heroes之旅HeroesComponent目前正在获取并显示虚假数据。
在本教程重构之后,HeroesComponent将会精益求精并专注于支持视图。用模拟服务进行单元测试也会更容易。
为什么服务
组件不应该直接提取或保存数据,它们当然不应该故意提供假数据。
他们应该专注于呈现数据并将数据访问委托给服务。
您将创建一个HeroService所有应用程序类可用于获取heroes的方法。与其创建该服务new,您将依赖Angular 依赖注入 将其注入到HeroesComponent构造函数中。
服务是在彼此不认识的课堂之间共享信息的好方法。您将创建一个MessageService并将其注入两个位置:
- 在
HeroService其使用这项服务来发送消息。 - 在
MessagesComponent其中显示该消息。
创建 HeroService
使用Angular CLI创建一个名为的服务hero(在src目录下运行)。
ng generate service hero
该命令将生成框架HeroService类 src/app/hero.service.ts 的HeroService类应该看起来像下面。
// src/app import { Injectable } from '@angular/core'; @Injectable() export class HeroService { constructor() { } }
@Injectable()服务
请注意,新服务导入了Angular Injectable符号并使用装饰器对类进行了注释。@Injectable()
该装饰告诉角度,这个服务可能本身注入了依赖。它现在没有依赖关系,但很快就会有。不管它是否存在,最好保留装饰器。@Injectable()
Angular 风格指南强烈建议保留它,而linter强制执行此规则。
获取heroes数据
将HeroService可以从任何地方,web服务,本地存储,或者是模拟数据源获取数据的heroes。
从组件中删除数据访问意味着您可以在任何时候改变主意,而无需触及任何组件。他们不知道服务是如何运作的。
本教程中的实现将继续提供模拟heroes。
导入Hero和HEROES。
import { Hero } from './hero';
import { HEROES } from './mock-heroes';
添加一个getHeroes方法来返回模拟heroes。
getHeroes(): Hero[] {
return HEROES;
}
提供HeroService
您必须提供的HeroService在依赖注入系统 前角可注射入HeroesComponent,你会做以下。
有几种方法可以提供HeroService:在HeroesComponent,在AppComponent,在AppModule。每个选项都有优点和缺点。
本教程选择在AppModule。中提供它。
这是一个非常流行的选择,你可以告诉CLI通过追加来自动提供它--module=app。
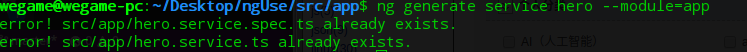
ng generate service hero --module=app
但请注意,在你没有执行以下这条命令时,上面的命令是一步到位
ng generate service hero
如果执行了,那就请你去app.modules.ts里面的providers里面去手动添加了,否则会提示已存在的错误
providers: [
HeroService
],