有人说类选择器最好不要超过三层,其实我也是这样认为的,不是吗?
选择器分为四大类
标签、全选(相对于子类继承了0.1)、类、ID
权值分别是:1->0.1->10->100(权值可叠加),权值大的会覆盖小的
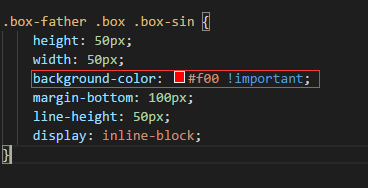
还有一个最大权值:!important

增加权值栗子

标签(也就是浏览器初始化的默认类了):
body,html,span....
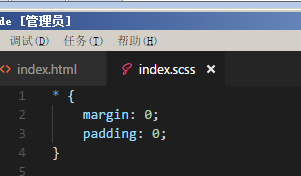
* 全选:
相信很多人,都看到了 “全选”吧?
很多网页一开头就是这样的(好像腾讯和几大巨头,都自定了样式,俗称reset,css), 之所以全选会对所有样式进行初始化

难道只能这样写吗?
no,我们可以指定类名或ID

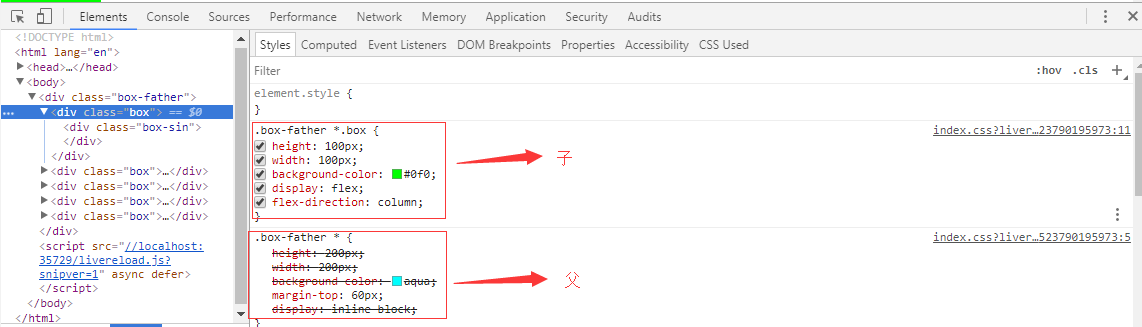
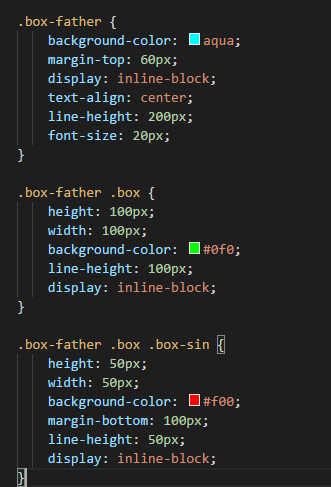
box-father 指定了它以下的元素都有它的样式(子承父业)

只要子想改行了(margin-top),父是没有权利去管它的
也就是说只要box定义了相同的样式,那么box-father定义的即无效!
. 类选择器

如果我要找.box-sin ,只有这样找吗?
.box-father .box .box-sin
no,其实我们可以简写为
1. .box-sin
2. .box-father .box-sin
第一个,是指全局所有的.box-sin
第二个,是指.box-father下面的.box-sin
# ID选择器:
通常一般用来JavaScript操作,一般不滥用!