HTML文档结构
文档说明 <!DOCTYPE html>
根标签 <html lang="en">
头部 <head>
正文 <body>
常用符号
表示 空格
& 表示 &
< 表示 <
> 表示 >
" 表示 "
&qpos; 表示 '
标签
标签会被解析成一个有层次的DOM树
a标签
不是块元素, 是inline元素
锚点(定位页面的位置)
<!-- <a href="#tips">有用的提示</a> -->
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a name="tips">基本的注意事项 - 有用的提示</a>


target选项
_blank弹出新页面
<a href="https://www.baidu.com" target="_blank">弹出新页面</a>
_self在当前页面跳转网址
<a href="https://www.baidu.com" target="_self">弹出新页面</a>
点击事件
<a href="https://www.baidu.com" target="_self" onclick="alert('点击确定跳转到百度')">点击确定跳转到百度</a>
<a href="https://www.baidu.com" target="_self" onclick="alert('页面静止');return false">页面静止</a>
- 通过引用js
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Page</title>
<script>
function test() {
alert('页面跳转到百度')
}
</script>
</head>
<body>
<a href="https://www.baidu.com" target="_self"
onclick="javascript:test()">
页面跳转到百度
</a>
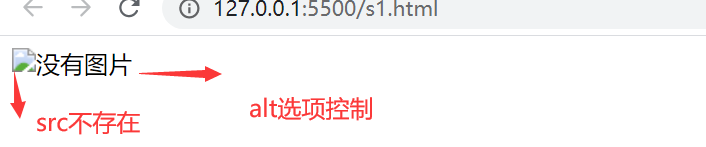
img标签
<img src="/abc" alt="没有图片">

div标签
div 是块元素, 默认占父元素的一行
<body>
<div>
div 是块元素
<a href="">
<img src="http://t8.baidu.com/it/u=3571592872,3353494284&fm=79&app=86&f=JPEG?w=1200&h=1290" alt="美女">
</a>
</div>
</body>

<body>
<div>
div 是块元素
<div>
<a href="">
<img src="http://t8.baidu.com/it/u=3571592872,3353494284&fm=79&app=86&f=JPEG?w=1200&h=1290" alt="美女">
</a>
</div>
</div>
</body>

id/class属性
每一个标签都可以拥有id 属性, js编程时候用来定义元素
每一个标签都可以拥有class属性, js编程时候用来定义元素
table标签
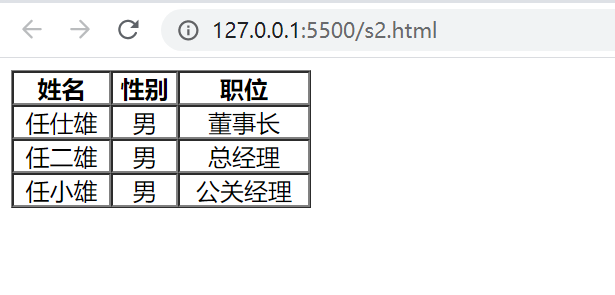
<table cellspacing=0 cellpadding=0 border="1px" width=200 >
<thead>
<th>姓名</th>
<th>性别</th>
<th>职位</th>
</thead>
<tbody align="center">
<td>任仕雄</td>
<td>男</td>
<td>董事长</td>
</tbody>
<tbody align="center">
<td>任二雄</td>
<td>男</td>
<td>总经理</td>
</tbody>
<tbody align="center">
<td>任小雄</td>
<td>男</td>
<td>公关经理</td>
</tbody>
</table>

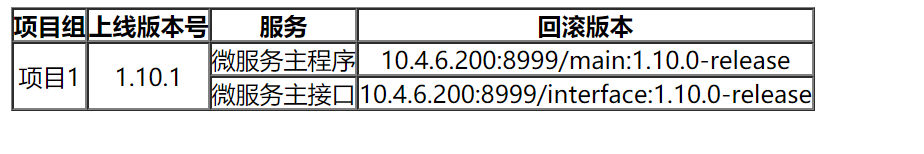
合并单元格(行合并)
<table cellspacing=0 cellpadding=0 border="1px" >
<thead>
<th>项目组</th>
<th>上线版本号</th>
<th>服务</th>
<th>回滚版本</th>
</thead>
<tr align="center">
<td rowspan="2">项目1</td>
<td rowspan="2">1.10.1</td>
<td>微服务主程序</td>
<td >10.4.6.200:8999/main:1.10.0-release</td>
</tr>
<tr align="center">
<!--上一行2个单元格合并2,这一行删去两个td,该单元格被上面行合并了-->
<td>微服务主接口</td>
<td >10.4.6.200:8999/interface:1.10.0-release</td>
</tr>
</table>

