生成二维码有两种方式:
前端生成(仅展示用)
1 onShow: function() { 2 3 4 5 let _this = this; 6 wx.request({ 7 url: 'https://api.weixin.qq.com/cgi-bin/token', 8 data: { 9 grant_type: 'client_credential', 10 appid: '填写appid', //不能缺少 11 secret: '填写app秘钥' //不能缺少 12 }, 13 success: function(res) { 14 15 wx.request({ 16 url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + res.data.access_token, 17 data: { 18 // "path": "pages/index/index", 默认跳转到主页:pages/index/index,可指定 19 "width": 430, 20 "scene": wx.getStorageSync('uid') 21 }, 22 responseType: 'arraybuffer', // 这行很重要,转为二进制数组 23 header: { 24 'content-type': 'application/json;charset=utf-8' 25 }, 26 method: 'POST', 27 success(res) { 28 //转为base64 29 let bin64 = wx.arrayBufferToBase64(res.data); 30 31 _this.setData({ 32 //base 64设置到页面上 33 img: "data:image/png;base64," + bin64 34 }); 35 } 36 }) 37 } 38 }) 39 },
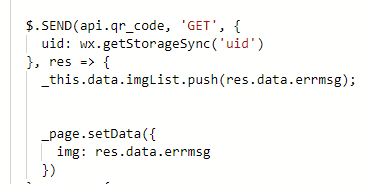
后端生成:调接口传递参数(uid发过去,后端接收,并且生成带参小程序图片发送到前端)