homestead 添加站点的时候遇到了坑,这里记录下来,也顺便给大家一个参考。
1. 首先修改homestead.yaml文件(虽然你有可能不知道这个文件在哪,但是我也不会帮你找的。)

2. 接着修改host文件。mac下该文件在/etc/hosts目录下。(你不能直接修改hosts文件,你需要先把它拷贝出来,修改之后再回到原来的目录汇总)。

这是什么意思呢?意思就是比如当你在浏览器的输入vipPlus.test的时候,浏览器会解析成192.168.10.10。
3. 做完这些,你需要做下一步:告诉你的虚拟机你修改了配置,让它根据配置同步文件夹同时生成一个nginx站点。为什么要同步呢?你想想啊,你修改了配置,你不告诉你的虚拟机,你的虚拟机又怎么会知道你修改了配置呢?
所以你需要告诉你的虚拟机你修改了配置。具体语句就是:在homestead文件夹下输入:vagrant reload --provision。
4.之后不出意外的话,你就会成功同步了文件夹,并且生成了一个nginx站点,但万事难免有意外,很有可能你没生成nginx站点,那么这个时候你需要做什么呢?
既然homestead没为你自动生成,那么你就需要自己生成了。

执行:
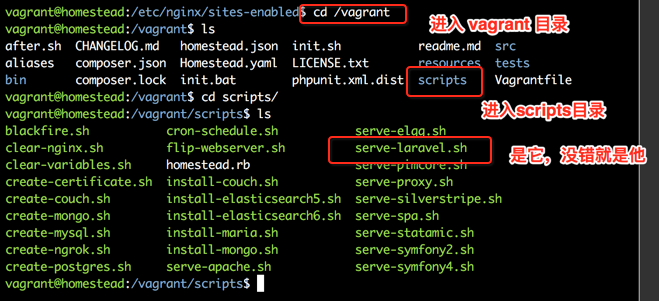
sudo /vagrant/scripts/serve-laravel.sh service.test /home/vagrant/Code/blog/public
这个语句的意思就是,让serve-laravel.sh 这个脚本生成一个service.test站点,这个站点映射的是/home/vagrant/Code/blog/public
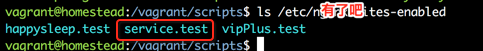
然后ls /etc/nginx/sites-enabled看看你是不是生成了站点(注意站点都是在/etc/nginx/sites-enabled这个目录下的)
诺,给你看看,我的。

我猜测之所以homestead能为我们自动同步文件夹,自动生成站点,都是因为系统扫面了homestead.yaml之后,用这些脚本生成的。
千里之行,始于足下。