@responseBody:注解的作用是将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,
通常用来返回JSON数据或者是XML数据,需要注意的呢,在使用此注解之后不会再走试图处理器,而是直接将数据写入到输入流中,他的
效果等同于通过response对象输出指定格式的数据。
各公司应该都有自己的封装的json传输方法,但开发中,总有一天会觉得通用性不好,还是要回过头来,用我们的@responseBody。
这里也就写一下@responseBody返回除我们想要的值外添加传递其他值。
ajax:
function ceshi(){ $.ajax({ type:'get', url:'${ctx}/secondPhase/customCombotreeData2.pt?', success:function(data){ var flag = data[0].flag; console.log('flag:'+flag); var li = data[1]; for ( var int = 0; int < li.length; int++) { var id = li[int].id; console.log(int+':'+id); } } }); }
后台:
@RequestMapping("customCombotreeData2")
@ResponseBody
public List customCombotreeData2(){
Dmp p = this.getParamsAsDmp();
String id=(String)p.get("id");
if(id==null || id==""){
p.put("id", "0");
}
//[{id=A省市重点工作, text=A省市重点工作, state=closed, parentid=0}, {id=B区主要领导批示和主要领导会议布置的重点工作, text=B区主要领导批示和主要领导会议布置的重点工作, state=closed, parentid=0}, {id=C一般性工作, text=C一般性工作, state=closed, parentid=0}, {id=D各局委办工作, text=D各局委办工作, state=closed, parentid=0}]
List list=service.se_feileiTree2(p);
Map map = new HashMap();
map.put("flag", 1);
List li = new ArrayList();
li.add(0,map);
li.add(1,list);
System.out.println(li);
return li;
}
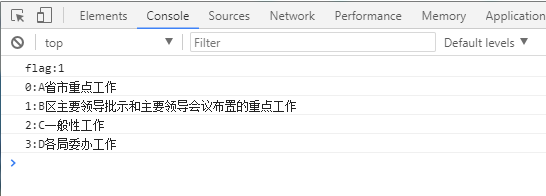
控制台输出: