初始化目录结构如下(图片看不清可以拖到桌面或者直接CTRL+鼠标滚轮进行观看)

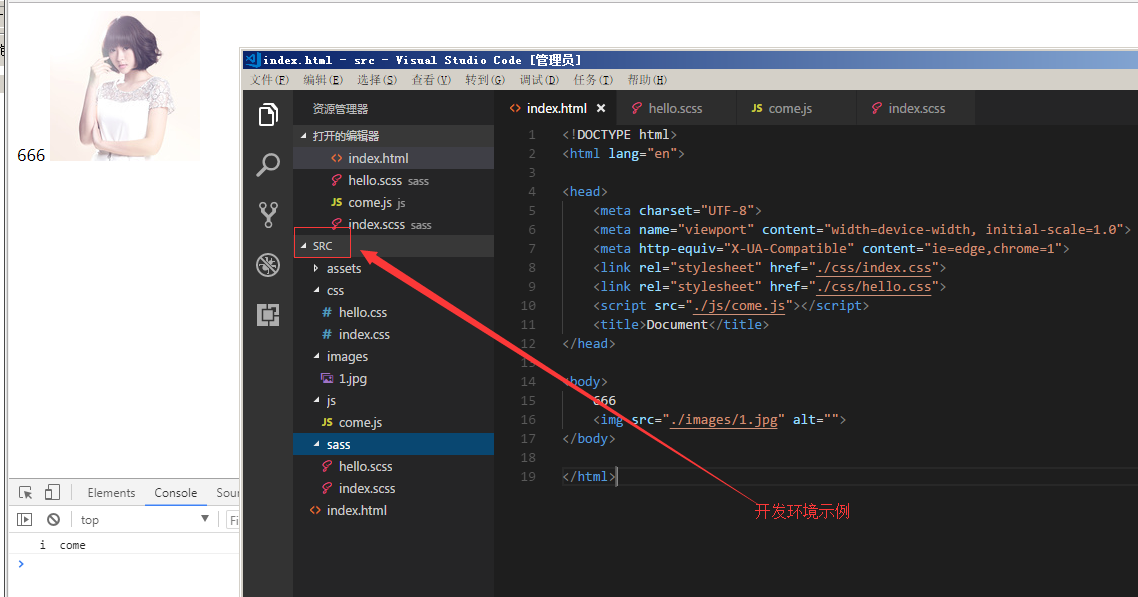
开发环境示例:

上线环境示例:

