前一章客户端与服务端连接成功,现在需要前后端进行数据传递。
一、前端发送消息。在项目Scripts目录中新建脚本 TestSer.cs。并挂载到相机上

二、客户端发送数据给服务端。编辑客户端代码 TestSer.cs。让鼠标点击时发送消息

using System.Collections; using System.Collections.Generic; using UnityEngine; public class TestSer : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { //如果鼠标点击了 if (Input.GetMouseButtonDown(0)) { SendRequest(); } } void SendRequest() { Debug.Log("点击了------"); //包装需要发送的数据 Dictionary<byte, object> data = new Dictionary<byte, object>(); data.Add(1, 120); data.Add(2, "clent to ser"); //向服务端发送数据,发送code是1,服务端需要用到 PhotonManager.Peer.OpCustom(1, data, true); } }
三、服务端接收数据,并返回数据给客户端。编辑服务端代码 ClientPeer.cs。

using System.Collections.Generic; using Photon.SocketServer; using PhotonHostRuntimeInterfaces; namespace MyGameServer { public class ClientPeer : Photon.SocketServer.ClientPeer { //创建客户端 public ClientPeer(InitRequest initRequest) : base(initRequest) { } protected override void OnOperationRequest(OperationRequest operationRequest, SendParameters sendParameters) { MyGameServer.log.Info("Client---请求了---" + operationRequest.OperationCode); //通过opCode区分 switch (operationRequest.OperationCode) { //客户端测试数据发送的code是1,所以在1里面接收数据 case 1: //接收客户端传来的数据 Dictionary<byte, object> data = operationRequest.Parameters; object intValue; data.TryGetValue(1, out intValue); object strValue; data.TryGetValue(2, out strValue); MyGameServer.log.Info("Client---客户端传的数据--" + intValue.ToString() + "---" + strValue.ToString()); //服务端返回数据给前端 //包装数据,发送代码为 1,前端取数据需要用到 OperationResponse opResult = new OperationResponse(1); Dictionary<byte, object> datav2 = new Dictionary<byte, object>(); datav2.Add(1, 120); datav2.Add(2, "server to Client"); opResult.SetParameters(datav2); MyGameServer.log.Info("Client---返回数据给客户端了---"); SendOperationResponse(opResult, sendParameters); //发送数据给前端 break; case 2: break; default: break; } } //处理客户端断开连接 protected override void OnDisconnect(DisconnectReason reasonCode, string reasonDetail) { MyGameServer.log.Info("Client------断开了"); } } }
四、客户端接收服务端响应的数据。编辑客户端代码 PhotonManager.cs.
/// <summary> /// 客户端请求后,服务端响应,返回数据 /// </summary> /// <param name="operationResponse"></param> public void OnOperationResponse(OperationResponse operationResponse) { Debug.Log("Client----收到服务端返回的数据了" + operationResponse.OperationCode); switch (operationResponse.OperationCode) { //服务端返回的数据code是1,所以在1中接收服务端数据 case 1: object intval; object strVal; Dictionary<byte, object> data = operationResponse.Parameters; data.TryGetValue(1, out intval); data.TryGetValue(2, out strVal); Debug.Log("Client--收到服务端返回的数据" + intval.ToString() + "-- " + strVal.ToString()); break; case 2: break; default: break; } }
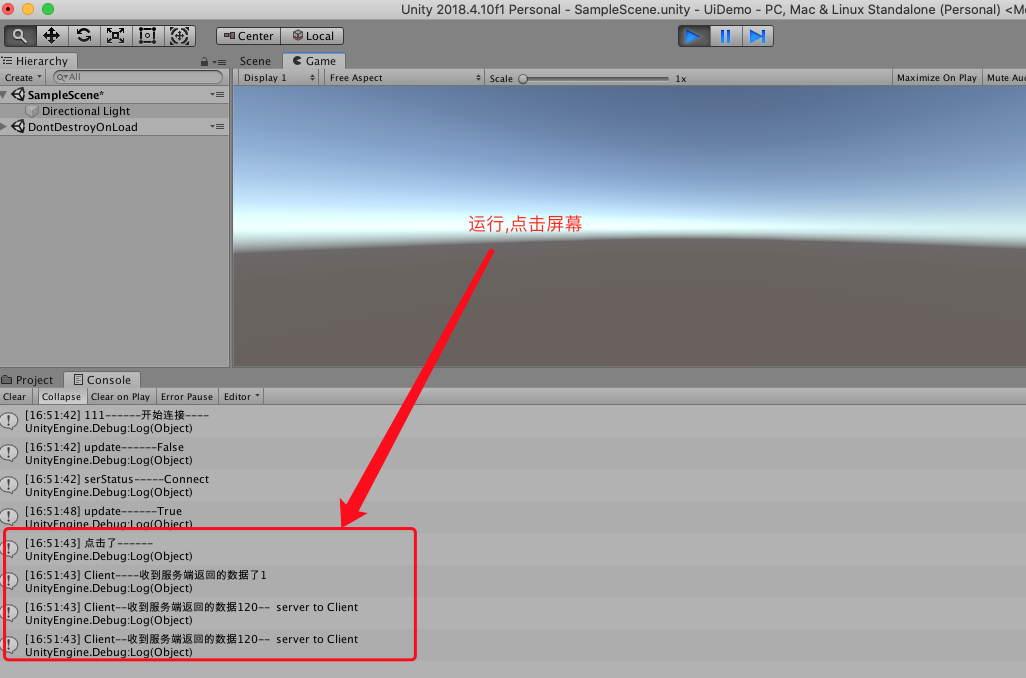
五、测试。查看结果。

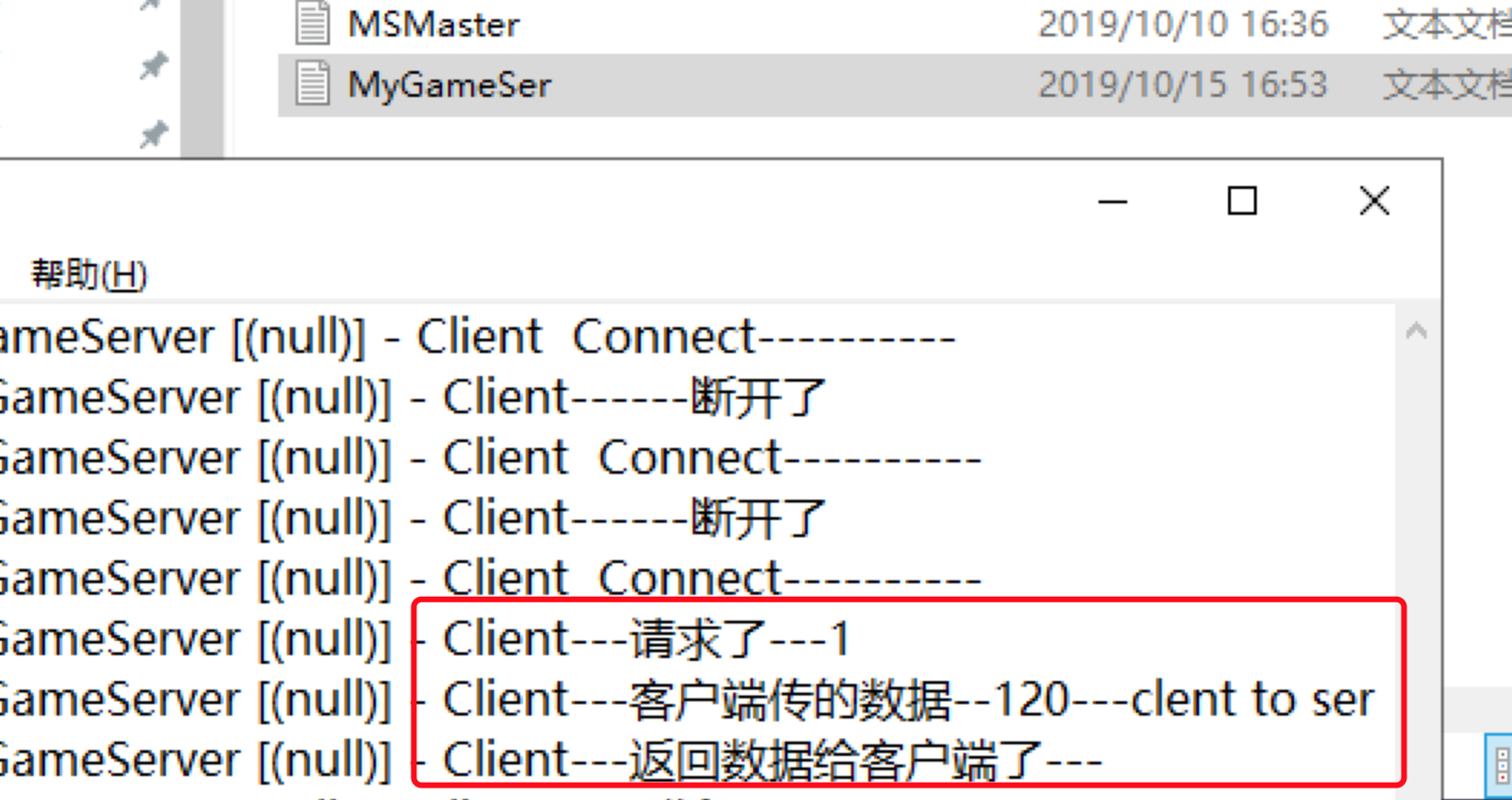
服务端日志:

到此,前端和后端相互通信就完成了。另外客户端不需要向服务端请求,服务端可以自动向客户端发送数据。
六、服务端主动发送数据(服务端主动推送到客户端)。
(1)、添加服务端代码
//Envent自动发起信息 Dictionary<byte, object> datav3 = new Dictionary<byte, object>(); datav3.Add(1, "DeDeDe"); datav3.Add(2, "server to Client"); EventData ed = new EventData(2); //发送code是2 ed.Parameters = datav3; SendEvent(ed, new SendParameters()); //自动发送数据给前端
为了方便测试,将这段代码放到服务端 ClientPeer.cs 文件中。在 OnOperationRequest() 方法中添加。

(2)、客户端接收数据 。客户端脚本 PhotoManager.cs 中方法 OnEvent() 接收服务端主动推过来的数据。
/// <summary> /// 服务端直接给客户端数据时,不需要向服务器请求 /// </summary> /// <param name="eventData"></param> public void OnEvent(EventData eventData) { switch (eventData.Code) { case 1: break; case 2: //服务端发送的code是2 Dictionary<byte, object> data = eventData.Parameters; object intval; object strVal; data.TryGetValue(1, out intval); data.TryGetValue(2, out strVal); Debug.Log("Client--收到服务端返回的数据" + intval.ToString() + "-- " + strVal.ToString()); break; default: break; ; } }
前后端相互传递数据以及服务端主动推送数据到此完成。
参考文档:https://doc.photonengine.com/zh-tw/server/current/app-framework/an-app-from-scratch
