
使用示例:
<template>
<view>
<view class="page__hd">
<view class="page__title">switch</view>
<view class="page__desc">原生/DIY</view>
</view>
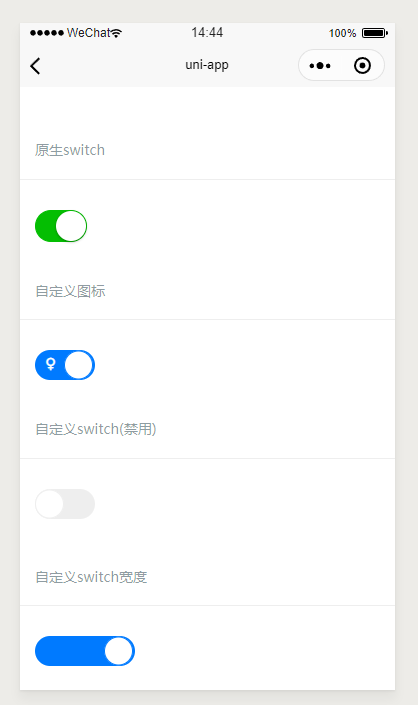
<view class="sunui-title">原生switch</view>
<view class="sunui">
<switch checked @change="change" />
</view>
<view class="sunui-title">自定义图标</view>
<view class="sunui">
<sunui-switch @change="switchChange1" ref='switch' unactive="#FF67CC" :icon="{show:true,after:'icon-nan',before:'icon-nv'}" :disabled="false" width="120rpx" :checked="ischeck1"></sunui-switch>
</view>
<view class="sunui-title">自定义switch(禁用)</view>
<view class="sunui">
<sunui-switch @change="switchChange" ref='switch' :disabled="true" width="120rpx" :checked="ischeck"></sunui-switch>
</view>
<view class="sunui-title">自定义switch宽度</view>
<view class="sunui">
<sunui-switch @change="switchChange1" ref='switch' :disabled="false" width="200rpx" :checked="ischeck1"></sunui-switch>
</view>
<!-- <text :decode="true" style="background-color: #007AFF;color: #fff;">生<>效</text> -->
</view>
</template>
<script>
import sunUiSwitch from '@/components/sunui-switch/sunui-switch.vue';
export default {
data() {
return {
title: 'Hello',
ischeck: false,
ischeck1: true
}
},
components: {
'sunui-switch': sunUiSwitch
},
methods: {
change(e) {
console.log(e);
},
switchChange(e) {
console.log(e);
this.ischeck = e.checked;
},
switchChange1(e) {
console.log(e);
this.ischeck1 = e.checked;
}
}
}
</script>
<style>
</style>
点击下载插件:sunui-switch