gulpfile.js(详解版)
(2018-3-28)添加了scss处理(去除了less处理)
(2018-3-29)添加了实时性处理(在src目录,sass目录下*.css和*.scss放在一起,防止跨域无法请求到)
(2018-3-29)已知错误:生成文件夹dist后index.html无法重命名css和js
(2018-4-12) 修复完毕(最简版)- 点击Github拉取 - 已失效
(2018-7-2) 完成src 和 dist 分类 - 正常使用(项目目录也添加了)Github拉取 -已失效
(2018-7-19) 修改了一些小细节问题,升级了package.json版本,点击Github拉取
(2018-8-10) 上传了丢失的文件夹build.
(2018-8-15) win10 ghost系统也许无法正常使用 - 缺少一些图片处理(建议使用win7或win10正版)
(2018-10-16) npm install 统一改为 yarn install ,否则会报错丢包等
README.md(必看说明文档)
1 # gulp-demos 2 #########GULP使用########## 3 <!-- 依照package.json安装里面的包依赖 --> 4 1. npm install 5 <!-- 初始化src目录 --> 6 2. gulp init 7 <!-- 初始化src/index.html 和 src/sass/index.scss 文件 --> 8 3. gulp-file 9 <!-- 开发 --> 10 4. gulp 11 <!-- 打包上线 --> 12 5. gulp upline 13 14 ##########开发和生成都是gulp################# 15 1. 开发目录(src) 16 2. 打包目录(dist) 17 18 ###########关于reset-h5########################## 19 1. 这个是我自制的初始化index.html页面! 20 21 ############关于build##################### 22 1. 本来这里是放配置文件,以及打包和生成都要配置的(一切为了快速使用!)
gulpfile.js
1 var gulp = require('gulp'), 2 $ = require('gulp-load-plugins')(), 3 sass = require('gulp-sass'), 4 open = require('open'); 5 6 var init = require('./build/gulpfile.init.js'); 7 init(); 8 9 10 // 文件路径 11 var app = { 12 srcPath: 'src/', //源代码路径 13 prdPath: 'dist/' //生产环境路径 14 }; 15 16 // #######################开发时######################################### 17 gulp.task('html', function () { 18 gulp.src(app.srcPath + '/**/*.html') 19 .pipe($.connect.reload()); 20 }); 21 22 23 24 gulp.task('scss', function () { 25 return gulp.src(app.srcPath + '/sass/*.scss') 26 .pipe(sass.sync().on('error', sass.logError)) 27 .pipe(gulp.dest(app.srcPath + 'css')) 28 .pipe($.connect.reload()); 29 }); 30 31 32 gulp.task('css', function () { 33 gulp.src(app.srcPath + 'css/**/*.css') 34 .pipe($.autoprefixer({ 35 // 可根据项目需要自行配置需要兼容的版本 36 browsers: ['last 2 versions'] 37 })) 38 .pipe(gulp.dest(app.srcPath + 'css')) 39 .pipe($.connect.reload()) 40 }); 41 42 43 44 gulp.task('js', function () { 45 gulp.src(app.srcPath + 'js/**/*.js') 46 .pipe($.concat('index.js')) 47 .pipe($.uglify()) 48 .pipe($.connect.reload()); 49 }); 50 51 52 53 gulp.task('images', function () { 54 gulp.src(app.srcPath + 'images/**/*') 55 .pipe($.imagemin({ 56 optimizationLevel: 3, 57 progressive: true, 58 interlaced: true 59 })) 60 .pipe($.connect.reload()); 61 }); 62 63 64 gulp.task('build', ['images', 'js', 'scss', 'css', 'html']); 65 66 67 68 69 // ######################################项目上线################################################# 70 gulp.task('htmlmin', function () { 71 const options = { 72 removeComments: true, //清除HTML注释 73 collapseWhitespace: true, //压缩HTML 74 collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input /> 75 removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input /> 76 removeScriptTypeAttributes: true, //删除<script>的type="text/javascript" 77 removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css" 78 minifyJS: true, //压缩页面JS 79 minifyCSS: true //压缩页面CSS 80 }; 81 gulp.src(app.srcPath + '/**/*.html') 82 .pipe($.changed(app.prdPath)) 83 .pipe($.htmlmin(options)) 84 85 // 生产目录 86 .pipe(gulp.dest(app.prdPath)) 87 .pipe($.notify({ 88 message: 'HTML has been packaged!' 89 })); 90 }); 91 92 93 gulp.task('cssmin', function () { 94 gulp.src(app.srcPath + 'css/**/*.css') 95 .pipe($.changed(app.srcPath)) 96 .pipe($.autoprefixer({ 97 // 可根据项目需要自行配置需要兼容的版本 98 browsers: ['last 2 versions'] 99 })) 100 .pipe($.cssmin({ 101 //类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] 102 advanced: false, 103 //保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式] 104 compatibility: 'ie8', 105 //类型:Boolean 默认:false [是否保留换行] 106 keepBreaks: false 107 })) 108 .pipe($.cssnano()) 109 .pipe(gulp.dest(app.prdPath + 'css')) 110 .pipe($.notify({ 111 message: 'CSS has been packaged!' 112 })); 113 }); 114 115 116 117 gulp.task('jsmin', function () { 118 gulp.src(app.srcPath + 'js/**/*.js') 119 .pipe($.changed(app.prdPath)) 120 .pipe($.concat('index.js')) 121 .pipe($.uglify()) 122 .pipe(gulp.dest(app.prdPath + 'js')) 123 }); 124 125 126 gulp.task('imagesmin', function () { 127 gulp.src(app.srcPath + 'images/**/*') 128 .pipe($.imagemin({ 129 optimizationLevel: 3, 130 progressive: true, 131 interlaced: true 132 })) 133 .pipe(gulp.dest(app.prdPath+'images')); 134 }); 135 136 137 138 139 gulp.task('upline', ['htmlmin', 'jsmin', 'cssmin', 'imagesmin']); 140 141 // ######################################项目结束################################################# 142 143 gulp.task('serve', ['build'], function () { 144 $.connect.server({ 145 root: [app.srcPath], 146 livereload: true, 147 port: 3000 148 }); 149 150 open('http://localhost:3000'); 151 152 153 gulp.watch(app.srcPath + '**/*.html', ['html']); 154 gulp.watch(app.srcPath + 'data/**/*.json', ['json']); 155 gulp.watch(app.srcPath + 'sass/**/*.scss', ['scss']); 156 gulp.watch(app.srcPath + 'css/**/*.css', ['css']); 157 gulp.watch(app.srcPath + 'js/**/*.js', ['js']); 158 gulp.watch(app.srcPath + 'images/**/*', ['images']); 159 }); 160 161 gulp.task('default', ['serve']);
package.json
1 { 2 "name": "gulp-demos", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "dependencies": {}, 7 "devDependencies": { 8 "browser-sync": "^2.18.8", 9 "del": "^3.0.0", 10 "gulp": "^3.9.1", 11 "gulp-changed": "^3.2.0", 12 "gulp-clean": "^0.4.0", 13 "gulp-concat": "^2.6.1", 14 "gulp-connect": "^5.5.0", 15 "gulp-cssmin": "^0.2.0", 16 "gulp-imagemin": "^4.1.0", 17 "gulp-less": "^4.0.0", 18 "gulp-load-plugins": "^1.5.0", 19 "gulp-sass": "^3.2.1", 20 "gulp-uglify": "^3.0.0", 21 "gulp-rename": "^1.2.2", 22 "gulp-cssnano": "^2.1.2", 23 "htmlmin": "^0.0.7", 24 "gulp-autoprefixer": "^5.0.0", 25 "gulp-notify": "^3.2.0", 26 "gulp-htmlmin": "^4.0.0", 27 "gulp-rev": "^8.1.1", 28 "open": "0.0.5" 29 }, 30 "scripts": { 31 "test": "echo "Error: no test specified" && exit 1" 32 }, 33 "keywords": [], 34 "author": "", 35 "license": "ISC" 36 }
gulp-file.bat
@echo off >>src/sass/index.scss
@echo off >>src/index.html
type reset-h5.html>>src/index.html
reset-h5.html
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
8 <link rel="stylesheet" href="./css/index.css">
9 <title>Document</title>
10 </head>
11
12 <body>
13 6666
14 </body>
15
16 </html>
build/gulpfile.config.js