input标签
输入框
- placeholder 当前输入框的默认值, 输入数据消失
- value 当前输入框的值, 需要修改需要将值删除再次输入
- disabled 加上这个属性, 当前输入框无法操作
form表单
<script>
// onchange 触发, 光标异常触发函数 onclick 点击触发
function testClick() {
var ele = document.getElementById('username');
console.log(ele.value);
}
</script>
<form action="" method="post">
<table border="1px" cellspacing=0 cellpadding=1>
<thead>
<th colspan="2">注册页面</th>
</thead>
<tr>
<td>用户名</td>
<td><input id="username" name="username" type="text" placeholder="请输入用户名" onchange="testClick()" value="任仕雄">
<!-- <button onclick="testClick()">点击测试</button> 在form表单下执行不成功-->
</td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="pwd" name="pwd" minlength="8" maxlength="20"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="male" id="gender">男
<input type="radio" name="gender" value="female" id="gender" checked>女
</td>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" id="interest" value="money" checked>金钱
<input type="checkbox" name="hobby" value="beautifulgirl" id="interest">美女
<input type="checkbox" name="hobby" value="alchol" id="interest">美酒
</td>
</tr>
<tr>
<td>个性描述</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tr>
</table>
</form>

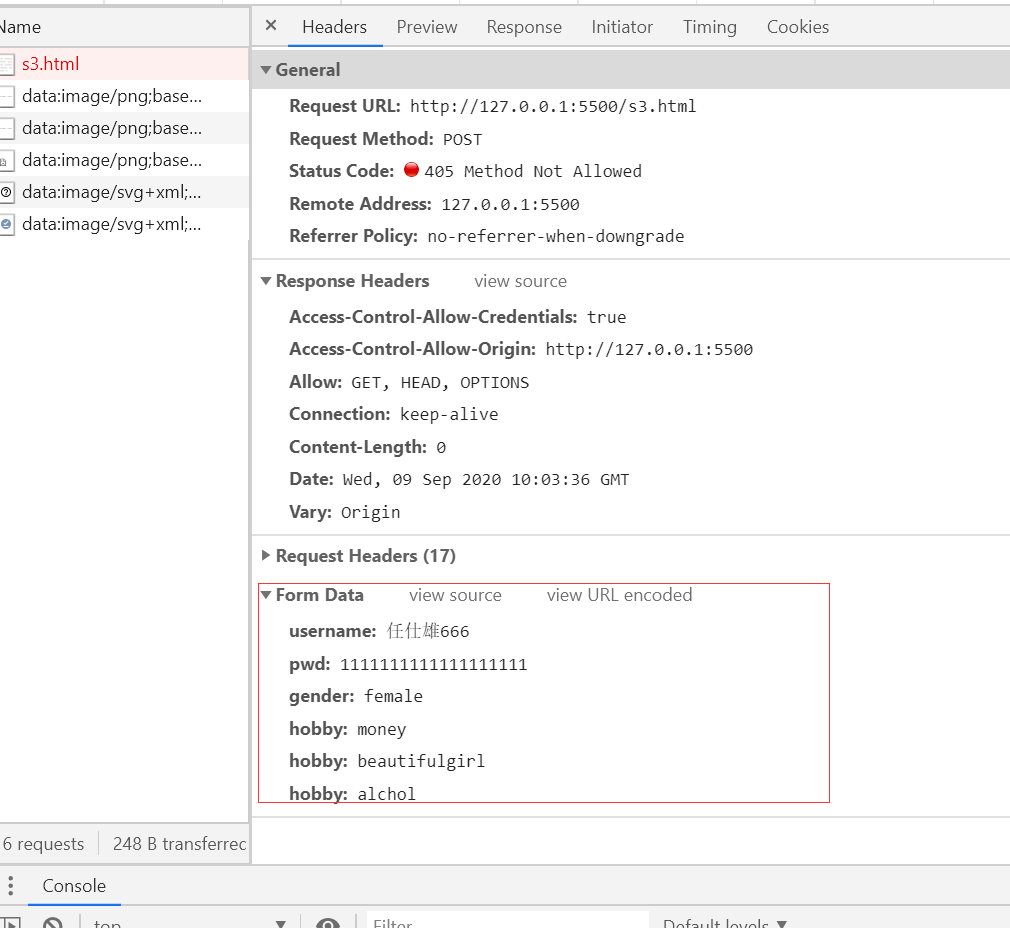
有name属性的表单组件会把数据提交到服务器
请求报文分为2部分, header 和 body
POST 请求是将表单数据放在HTTP请求的BODY部分, 形势如下
username=%E4%BB%BB%E4%BB%95%E9%9B%84666&pwd=1111111111111111111&gender=female&hobby=money&hobby=beautifulgirl&hobby=alchol
GET 请求是将表单数据放在HTTP请求的HEADER部分