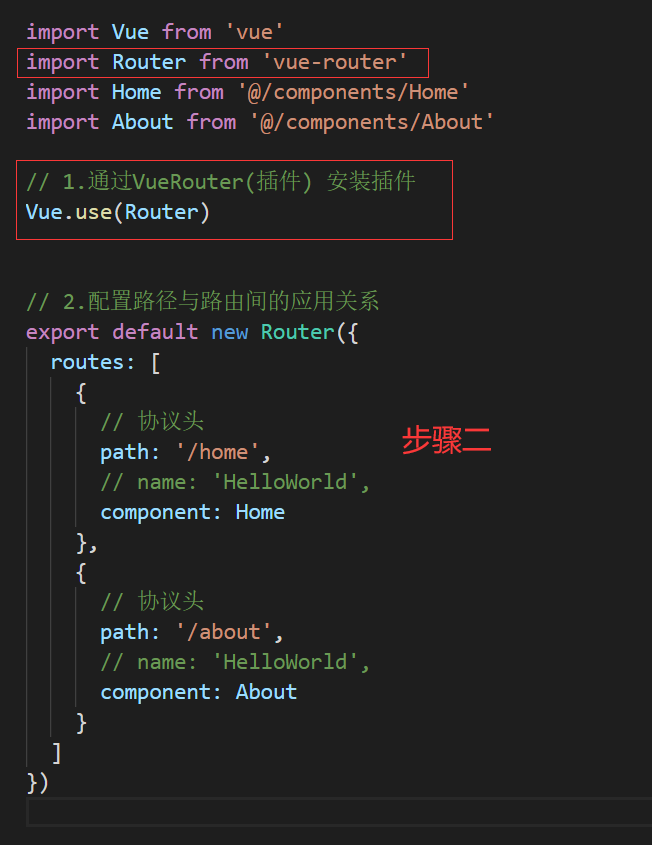
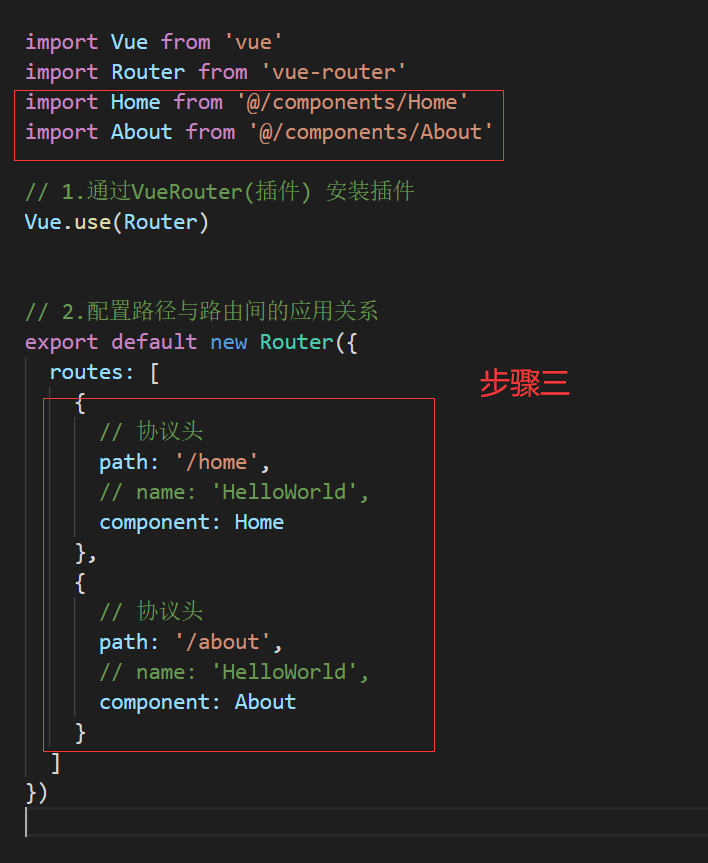
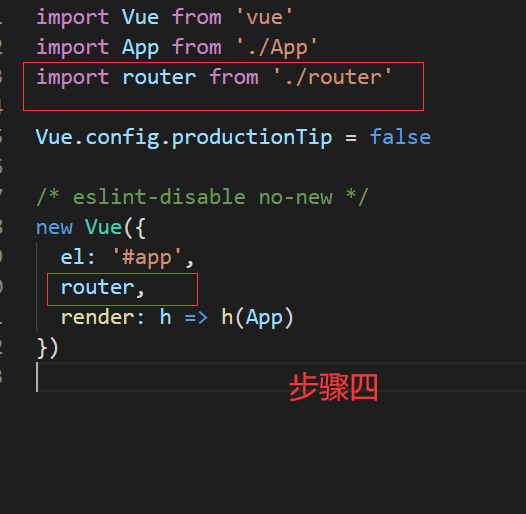
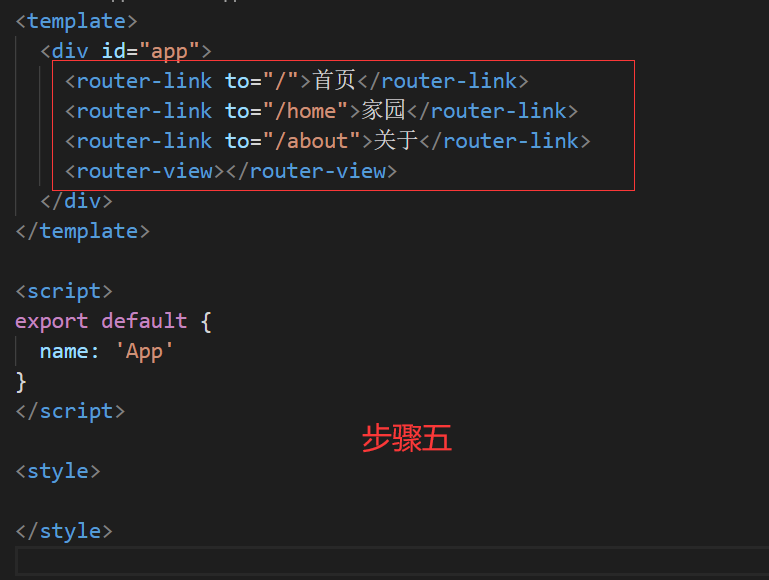
概念: 后端路由: 后端处理URL和页面之间的映射关系 前端发展阶段: 1.后端渲染阶段(以jsp,php为代表,其特点为html代码和后端语言代码混写在一起 2.前后端分离阶段(随着ajax的兴起,后端只提供API来返回数据,前端通过ajax获取 数据,并且可以通过JavaScript将数据渲染到页面中 3.单页面富运用阶段 其实spa最主要的特点是在前后端分离的基础上加了一层前端路由 也就是前端来维护一套路由规则 前端路由的核心是什么呢 改变url,但是页面不进行整体的刷新 路由的使用步骤: 步骤一:安装vue-router npm install vue-router --save 步骤二:导入路由对象,并且调用Vue.use(VueRouter) 来安装路由功能 步骤三:路由--组件映射配置 步骤四:在vue实例中导入路由实例 步骤五:使用路由,通过<router-link>(显示a标签)和 <router-view>(占位,决定组件渲染在什么位置)




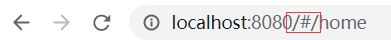
现在的路由是使用哈希模式,太不美观

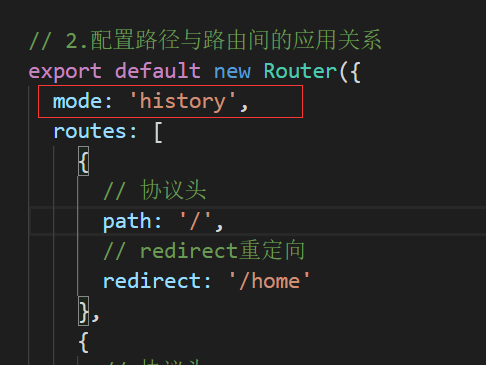
我们使用html5的history模式,可以去掉其中的/#
这样配置即可

效果如下