1 var SRC_DIR = './src/'; // 源文件目录
2 var DIST_DIR = './dist/'; // 文件处理后存放的目录
3 var DIST_FILES = DIST_DIR + '**'; // 目标路径下的所有文件
4
5 var Config = {
6 src: SRC_DIR,
7 dist: DIST_DIR,
8 dist_files: DIST_FILES,
9 html: {
10 dir: SRC_DIR,
11 src: SRC_DIR + '*.html',
12 dist: DIST_DIR
13 },
14 json: {
15 dir: SRC_DIR,
16 src: SRC_DIR + 'data/**/*.json',
17 dist: DIST_DIR + 'json'
18 },
19 assets: {
20 dir: SRC_DIR + 'assets',
21 src: SRC_DIR + 'assets/**/*', // assets目录:./src/assets
22 dist: DIST_DIR + 'assets' // assets文件build后存放的目录:./dist/assets
23 },
24 css: {
25 dir: SRC_DIR + 'css',
26 src: SRC_DIR + 'css/**/*.css', // CSS目录:./src/css/
27 dist: DIST_DIR + 'css' // CSS文件build后存放的目录:./dist/css
28 },
29 sass: {
30 dir: SRC_DIR + 'sass',
31 src: SRC_DIR + 'sass/**/*.scss', // SASS目录:./src/sass/
32 dist: DIST_DIR + 'css' // SASS文件生成CSS后存放的目录:./dist/css
33 },
34 js: {
35 dir: SRC_DIR + 'js',
36 src: SRC_DIR + 'js/**/*.js', // JS目录:./src/js/
37 dist: DIST_DIR + 'js', // JS文件build后存放的目录:./dist/js
38 build_name: 'build.js' // 合并后的js的文件名
39 },
40 img: {
41 dir: SRC_DIR + 'images',
42 src: SRC_DIR + 'images/**/*', // images目录:./src/images/
43 dist: DIST_DIR + 'images' // images文件build后存放的目录:./dist/images
44 }
45 };
46
47 module.exports = Config;
build/gulpfile.init.js

1 var gulp = require('gulp');
2 var mkdirp = require('mkdirp');
3 var Config = require('./gulpfile.config.js');
4 //======= gulp init 初始化项目结构 ===============
5 function init() {
6 /**
7 * 初始化项目结构
8 */
9 gulp.task('init', function() {
10 var dirs = [Config.html.dir, Config.assets.dir, Config.css.dir, Config.sass.dir, Config.js.dir, Config.img.dir];
11 dirs.forEach(dir => {
12 mkdirp.sync(dir);
13 });
14 });
15 }
16 module.exports = init;
