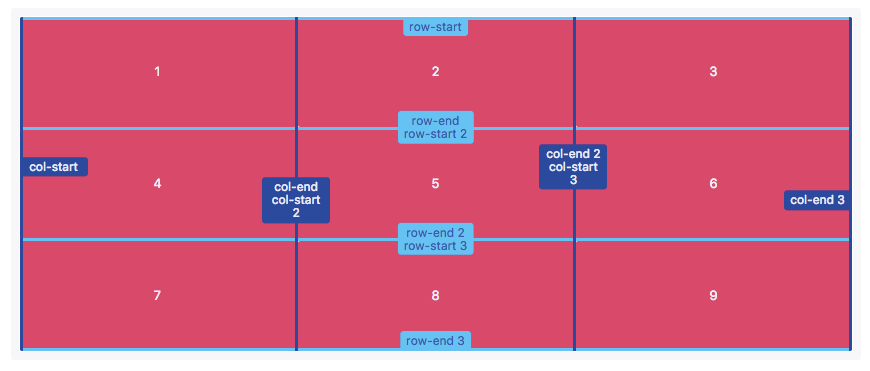
1.使用repeat()函数可以给网格线分配相同的名称。这可以节省一定的时间
使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称。
相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符。

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-rows: repeat(3, [row-start] 1fr [row-end]);
12 grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
13 }
14
15 .item1 {
16 }
17
18 .item {
19 text-align: center;
20 background-color: #d94a6a;
21 }
22
23 .item1 {
24 text-align: center;
25 /* line-height: 300px; */
26 background-color: #1aa034;
27 }

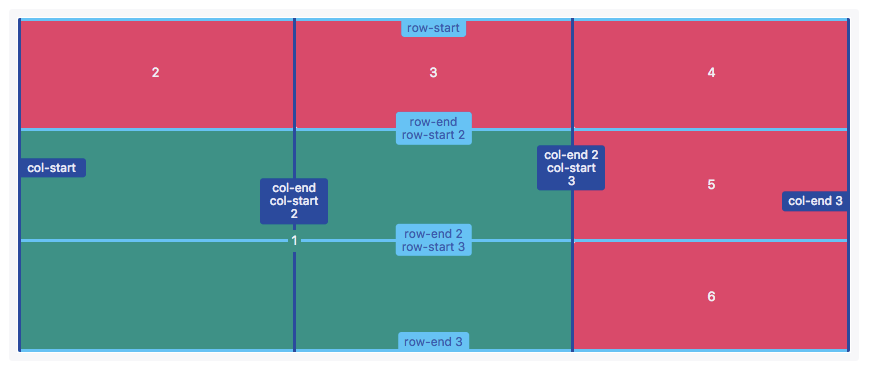
2. 使用相同的网格线名称可以设置网格项目的位置。网格线的名称和数字之间需要用空格分开。
在这个示例中,item1放置位置是row-start第2条开始,至row-end的第3条结束,这用来设置item1在行的起始和结束位置;col-start的第1条开始,至col-start的第3条结束(col-start的第3条也对应的是col-end的第2条),用来设置item1在列的起始位置和结束位置

1 <view class="grid"> 2 <view class='item1'>1</view> 3 <view class='item'>2</view> 4 <view class='item'>3</view> 5 <view class='item'>4</view> 6 <view class='item'>5</view> 7 <view class='item'>6</view> 8 <view class='item'>7</view> 9 <view class='item'>8</view> 10 <view class='item'>9</view> 11 </view>

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-rows: repeat(3, [row-start] 1fr [row-end]); 12 grid-template-columns: repeat(3, [col-start] 1fr [col-end]); 13 } 14 15 .item1 { 16 grid-row: row-start 2 / row-end 3; 17 grid-column: col-start / col-start 3; 18 } 19 20 .item { 21 text-align: center; 22 background-color: #d94a6a; 23 } 24 25 .item1 { 26 text-align: center; 27 /* line-height: 300px; */ 28 background-color: #1aa034; 29 }