一、什么是TestNG
TestNG是一个强大的测试框架,NG是指Next Generation ,被视为是Junit的升级版本
二、TestNG适用范围
- Java单元测试
- 接口测试
- web自动化测试(selenium)
- 手机app自动化测试(appuim)
三、TestNG下载和安装
1. 打开菜单helpInstall New SoftWare..
2. 在Work with中输入http://beust.com/eclipse,点击Add
3. 在弹出的窗口中输入TestNG,点击OK
4. 勾选TestNG复选框,点击Next,Next
5. 接受协议,点击Finish,等待安装,完成。
注:如果出现warning,点击install anyway
验证:重启Eclipse后,Windows—preferences下看到有TestNG列出
四、TestNG注解
控制用例内部代码执行顺序的注解
@Test
– 测试的核心,被标注的方法会被统计在testng的报告中
@ BeforeMethod:
– 在每一个测试方法被触发前执行此注解下的方法
@ AfterMethod
– 在每一个测试方法执行完毕后,执行此注解下的方法。
@ BeforeClass
– 在当前类中第一个测试方法被触发前执行此注解下的方法
@ AfterClass
– 当前类中所有测试方法执行完毕后,执行此注解下的方法
针对测试套件 test suite的注解
@ BeforeTest
– 在运行被<test> 标签包括的所有类中第一个测试方法前,执行此注解下的方法
@ AfterTest
– 当被<test> 标签包括的所有类中的所有测试方法都运行后,执行此注解下的方法。
@ BeforeSuite
– 在属于此 test suite中的所有测试方法执行前,执行此注解下的方法。
@ AfterSuite
– 在运行完此test suite中所有的测试方法后,执行此注解下的方法。
五、创建TestNG类
1.在包名上右键--New--Other--选择TestNG class

代码示例:
1 package com.xiaolintest.testNgdemo; 2 3 import org.testng.annotations.Test; 4 import org.testng.annotations.BeforeClass; 5 import org.openqa.selenium.WebDriver; 6 import org.openqa.selenium.chrome.ChromeDriver; 7 import org.testng.annotations.AfterClass; 8 9 public class OpenWebsiteTestNG { 10 WebDriver driver; 11 12 @BeforeClass 13 public void beforeClass() { 14 //将初始化driver的放在最前面 15 System.setProperty("webdriver.chrome.driver", "E:\BrowserDriver\chromedriver.exe"); 16 driver = new ChromeDriver(); 17 } 18 19 @Test 20 public void openWebsite() { 21 driver.get("http://www.eteams.cn/"); 22 23 driver.manage().window().maximize();// 页面最大化 24 } 25 26 @AfterClass 27 public void afterClass() { 28 //关闭浏览器 29 driver.quit(); 30 } 31 32 }
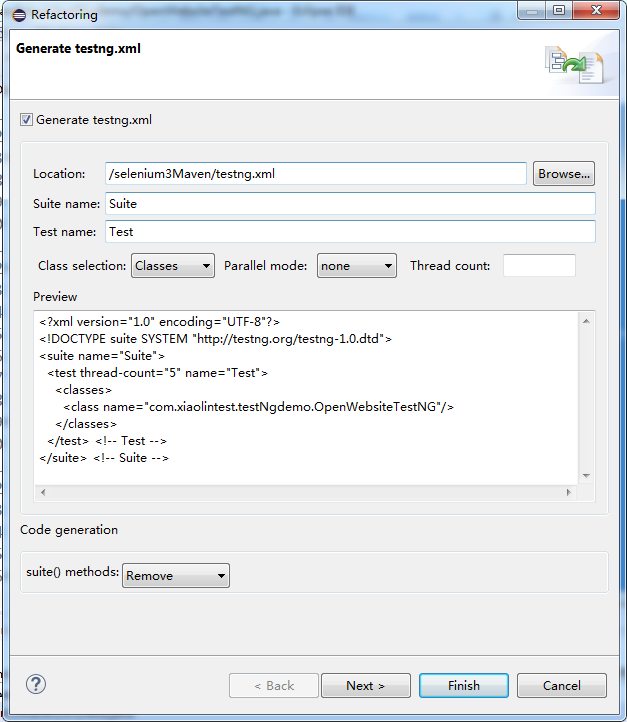
将testNG类转成TestNG.xml
选择testNG类右键--TestNG--Convert to TestNG
将testNG类转成xml

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="Suite"> <test thread-count="5" name="Test"> <classes> <class name="com.xiaolintest.testNgdemo.OpenWebsiteTestNG"/> </classes> </test> <!-- Test --> </suite> <!-- Suite -->
1.Test Suite由一个或多个Test组成
2.Test由一个或多个测试Class组成
3.一个测试Class由一个或者多个测试方法组成
执行xml
选择上面生成的xml文件右键--run as --TestNG Suite
执行结果如图: