基于firebase + cloud Function 实现web聊天(demo版)
知识点:
- 使用Firebase SDK创建Google Cloud功能。
- 触发云功能基于Auth,云存储和Cloud Firestore事件。
- 为您的网络应用添加Firebase Cloud Messaging支持
一:准备工作:
1: 在Firebase控制台中,单击“ 添加项目”并将其命名为FriendlyChat。
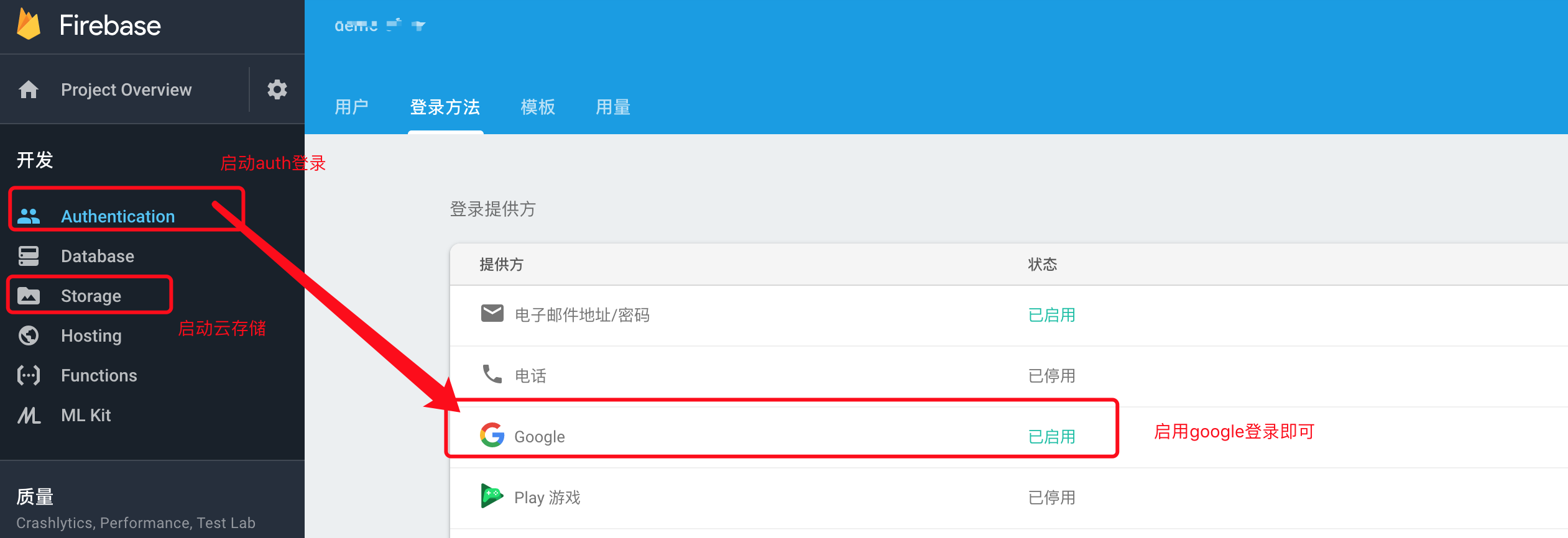
2: 启用Google Auth 和 云存储

二:获取代码:
从命令行克隆GitHub存储库:
git clone https://github.com/firebase/friendlychat
firebase-codelabs存储库包含多个平台的示例项目。此代码库仅使用这两个存储库:
 cloud-functions-start - 您将在此codelab中构建的起始代码。注意:这与Firebase Web Codelab的最终代码相同。
cloud-functions-start - 您将在此codelab中构建的起始代码。注意:这与Firebase Web Codelab的最终代码相同。 cloud-functions - 完成的示例应用程序的完整代码。
cloud-functions - 完成的示例应用程序的完整代码。
(我们用 cloud-functions 完整的实例)
三:安装Firebase命令行界面:
(本地shell终端 进入 cloud-functions目录中)
1、本地shell终端中安装 :
npm -g install firebase-tools
2、登录(用创建项目的google账户登录)
firebase login
3、选择项目,选择刚刚新建的项目firebase use --add
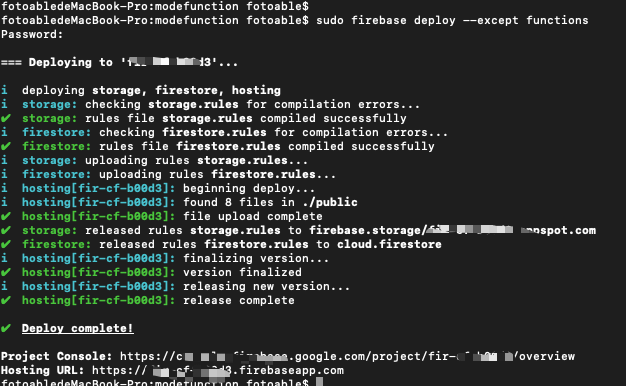
四:发布代码:firebase deploy --except functions

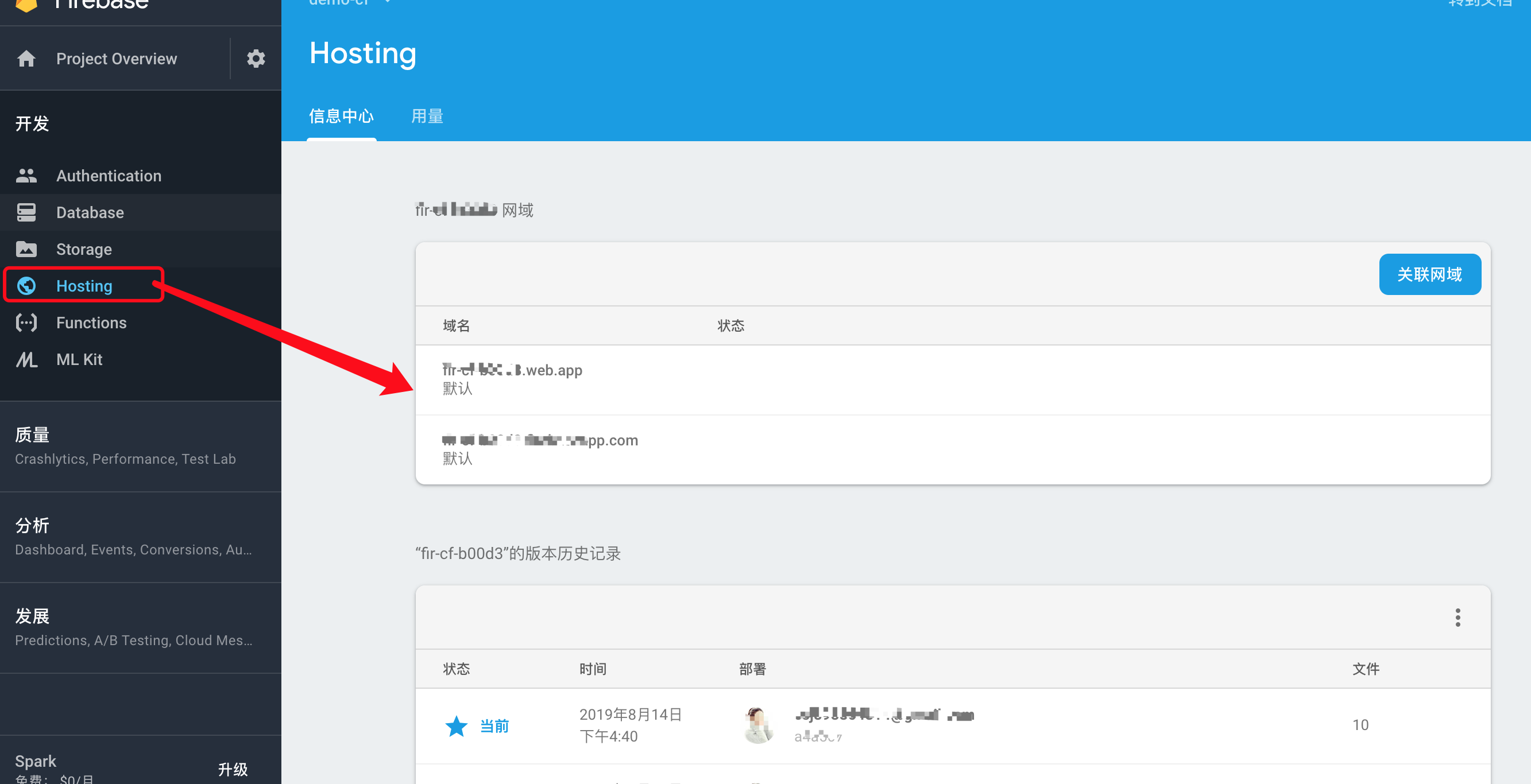
部署成功,在项目中就能看到部署的服务:

五:访问:
部署的打印信息中 Hosting URL 或者项目后台都可以找到访问链接。
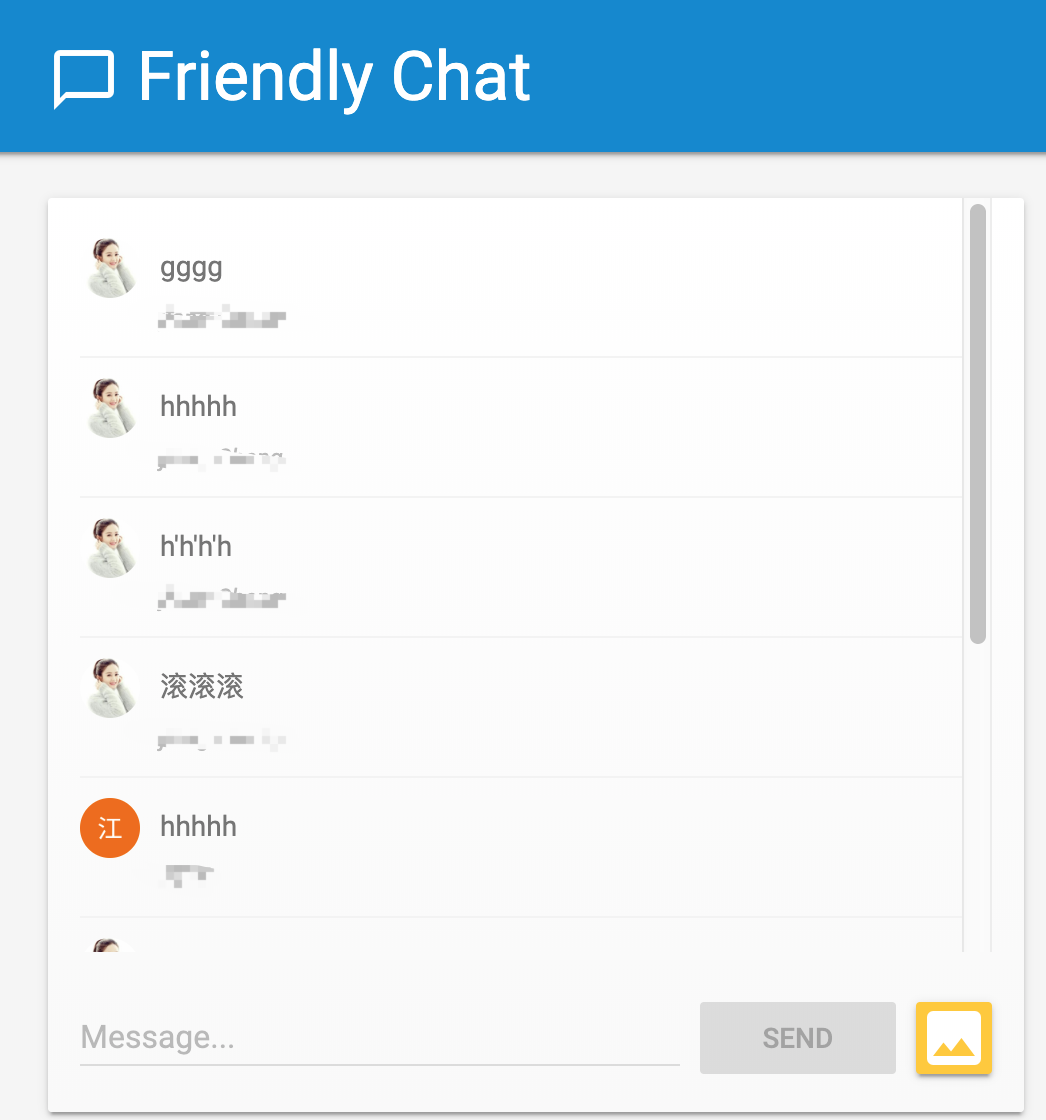
1、浏览器打开如图:

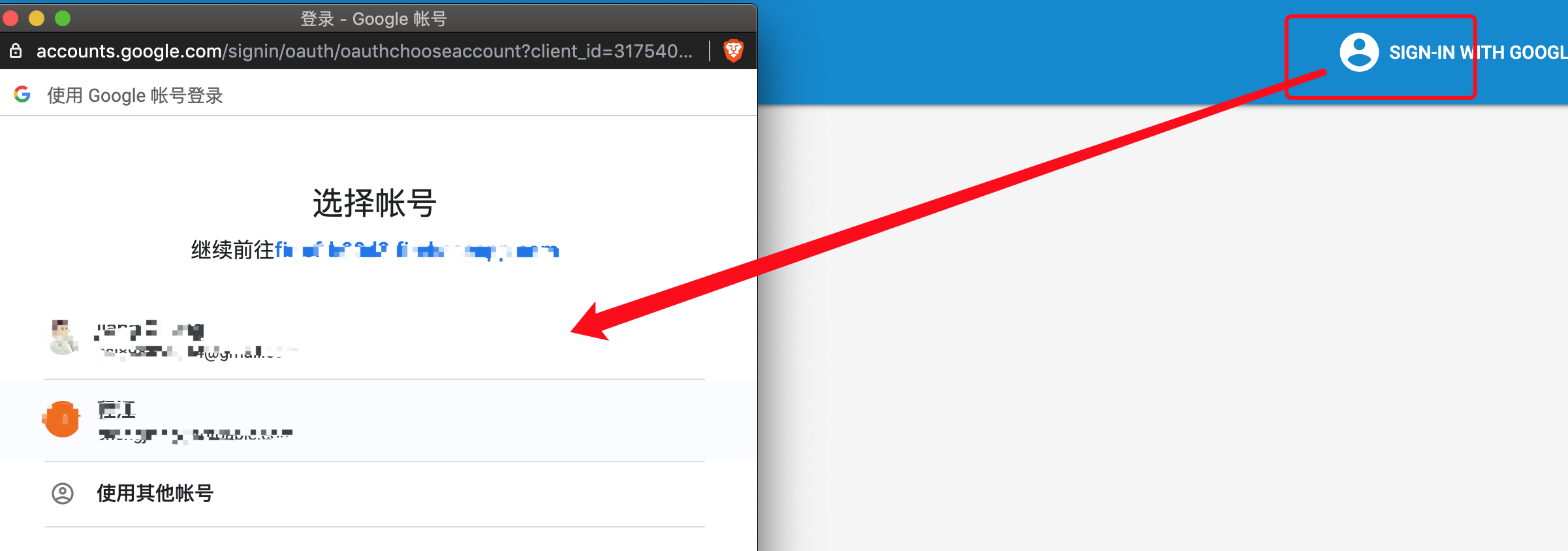
2、登录:

3、开始聊天:

4、项目中消息记录:

查看资料: https://codelabs.developers.google.com/codelabs/firebase-cloud-functions/#0
https://www.cnblogs.com/cj8988/p/9454350.html