图例

生命周期 说明
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 |
| created | 在实例创建完成后被立即调用,完成数据观测,属性和方法的运算,初始化事件,$el属性未见 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用,只在虚拟DOM生成HTML |
| mounted | 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互 |
| beforeUpdate | 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程 |
| updated | 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用 |
| activated | keep-alive 组件激活时调用 |
| deactivated | keep-alive 组件停用时调用 |
| beforeDestroy | 在实例销毁之前调用。实例仍然完全可用 |
| destroyed | 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用 |
生命周期钩子示例代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue入门之Helloworld</title>
6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
7 </head>
8 <body>
9 <div id="app">
10 {{message}}
11 </div>
12
13 <script type="text/javascript">
14 var app=new Vue({
15 el:'#app',
16 data:{
17 message:'hello Vue!'
18 },
19 beforeCreate: function () {
20 console.group('beforeCreate 创建前状态===============》');
21 console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
22 console.log("%c%s", "color:red","data : " + this.$data); //undefined
23 console.log("%c%s", "color:red","message: " + this.message)
24 },
25 created: function () {
26 console.group('created 创建完毕状态===============》');
27 console.log("%c%s", "color:red","el : " + this.$el); //undefined
28 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
29 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
30 },
31 beforeMount: function () {
32 console.group('beforeMount 挂载前状态===============》');
33 console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
34 console.log(this.$el);
35 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
36 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
37 },
38 mounted: function () {
39 console.group('mounted 挂载结束状态===============》');
40 console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
41 console.log(this.$el);
42 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
43 console.log("%c%s", "color:red","message: " + this.message); //已被初始化
44 },
45 beforeUpdate: function () {
46 console.group('beforeUpdate 更新前状态===============》');
47 console.log("%c%s", "color:red","el : " + this.$el);
48 console.log(this.$el);
49 console.log("%c%s", "color:red","data : " + this.$data);
50 console.log("%c%s", "color:red","message: " + this.message);
51 },
52 updated: function () {
53 console.group('updated 更新完成状态===============》');
54 console.log("%c%s", "color:red","el : " + this.$el);
55 console.log(this.$el);
56 console.log("%c%s", "color:red","data : " + this.$data);
57 console.log("%c%s", "color:red","message: " + this.message);
58 },
59 beforeDestroy: function () {
60 console.group('beforeDestroy 销毁前状态===============》');
61 console.log("%c%s", "color:red","el : " + this.$el);
62 console.log(this.$el);
63 console.log("%c%s", "color:red","data : " + this.$data);
64 console.log("%c%s", "color:red","message: " + this.message);
65 },
66 destroyed: function () {
67 console.group('destroyed 销毁完成状态===============》');
68 console.log("%c%s", "color:red","el : " + this.$el);
69 console.log(this.$el);
70 console.log("%c%s", "color:red","data : " + this.$data);
71 console.log("%c%s", "color:red","message: " + this.message)
72 }
73 })
74 </script>
75 </body>
76 </html>
在chrome浏览器里打开,F12看console查看,分三个阶段解读:
阶段一:创建和挂载
- beforecreated:el 和 data 并未初始化
- created:完成了 data 数据的初始化,el没有
- beforeMount:完成了 el 和 data 初始化
- mounted :完成挂载
阶段二:更新
在chrome console执行以下命令:
app.message= 'yes !! I do';
- beforeUpdate:虚拟DOM中根据data变化去更新html
- updated:将虚拟DOM更新完成的HTML更新到页面中
阶段三:销毁
在chrome console执行以下命令:
app.$destroy();
- beforeDestroy:销毁之前调用
- destroyed:销毁之后调用,之后再执行app.message= ‘hello vue’,页面不会同步更新。
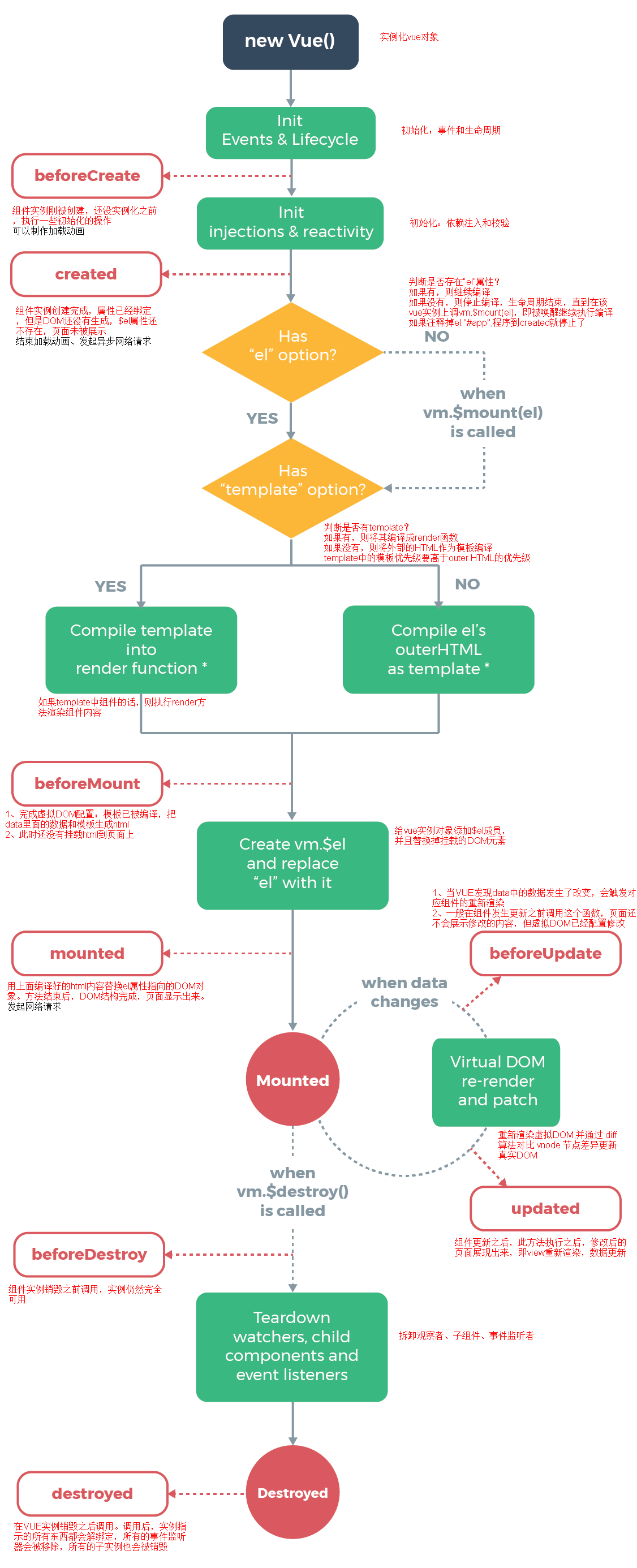
具体图解如下: