PWA:渐进式网络开发应用程序(离线可访问),需要通过serviceWorker 实现,
首先,webpack 配置使用 workbox-webpack-plugin 这个插件,生成一个 serviceWorker 配置文件
引入插件:

在plugins插件入口处引入插件

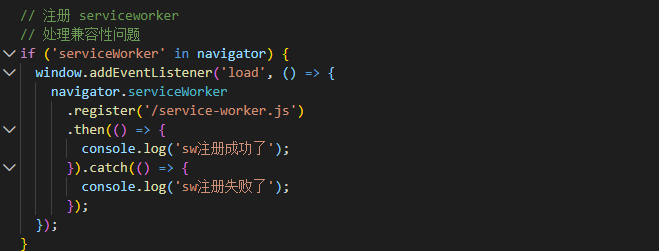
接着,在入口文件 index.js 中注册 serviceWorker

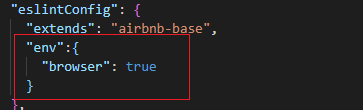
然后在修改package.json中 eslintConfig 配置
因为 eslint不认识 window、navigator 等全局变量

使用webpack打包
然后运行代码:
serviceWorke 必须运行在服务器上,所以需要启动服务器,
1. 可以通过 node.js,运行
2.全局安装 npm i serve -g
然后启动服务器,将 build 目录下的所有资源作为静态资源暴露出去
启动: serve -s buid

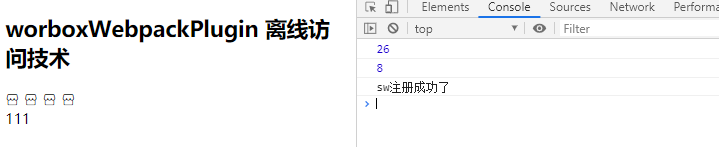
打开:http://localhost:5000/ serviceWorker 注册成功:

将浏览器置于 offine ,资源同样可以加载出来,

