- 创建一个叫 LoginText.vue的子组件
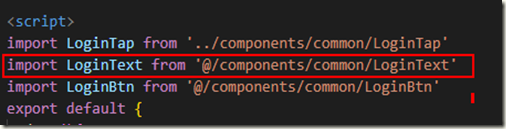
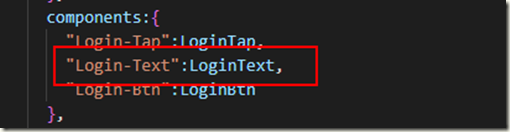
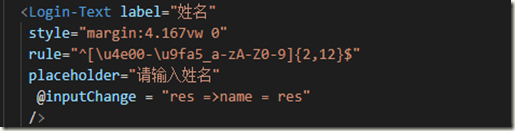
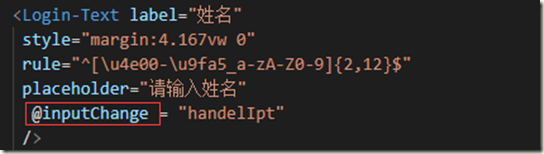
- (父传子)在父组件中引入 LoginText.vue子组件, 并且给子组件 传递 labe, rule, placeholder...值



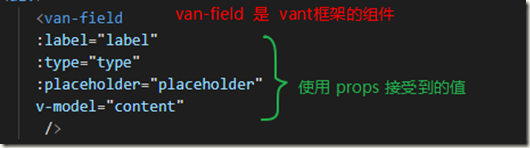
- 子组件接受父组件 传递过来的值 labe, rule, placeholder...

使用父组件, 传递过来的数据:
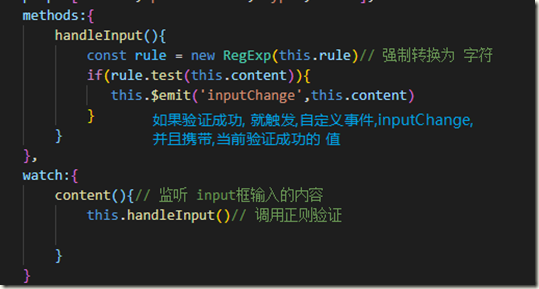
- (子传父)使用 watch 侦听器 ,侦听input框的值, 如果 input框的值发生变化, 就 调用 封装好的正则方法


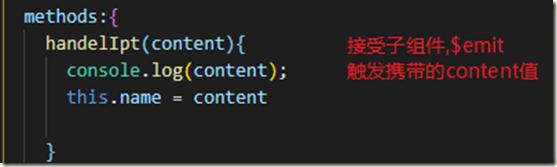
- 父组件 监听 子组件 触发的自定义事件

- 接受 自定义事件, 携带过来的 content值

- 并且把值绑定到 data里面

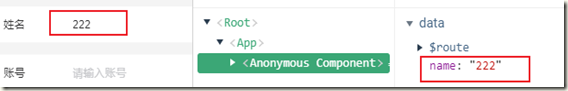
当满足正则的条件: 父组就可以 拿到 子组件 触发的 自定义事件 携带过来的 值
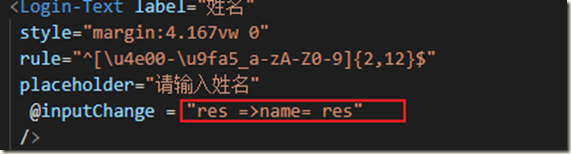
- 但是 第6步的 方法 很繁琐, 这里可以直接在 @inputChange绑定comment

res 箭头函数里面的 name = res
res是 LoginText组件 传递过来的参数
也是可以实现: 双向绑定