更新日期:
2019/3/5:首次发布,默认下标“curIndex”超出红色提示
2019/3/7:增加tabName,可自定义数据标题名称(详情看示例)

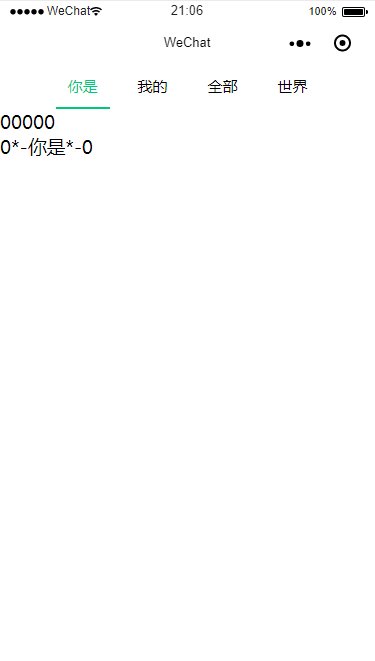
支持单个/多个tab(显示/隐藏)
参数:
1. tabTitle(tab标题)
2. curIndex(默认下标)
3. bindtabChange(传回下标接收的函数) - this.triggerEvent
4. tabName (自定义数据名称)- 2019/3/7
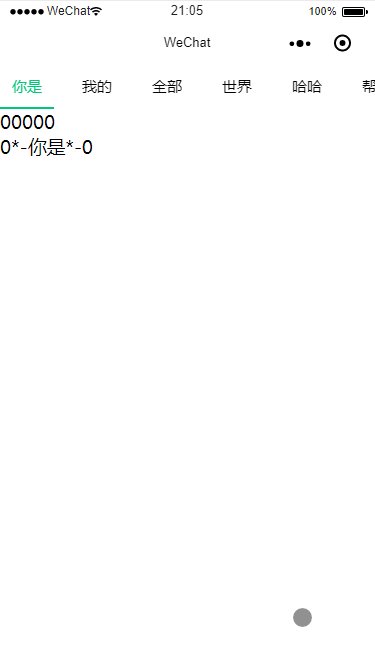
<tab-switch tabTitle="{{categories}}" curIndex="0" bindtabChange="tabChangeIndex">
<view hidden="{{idx!=0}}">
00000
</view>
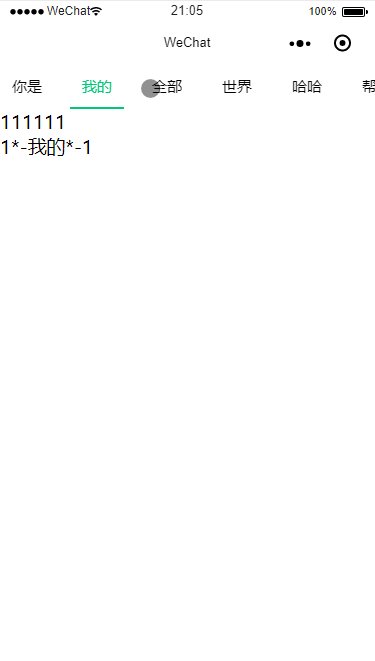
<view hidden="{{idx!=1}}">
111111
</view>
<view hidden="{{idx!=2}}">
222222
</view>
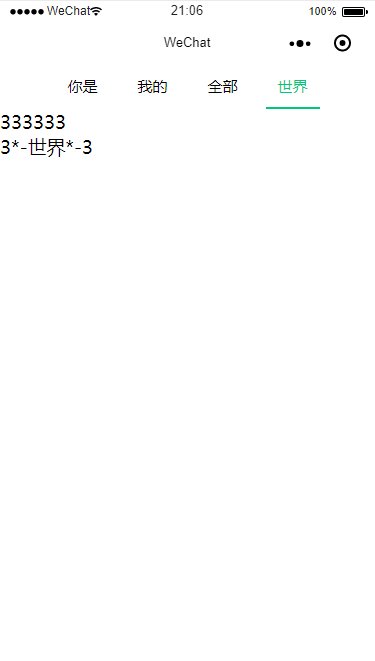
<view hidden="{{idx!=3}}">
333333
</view>
<view hidden="{{idx!=4}}">
444444
</view>
<view hidden="{{idx!=5}}">
555555
</view>
<!-- for循环模式 -->
<view wx:for="{{categories}}" wx:for-index="idxs" wx:key="item.id">
<view hidden='{{idx!=idxs}}'>
{{idxs}}*-{{item.title}}*-{{item.id}}
</view>
</view>
</tab-switch>
点击下载:tab切换卡组件示例