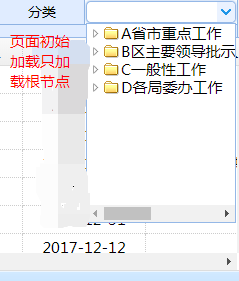
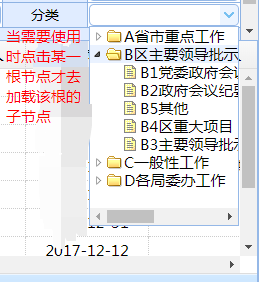
上一次我在 combotree 的简单使用 中介绍了一种combotree的写法,不过有一个缺点,就是当输的结构非常大的时候,分级较多时,消耗内存的现象会比较严重,下面介绍的一种方法,使combotree每次加载只加载根节点,当需要选择根节点下的其他节点时,才去获取该根节点下的叶子节点,从很大程度上节约了性能。
combotree HTML:
<input id="+cusid+" class="zxui-combotree" params="150"/>
js :
$('#'+cus).combotree({
url:'${ctx}/secondPhase/customCombotreeData.pt?sqlid='+cus+'&hty='+hty,
//設置父節點不能選擇
onBeforeSelect: function(node) {
var isLeaf = $(this).tree('isLeaf', node.target);
if (!isLeaf) {
return false;
}
}
});
后台action:
@RequestMapping("customCombotreeData")
@ResponseBody
public List customCombotreeData(){
Dmp dmp = this.getParamsAsDmp();
String sqlid=(String)dmp.get("sqlid");
List li=service.customComboboxData(dmp);
return li;
}
后台 service:
@Override
public List customComboboxData(Dmp dmp) {
String sqlid=(String)dmp.get("sqlid");
String id=(String)dmp.get("id");
String hty=dmp.getAsString("hty");
String sql =dao.get("gzdb_control.customComboboxSql",dmp);
StringBuffer sb = new StringBuffer(sql);
if ("4".equals(hty) && id == null) {
sb.append(" and tt.pfieldcode='0'");//第一次请求只获取根部节点
} else if("4".equals(hty) && id != null) {
sb.append(" and tt.pfieldcode=#{id}");//当点击根部节点时,前台会传来该根部节点的id,我们需要替换掉原来的sql,去查该根的子。
}
dmp.put("cusdata", sb);
List li =dao.getList("gzdb_control.customComboboxData",dmp);
return li;
}
sql:
<select id="customComboboxData" resultType="dmp" parameterType="dmp"> ${cusdata} </select>
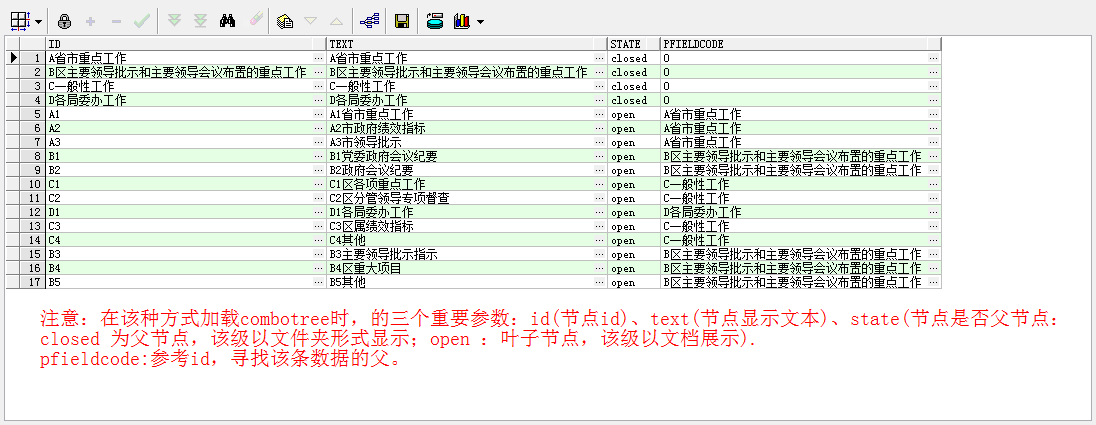
原始sql和数据:
select fieldcode id,
tt.fieldname text,
decode(tt.pfieldcode,--判断第一级是否有子节点,
'0',
'closed',
decode((select count(1)
from zx_sys_codevalue
where pfieldcode = tt.fieldcode
and codeid = tt.codeid),--判断第二级是否含有叶子节点,有将其置为父级closed,无置为叶子open
0,
'open',
'closed')) state,tt.pfieldcode
from zx_sys_code t, zx_sys_codevalue tt
where tt.codeid = t.id
and t.code = 'source_detail'

效果: