在此之前,先了解下关于SPU及SKU的知识
SPU是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。通俗点讲,属性值、特性相同的商品就可以称为一个SPU。
例如,iphone4就是一个SPU,N97也是一个SPU,这个与商家无关,与颜色、款式、套餐也无关。
SKU: 模块的另一个核心实体,从属于商品。每一个商品SKU是商品关联的规格的一种组合。
比如 [颜色SKU-红色] + [尺码SKU-42码] 形成一种组和。这个组合构成一个商品SKU。
价格、库存和关联购物车、订单等,都通过此实体完成。
SKU是物理上不可分割的最小存货单元
这里拿iphone6s举例,它身上有很多的属性和值, 比如
·毛重: 420.00 g
·产地: 中国大陆
·容量: 16G, 64G, 128G
·颜色: 银, 白, 玫瑰金
spu 指的是商品(iphone6s),spu属性就是不会影响到库存和价格的属性, 又叫关键属性,与商品是一对一的关系,比如
·毛重: 420.00 g
·产地: 中国大陆
sku指的是具体规格单品(玫瑰金 16G),sku属性就是会影响到库存和价格的属性, 又叫销售属性,与商品是多对一的关系,比如
·容量: 16G, 64G, 128G
·颜色: 银, 白, 玫瑰金
所以iphone6s则会生成 3 * 3 = 9 个 sku
-------------------------------------------------------------------------------------------------------------------------------------------------------------
好了,开始我们的模型图介绍
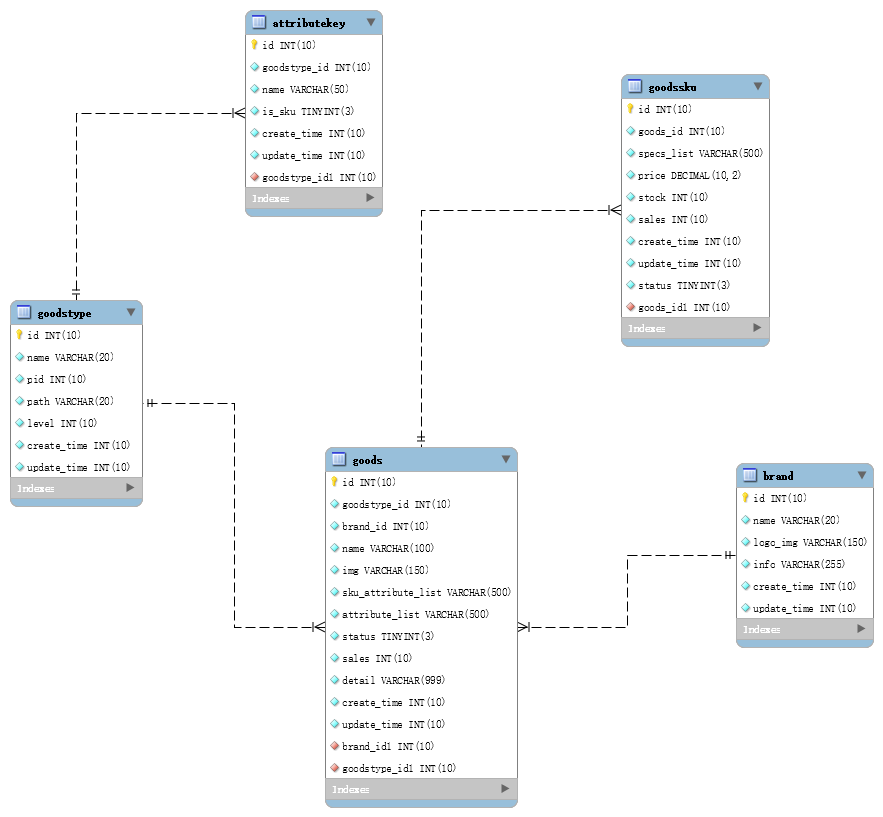
首先,模型图(workbench,具体的生成方法见:底部)

先介绍一下难以理解的字段
无限分类字段
goodstype:
pid:父级分类id
path:路径(便于将分类排序)
无限分类,专门有一篇讲解:https://www.cnblogs.com/cl94/p/9593273.html
商品字段
goods:
sku_attribute_list: sku属性字符串,比如 【颜色:白色,黑色】【套餐:套餐一,套餐二】
attribute_list: sku:基本属性Json字符串 ,比如【最高时速:约16km/h】【极限承重:85kg】
库存价格等字符放在SKU里面
sku字段
goodssku:
spech_list: sku数据,比如【颜色:白色】【套餐:套餐二】,是goods表种sku_attribute_list的具体化
属性名表
attributekey:
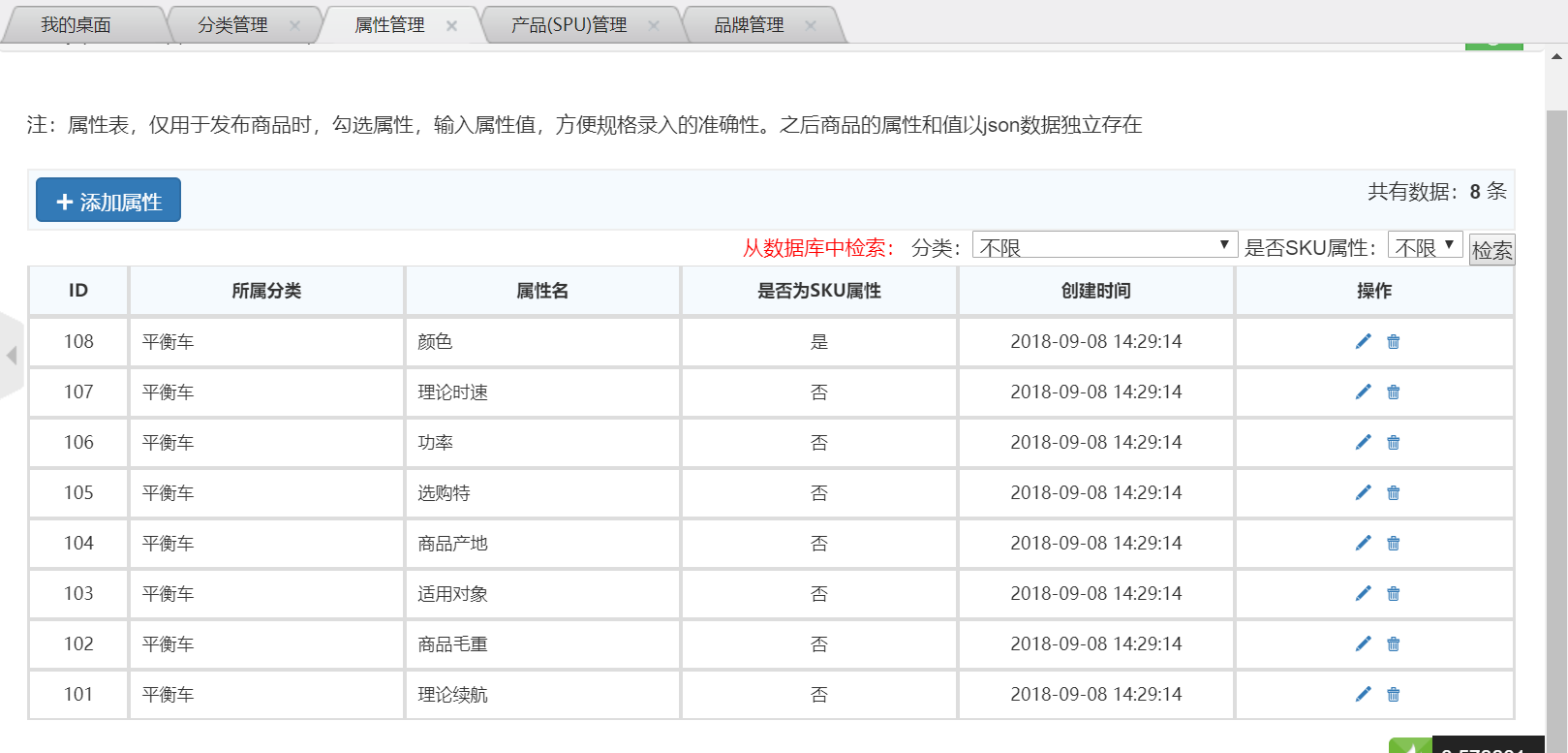
此表仅用于,后台管理页面生成属性选项
贴几个后台页面,应该更好理解吧:






2018年9月9日16点28分更新-------------------------------------------------------------
由于打算在搜索页面和首页展示SKU而不是SPU,goods_sku表新建关键词和缩略图两个字段增强用户体验,其中关键词字段是自动生成(sku数据的value值拼接)

这三个SKU商品属于一个SPU

sql代码
------属性key表和属性value表用于后台管理页面生成属性选项, ------管理员在发布商品时,勾选属性,方便规格录入的准确性 属性key表(attribute_key) create table attributekey( id int unsigned auto_increment primary key, goodstype_id int unsigned not null default 0 comment '外键,属性key所属的分类id', name varchar(50) not null default '' comment 'key name', is_sku tinyint unsigned not null default 0 comment '属性是否为sku属性', create_time int(10) unsigned not null default 0 comment '创建时间', update_time int(10) unsigned not null default 0 comment '更新时间' ) 商品sku表(后台管理员添加商品信息后自动生成的),价格和库存在这里 create table goodssku( id int unsigned auto_increment primary key, goods_id int unsigned not null default 0 comment '所属的商品id', specs_list varchar(500) not null default '' comment 'sku的json:{'内存':'2G','颜色':'红色'}', pricr decimal(10,2) unsigned not null default 0 comment '售价', stock int unsigned not null default 0 comment '库存', sales int unsigned not null default 0 comment 'sku销量', create_time int(10) unsigned not null default 0 comment '创建时间', update_time int(10) unsigned not null default 0 comment '更新时间' ) 商品spu表 create table goods( id int unsigned auto_increment primary key, goodstype_id int unsigned not null default 0 comment '商品分类外键', brand_id int unsigned not null default 0 comment '品牌外键', name varchar(100) not null default '' comment '商品名称', img varchar(150) not null default '' comment '商品缩略图', sku_attribute_list varchar(500) not null default '' comment '所有sku属性的集合,json格式:{'内存':['2G','4G','8G'],'颜色':['红色','黄色']},用于前端展示,用户点击属性拼接出specs,再加上goods_id,在规格表中查询具体的sku', attribute varchar(500) not null default '' comment '普通属性的集合,json:{'重量':'120g','是否4g:'是'}', status tinyint unsigned not null default 0 comment '商品状态 ,1-在售 0-下架', sales int unsigned not null default 0 comment '销量', detail varchar(999) not null default '' comment '商品详情', create_time int(10) unsigned not null default 0 comment '商品创建时间', update_time int(10) unsigned not null default 0 comment '商品更新时间' ) 无限分类 create table goodstype( id int unsigned auto_increment primary key, name varchar(20) not null default '' comment '分类名', pid int unsigned not null default 0 comment '父级分类id(0:顶级分类)', path varchar(20) not null default '' comment '分类路径(排序)', level int unsigned not null default 0 comment '分类等级(1:顶级分类)', create_time int(10) unsigned not null default 0 comment '创建时间', update_time int(10) unsigned not null default 0 comment '更新时间' ) 品牌表 create table brand( id int unsigned auto_increment primary key, name varchar(20) not null default '' comment '品牌名', logo_img varchar(150) not null default '' comment '品牌logo图', info varchar(255) not null default '' comment '品牌简介', create_time int(10) unsigned not null default 0 comment '品牌创建时间', update_time int(10) unsigned not null default 0 comment '品牌更新时间' )
workbench制作模型图
如何让workbench根据数据库表的结构,自动生成ER图呢?这需要用到逆向工程!!!!顾名思义就好,我只是个会简单用的渣而已,暂时不懂得怎么专业地解释.
打开workbench, 菜单栏”database”,然后选择”Reverse Engineer…”,一路next,最后excute和close,就可以看到在ERR Diagram区域多了一张图,点击它,就看到了自己想要的ER图了,至于ER图中的连线所表示的具体关系,画完后File-Export-Export as png如果看不懂的话,嘻嘻,问度娘啦~
如何让workbench根据数据库表的结构,自动生成ER图呢?这需要用到逆向工程!!!!顾名思义就好,我只是个会简单用的渣而已,暂时不懂得怎么专业地解释.
打开workbench, 菜单栏”database”,然后选择”Reverse Engineer…”,一路next,最后excute和close,就可以看到在ERR Diagram区域多了一张图,点击它,就看到了自己想要的ER图了,至于ER图中的连线所表示的具体关系,如果看不懂的话,嘻嘻,问度娘啦~