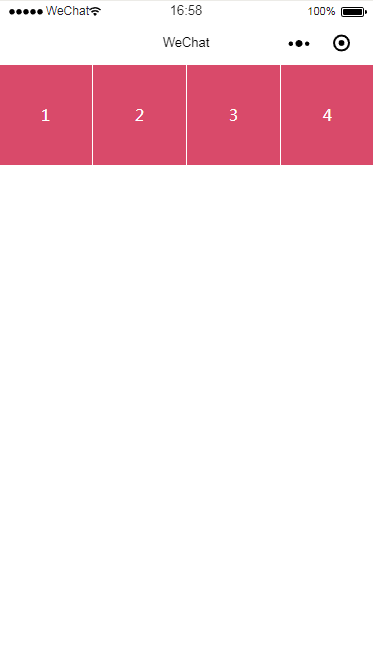
使用repeat()可以创建重复的网格轨道。这个适用于创建相等尺寸的网格项目和多个网格项目

<view class="grid">
<view class='grid-row'>1</view>
<view class='grid-row'>2</view>
<view class='grid-row'>3</view>
<view class='grid-row'>4</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
/* grid-template-rows: repeat(4, 100px); */
grid-template-columns: repeat(4, 1fr);
}
.grid-row {
text-align: center;
background-color: #d94a6a;
}
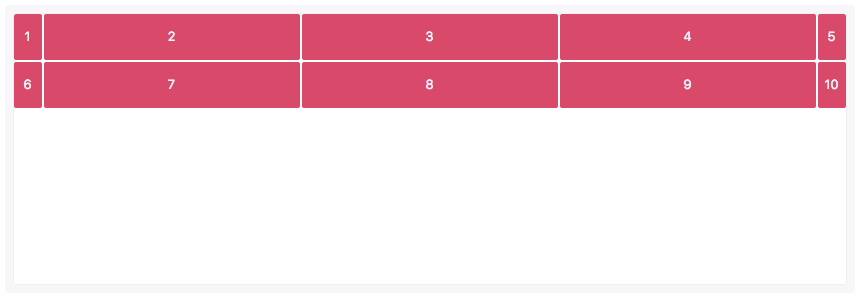
grid-template-columns: 30px repeat(3, 1fr) 30px
repeat()也可以用在轨道列表中。
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)。