在正式讲设计模式之前, 介绍一下UML类图之间的关系还是非常有必要的, 由于一些教程, 书籍, 包含我之后的文章, 都会大量使用类图, 去描写叙述各个类之间的关系。这是一种非常直观, 简约的方式。
当然, 能力, 精力有限, 这里的UML的介绍也仅仅局限与几种常见的类间关系。
包含: 继承、实现、依赖、关联、聚合、组合
在次之前, 假设看不懂类图, 能够先看一下我之前写的一篇文章 : 具体解释八大UML类图符号的表示法
iOS - UML类间关系精解 by Colin丶
转载请注明出处: http://blog.csdn.net/hitwhylz/article/details/40372781
一。继承
指的是一个类(称为子类、子接口)继承另外的一个类(称为父类、父接口)的功能,并能够添加它自己的新功能的能力,继承是类与类或者接口与接口之间最常见的关系;
在 objective-c 中此类关系通过 : 明白标识,在设计时一般没有争议性;
UML类图: (用空心三角形 + 实现来表示。
方向从 子类指向父类)
这里附带一下iOS类继承图:
二。实现
指的是一个class类实现interface接口(能够是多个)的功能;实现是类与接口之间最常见的关系;
UML类图 (用空心三角形 + 虚线表示。 从类指向接口)
三。
依赖
能够简单的理解,就是一个类A使用到了还有一个类B。而这样的使用关系是具有偶然性的、、暂时性的、非常弱的,可是B类的变化会影响到A;比方某人要过河,须要借用一条船,此时人与船之间的关系就是依赖;比方人须要氧气进行新陈代谢, 那么人依赖氧气, 它们之间就是依赖关系。
表如今代码层面。为类B作为參数被类A在某个method方法中使用;
UML类图 (用虚线箭头表示, 从依赖者[人]到被依赖对象[氧气], 注: 代码上表现为 氧气 作为 人 新陈代谢方法中的一个參数, 如: +新陈代谢(ino2 : 氧气))
四。关联
他体现的是两个类、或者类与接口之间语义级别的一种强依赖关系,比方我和我的朋友;这样的关系比依赖更强、不存在依赖关系的偶然性、关系也不是暂时性的。通常是长期性的。并且两方的关系通常是平等的、关联能够是单向、双向的;
表如今代码层面,为被关联类B以类属性的形式出如今关联类A中,也可能是关联类A引用了一个类型为被关联类B的全局变量;
UML类图 (用实现箭头表示 )
五。
聚合
聚合是关联关系的一种特例。他体现的是总体与部分、拥有的关系,即has-a的关系,此时总体与部分之间是可分离的。他们能够具有各自的生命周期。部分能够属于多个总体对象,也能够为多个总体对象共享;比方计算机与CPU、公司与员工的关系等;
表如今代码层面,和关联关系是一致的,仅仅能从语义级别来区分;即 被关联类B以类属性的形式出如今关联类A中,也可能是关联类A引用了一个类型为被关联类B的全局变量。
UML类图 (用空心的菱形 + 实线箭头表示)
六。组合
组合也是关联关系的一种特例,他体现的是一种contains-a的关系,这样的关系比聚合更强,也称为强聚合;他同样体现总体与部分间的关系,但此时总体与部分是不可分的。总体的生命周期结束也就意味着部分的生命周期结束;比方你和你的大脑。
表如今代码层面,和关联关系是一致的,仅仅能从语义级别来区分。即 被关联类B以类属性的形式出如今关联类A中,也可能是关联类A引用了一个类型为被关联类B的全局变量。
UML类图: (用实心的菱形 + 实线箭头表示 , 两端能够有数字。 比方 1 个人 有 1个大脑, 那两端就是1, 1)

对于继承、实现这两种关系没多少疑问,他们体现的是一种类与类、或者类与接口间的纵向关系;
其它的四者关系则体现的是类与类、或者类与接口间的引用、横向关系,是比較难区分的,有非常多事物间的关系要想准备定位是非常难的,前面也提到,这几种关系都是语义级别的,所以从代码层面并不能全然区分各种关系;
