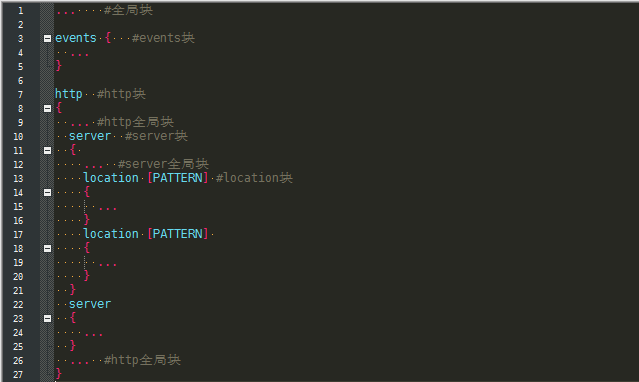
配置文件结构大致如下:

3.一些基本配置
全局块相关配置
user administrator administrators; #配置用户或者组,默认为nobody nobody。 worker_processes 2; #允许生成的进程数,默认为1 #定位全局错误日志文件,级别以notice显示,还有debug,info,warn,error,crit模式,debug输出最多,crir输出最少,根据实际环境而定 error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址 worker_rlimit_nofile 65535 #指定一个nginx进程打开的最多文件描述符数目,受系统进程的最大打开文件数量限制 error_log log/error.log debug; #制定日志路径,级别。这个设置可以放入全局块,http块,server块
events块相关配置
events { accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport worker_connections 1024; #最大连接数,默认为512 }
http块相关配置
#######Nginx的Http服务器配置,Gzip配置 http { include mime.types; #设定mime类型,类型由mime.type文件定义 default_type application/octet-stream; #默认文件类型,默认为text/plain access_log off; #取消服务日志 log_format myFormat '$remote_addr–$remote_user [$time_local] $request $status $body_bytes_sent $http_referer $http_user_agent $http_x_forwarded_for'; #自定义格式 access_log log/access.log myFormat; #combined为日志格式的默认值 sendfile on; #开启高效文件传输模式,默认为off,可以在http块,server块,location块。 sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限。 keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。 proxy_set_header X-real-ip $remote_addr; #获得用户的真实ip proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_redirect off; proxy_buffers 128 8k; proxy_intercept_errors on; proxy_send_timeout 240; proxy_connect_timeout 240; proxy_read_timeout 240; client_max_body_size 20M; #设置允许客户端请求的最大的单个文件字节数 client_header_buffer_size 32k; #指定来自客户端请求头的headebuffer大小 client_body_temp_path /dev/shm/client_body_temp; #指定连接请求试图写入缓存文件的目录路径 large client_header_buffers 4 32k; #指定客户端请求中较大的消息头的缓存最大数量和大小,目前设置为4个32KB client_header_timeout 10; #设置客户端请求读取超时时间 client_body_timeout 10; #设置客户端请求主体读取超时时间 send_timeout #用于设置相应客户端的超时时间 gzip on; #开启gzip压缩 gzip_min_length 1k; #设置允许压缩的页面最小字节数 gzip_buffers 4 16k; #申请4个单位为16K的内存作为压缩结果流缓存 gzip_http_version 1.1; #设置识别http协议的版本,默认为1.1 gzip_comp_level 2; #指定gzip压缩比,1-9数字越小,压缩比越小,速度越快 gzip_types text/plain application/x-javascript text/css application/xml; #指定压缩的类型 gzip_vary on; #让前端的缓存服务器进过gzip压缩的页面 upstream mysvr { server 127.0.0.1:7878; server 192.168.10.121:3333 backup; #热备 } error_page 500 502 503 504 /50x.html; #错误页 server { listen 80; #监听端口为 80 server_name 127.0.0.1; #监听地址,域名可以有多个,用空格隔开 keepalive_requests 120; #单连接请求上限次数。 charset koi8-r; #设置访问的语言编码 access_log logs/host.access.log main; #设置虚拟主机访问日志的存放路径及日志的格式为main #默认请求 location / {
listen 80;
server_name 127.0.0.1;
return 301 https://$server_name$request_uri; #重定向到https
}
#静态文件,nginx自己处理 location ~ ^/(images|javascript|js|css|flash|media|static)/ { expires 30d; #过期时间 } #禁止访问 .htxxx 文件 location ~ /.ht { deny all; } #root path; #根目录 proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表 deny 127.0.0.1; #拒绝的ip allow 172.18.5.54; #允许的ip } server { listen 443; #监听443端口 server_name 127.0.0.1; ssl on; ssl_certificate /etc/nginx/ssl/server.cer; #配置证书路径 ssl_certificate_key /etc/nginx/ssl/server_key.cer; location / { proxy_pass http://127.0.0.1:8080; } } }
nginx配置文件修改后:
cd /usr/local/nginx/sbin
./nginx -t 重新编译nginx
./nginx -s reload 重启nginx 重新加载新的配置文件
4.Nginx配置文件相关语法
Location语法 :
location [=|~|~*|^~] /uri/ { … }
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可
~ 为区分大小写匹配
~* 为不区分大小写匹配
!~和!~*分别为区分大小写不匹配及不区分大小写不匹配
/ 通用匹配,任何请求都会匹配到。
多个location配置的情况下匹配顺序为
首先匹配 =,其次匹配^~, 其次是按文件中顺序的正则匹配,最后是交给 / 通用匹配。当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
处理静态文件请求,这是nginx作为http服务器的强项
# 有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
location ^~ /static/ {
root /webroot/static/;
}
location ~* .(gif|jpg|jpeg|png|css|js|ico)$ {
root /webroot/res/;
}
ReWrite语法:
last – 基本上都用这个Flag。
break – 中止Rewirte,不在继续匹配
redirect – 返回临时重定向的HTTP状态302
permanent – 返回永久重定向的HTTP状态301