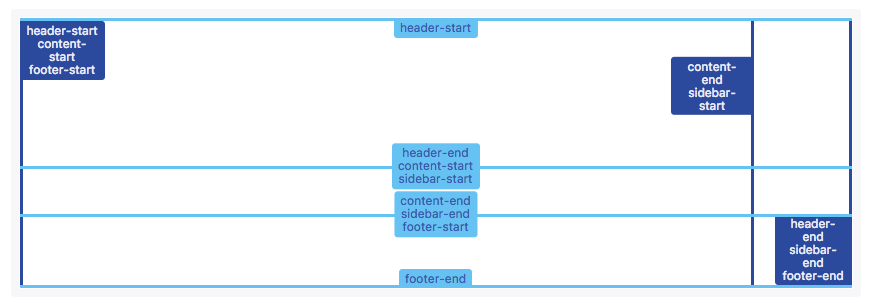
1.隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称.
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end.

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 80px 1fr 40px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17 /* grid-area: inner; */
18 /* grid-row-start: header-start;
19 grid-row-end: content-start;
20 grid-column-start: footer-start;
21 grid-column-end: sidebar-end; */
22 }
23
24 .item {
25 text-align: center;
26 background-color: #d94a6a;
27 }
28
29 .item1 {
30 text-align: center;
31 /* line-height: 300px; */
32 background-color: #1aa034;
33 }

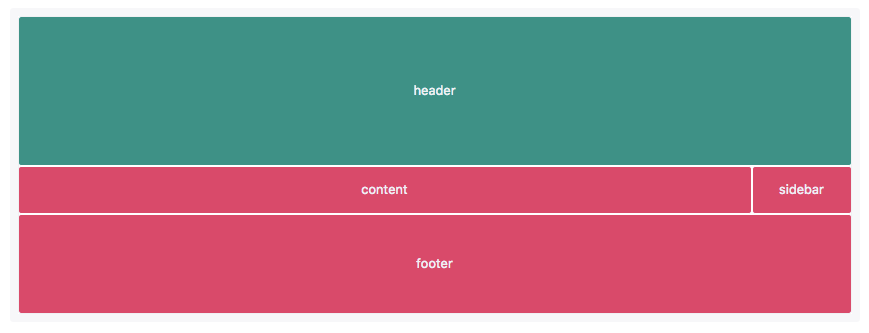
2.在这个示例中,header通过隐式的网格线名称设置其位置

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-areas: "header header" "content sidebar" "footer footer"; 12 grid-template-rows: 80px 1fr 40px; 13 grid-template-columns: 1fr 200px; 14 } 15 16 .item1 { 17 /* grid-area: inner; */ 18 grid-row-start: header-start; 19 grid-row-end: content-start; 20 grid-column-start: footer-start; 21 grid-column-end: sidebar-end; 22 } 23 24 .item { 25 text-align: center; 26 background-color: #d94a6a; 27 } 28 29 .item1 { 30 text-align: center; 31 /* line-height: 300px; */ 32 background-color: #1aa034; 33 }