但总的来说,后几种关系所表现的强弱程度依次为:组合>聚合>关联>依赖;
以下仔细的做一下比較:
1.聚合与组合
(1)聚合与组合都是一种结合关系,仅仅是额外具有总体-部分的意涵。
(2)部件的生命周期不同
聚合关系中,整件不会拥有部件的生命周期,所以整件删除时,部件不会被删除。再者。多个整件能够共享同一个部件。
组合关系中,整件拥有部件的生命周期。所以整件删除时。部件一定会跟着删除。并且。多个整件不能够同一时候间共享同一个部件。
(3)聚合关系是“has-a”关系,组合关系是“contains-a”关系。
2.关联和聚合
(1)表如今代码层面,和关联关系是一致的,仅仅能从语义级别来区分。
(2)关联和聚合的差别主要在语义上,关联的两个对象之间通常是平等的。比如你是我的朋友,聚合则一般不是平等的。
(3)关联是一种结构化的关系,指一种对象和还有一种对象有联系。
(4)关联和聚合是视问题域而定的,比如在关心汽车的领域里。轮胎是一定要组合在汽车类中的,由于它离开了汽车就没有意义了。可是在卖轮胎的店铺业务里。就算轮胎离开了汽车。它也是有意义的,这就能够用聚合了。
3.关联和依赖
(1)关联关系中。体现的是两个类、或者类与接口之间语义级别的一种强依赖关系。比方我和我的朋友;这样的关系比依赖更强、不存在依赖关系的偶然性、关系也不是暂时性的,通常是长期性的。并且两方的关系通常是平等的。
(2)依赖关系中,能够简单的理解,就是一个类A使用到了还有一个类B,而这样的使用关系是具有偶然性的、暂时性的、非常弱的,可是B类的变化会影响到A。
4.综合比較
这几种关系都是语义级别的,所以从代码层面并不能全然区分各种关系;但总的来说。后几种关系所表现的强弱程度依次为:
组合>聚合>关联>依赖;
以下简单举个样例, 区分聚合和组合的关系。
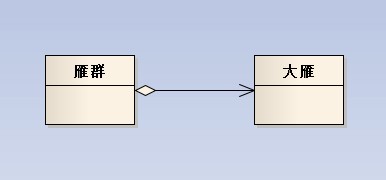
大雁喜欢热闹害怕孤独, 所以它们一直过着群居的生活, 这样就有了雁群 每一仅仅大雁都有自己的雁群。每一个雁群都有好多大雁, 大雁与雁群的这样的关系就能够称之为聚合。
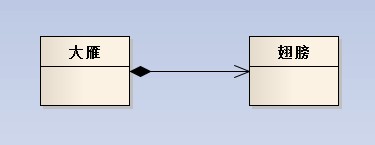
另外每仅仅大雁都有两仅仅翅膀, 大雁与雁翅的关系就叫做组合。 有此可见, 聚合的关系明显没有组合紧密, 大雁不会由于它们的群主将雁群解散而无法生存, 而雁翅就无法脱离大雁而单独生存——组合关系的类具有同样的生命周期。
聚合关系图:
组合关系图:
代码表现:
雁群类:
public class GooseGroup
{
public Goose goose;
public GooseGroup(Goose goose)
{
this.goose = goose;
}
}大雁类:
public class Goose
{
public Wings wings;
public Goose()
{
wings=new Wings();
}
}聚合关系的类里含有还有一个类作为參数
雁群类(GooseGroup)的构造函数中要用到大雁(Goose)作为參数把值传进来 大雁类(Goose)能够脱离雁群类而独立存在
组合关系的类里含有还有一个类的实例化
大雁类(Goose)在实例化之前 一定要先实例化翅膀类(Wings) 两个类紧密耦合在一起 它们有同样的生命周期 翅膀类(Wings)不能够脱离大雁类(Goose)而独立存在
信息的封装性不同
在聚合关系中,client能够同一时候了解雁群类和大雁类,由于他们都是独立的
而在组合关系中。client仅仅认识大雁类。根本就不知道翅膀类的存在,由于翅膀类被严密的封装在大雁类中。
大致就是这样了。 当然, 这仅仅是UML的一部分。 假设有兴趣, 能够深入学习。
学习的路上, 与君共勉